Import any page from the Web
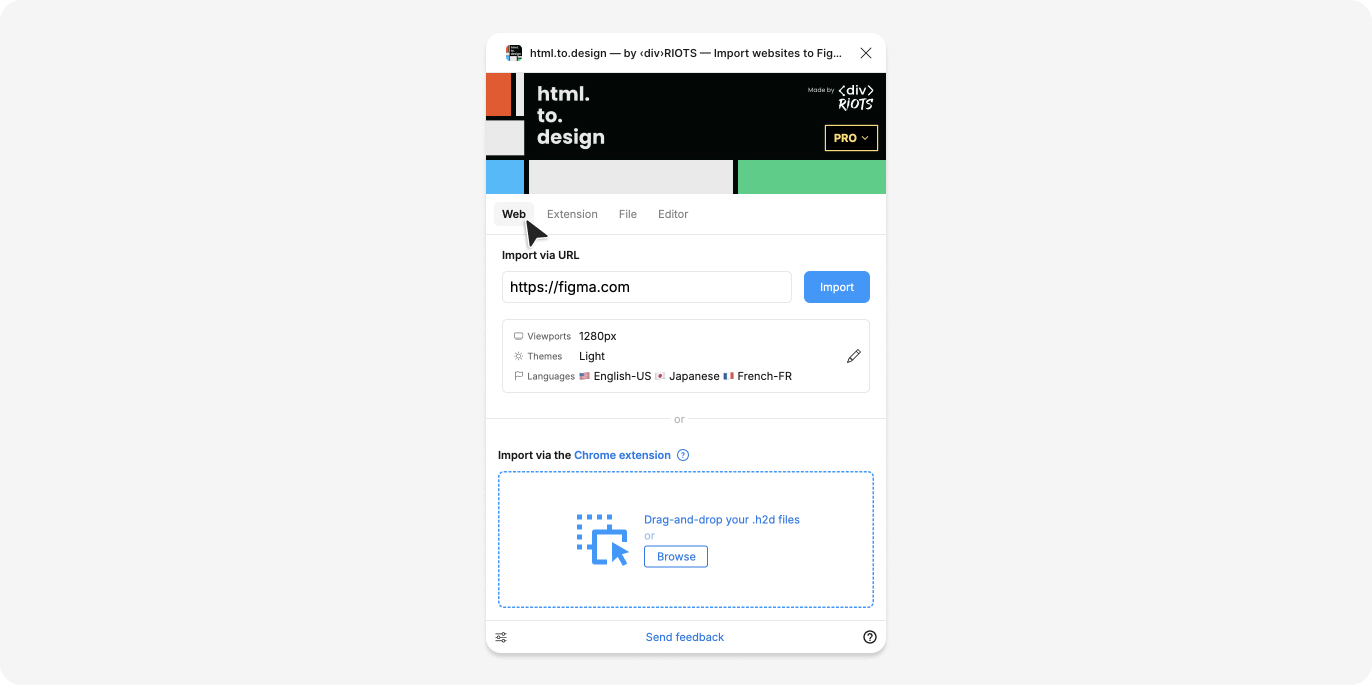
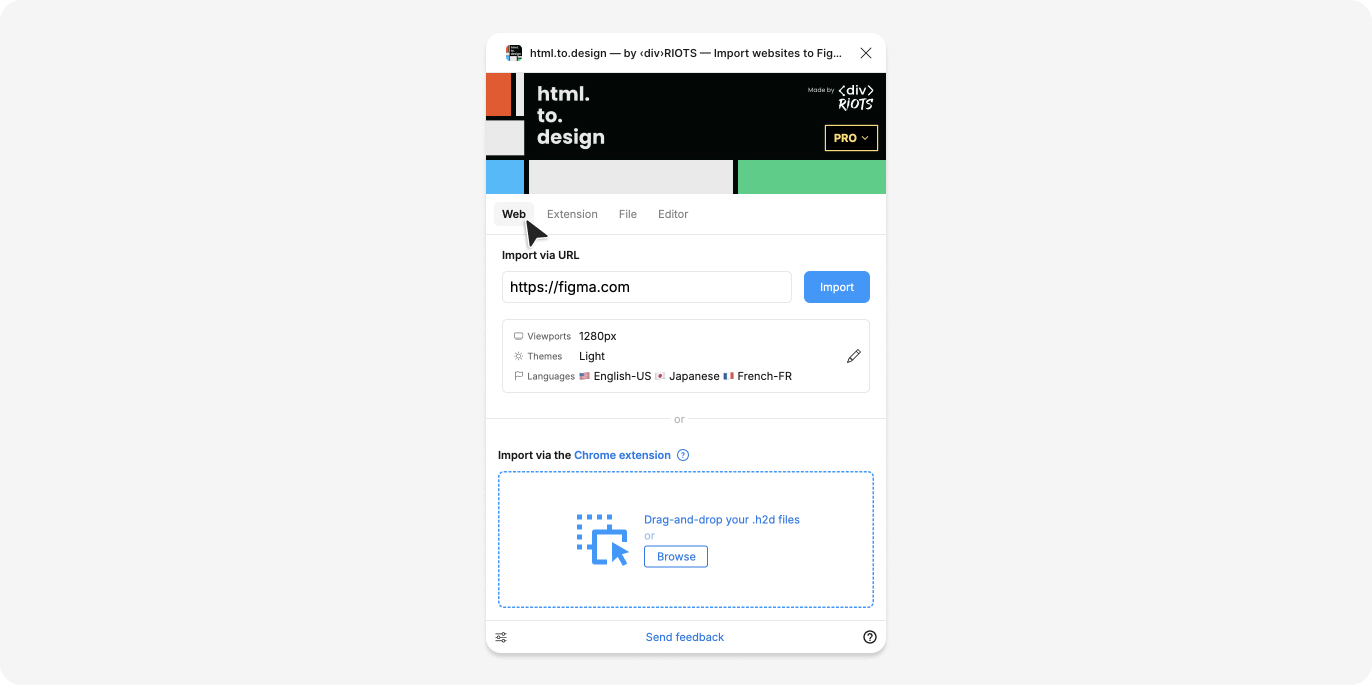
This is the most common way to import a webpage into Figma.
Simply paste the website’s URL in the Web tab and hit “Import”. You can use this method for all public websites with an open URL.

This is the most common way to import a webpage into Figma.
Simply paste the website’s URL in the Web tab and hit “Import”. You can use this method for all public websites with an open URL.