
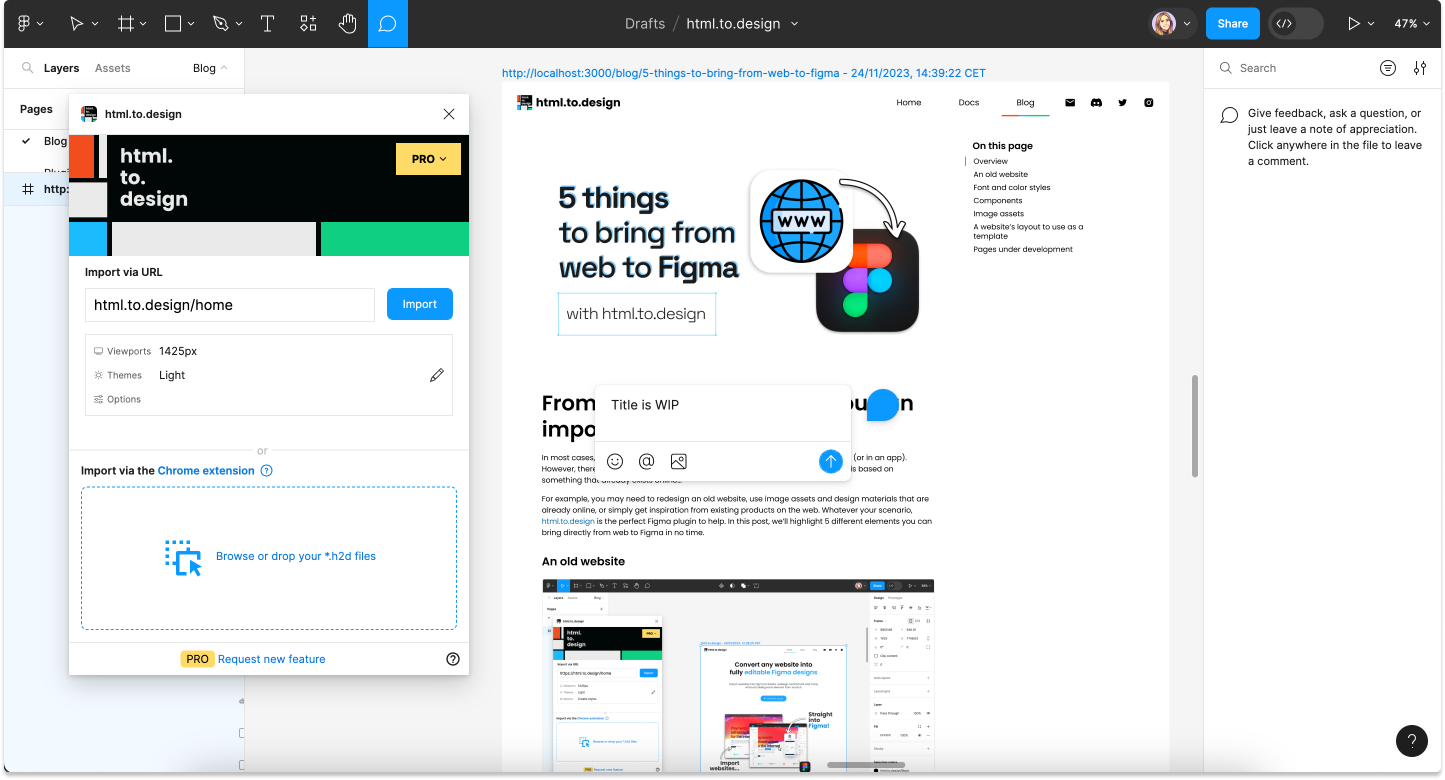
From web to Figma. What you can import with html.to.design
In most cases, a design process starts in Figma and ends in production on the web (or in an app). However, there might be times where you need to design something in Figma that is based on something that already exists online…
For example, you may need to redesign an old website, use image assets and design materials that are already online, or simply get inspiration from existing products on the web. Whatever your scenario, html.to.design is the perfect Figma plugin to help. In this post, we’ll highlight a few of the different elements you can bring directly from web to Figma in no time.
An old website

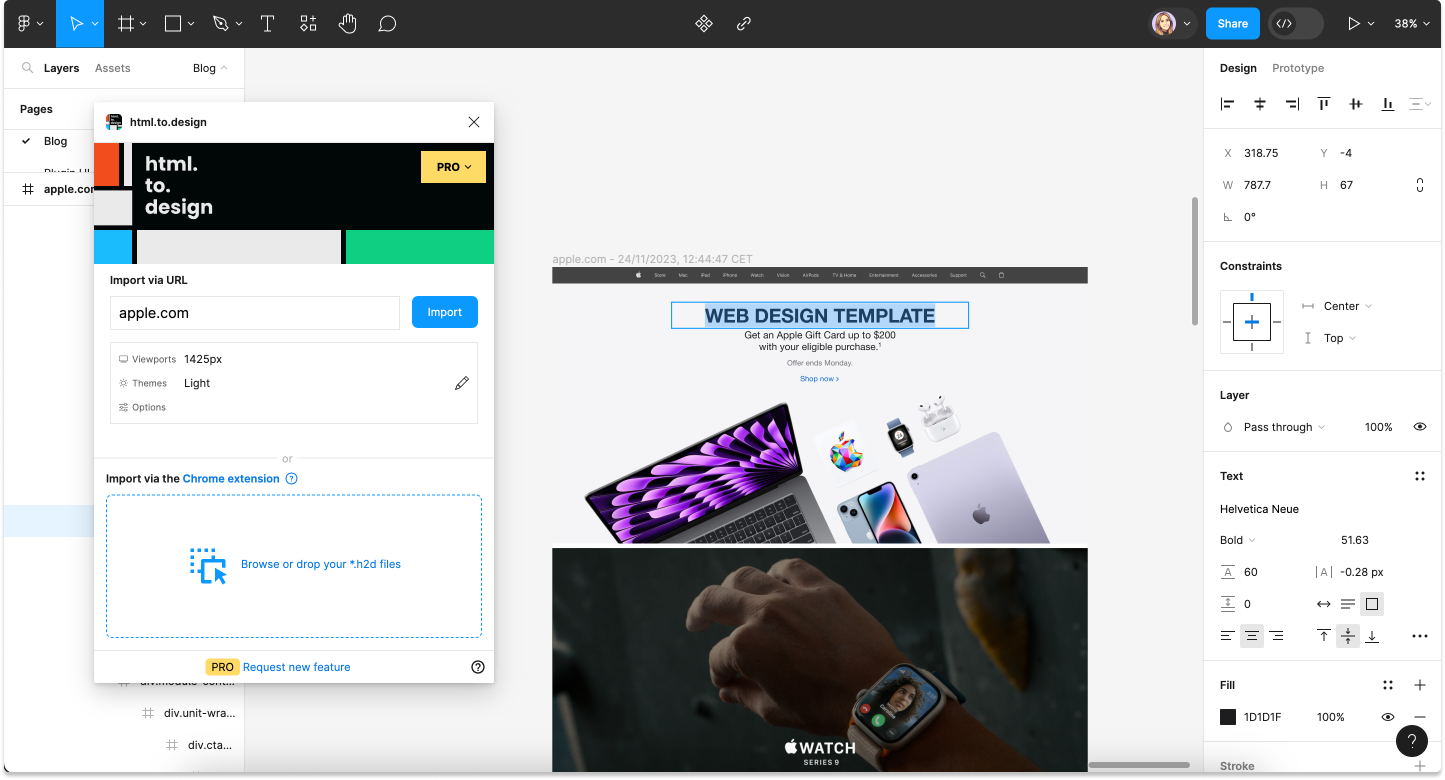
Redesigning an old website is not an uncommon task for designers. And how often are there up-to-date design files for that old website in Figma? The answer is, likely, not often. Recreating an old website’s design in Figma is time-consuming, and involves hours of meticulous work. Plus, recreating an old website in Figma by hand comes with higher chances of human error in the design recreation process.
html.to.design can bring the entire design of an old site from web to Figma in seconds. This is not only a huge time-saver, but also helps ensure that the webpage we want to redesign is as close to the original as possible.
Text and color styles

While you likely already have all your text and color styles set up in Figma, there may be times where you don’t have the right ones. You may be taking over a new project with a different font and theme… You may be redesigning an older website with different styles than the ones you have in Figma… Whatever the reason, there’s a way to get the styles you need from web to Figma.
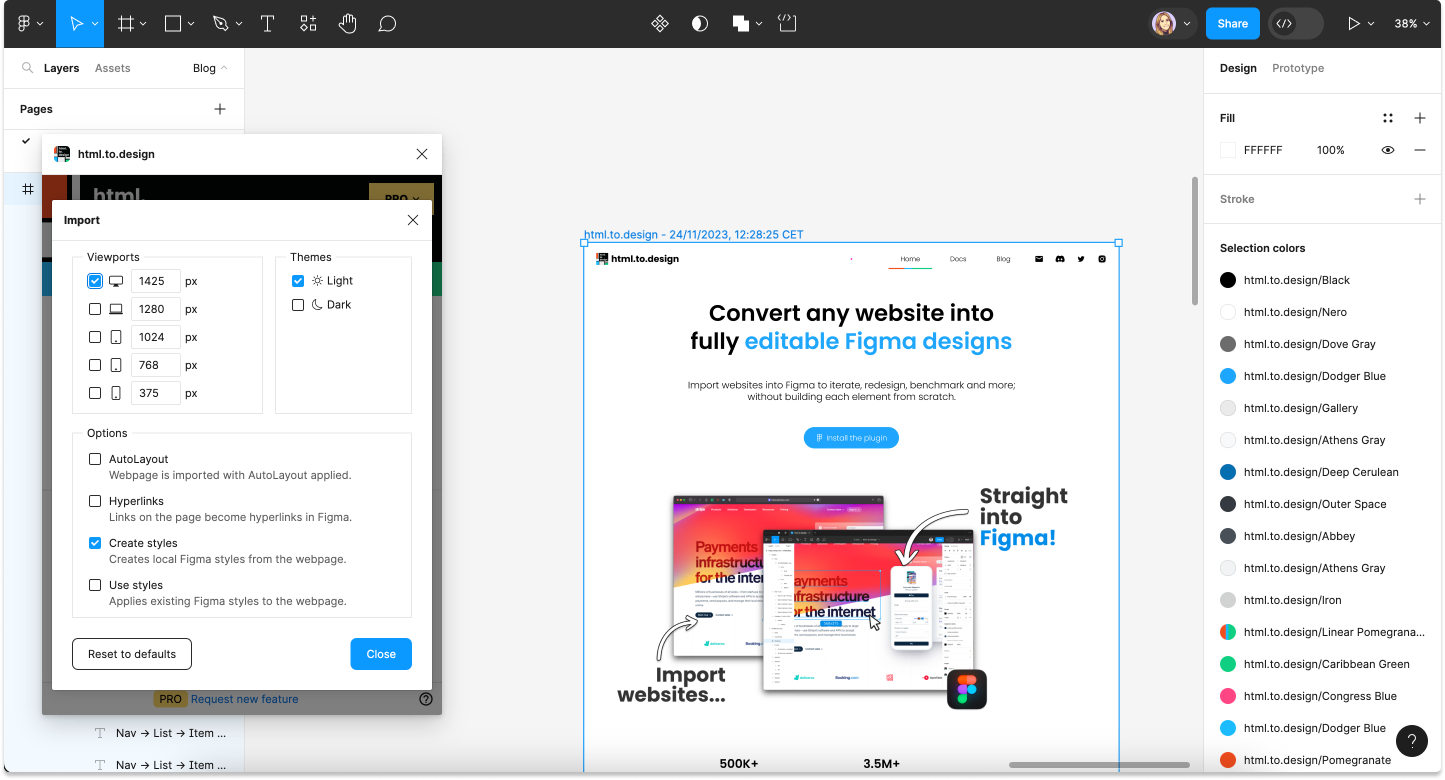
With html.to.design, simply import a website that includes the text styles and colors you need. Under settings, select the option ‘Create styles’. Once the website is imported, you’ll automatically get all colors and fonts as Figma styles, directly from the web to Figma.
Components

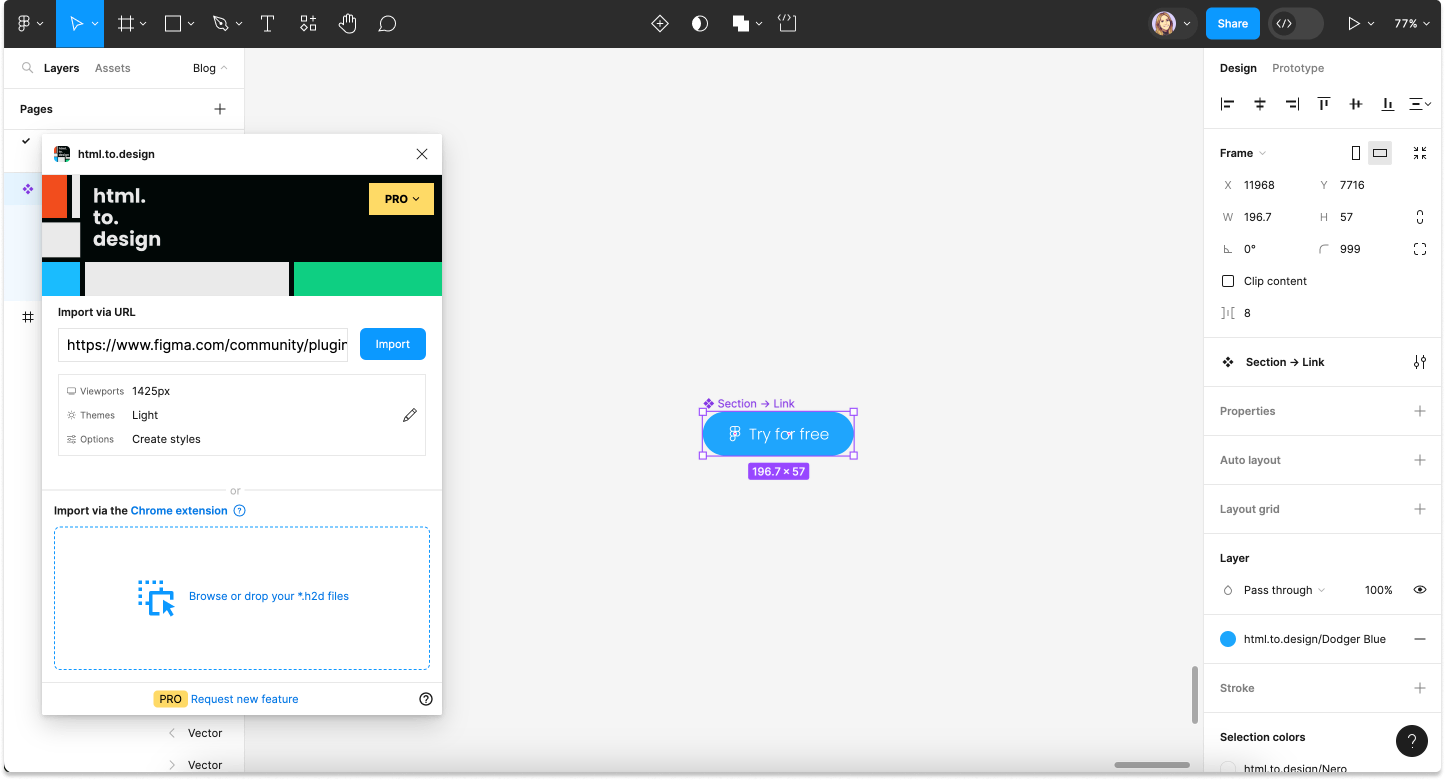
If you’re just starting out with a design system, or you’re missing certain components to make it complete, html.to.design can be an easy way to bring existing components from the web to Figma, so you can then style and customize them to fit your design system.
Using the Chrome extension, click ‘Selection’ for your import option and hover over the component you need until it is outlined. Then click to download it. Continue the import process with the plugin to bring your component from web to Figma.
Image assets

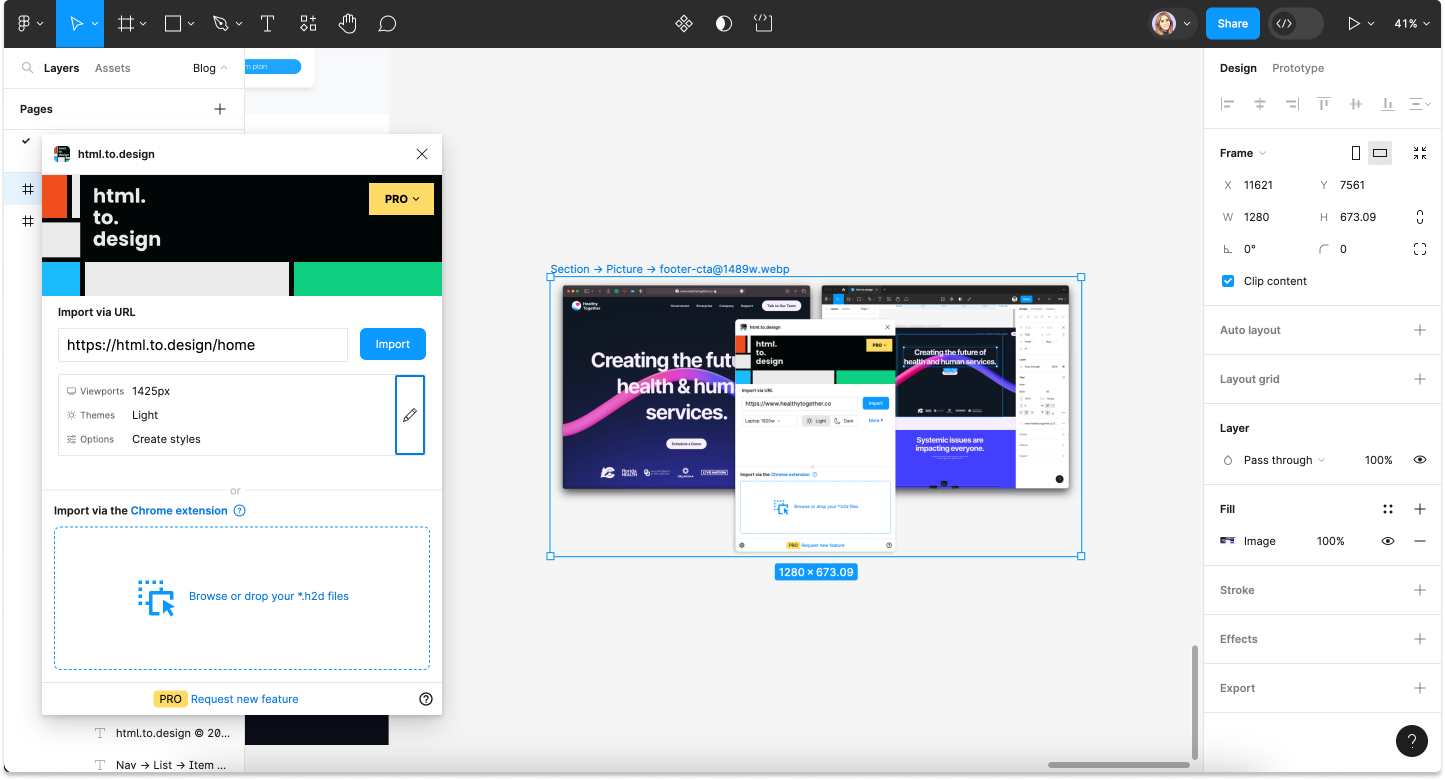
While it would be great to always have your brand’s image assets on-hand when designing, the truth is, this isn’t always the case for designers. If you need a specific image from an old website, for example, html.to.design can bring it from the web to Figma straight away, without having to download it or copy-and-paste.
You can either import the full webpage and then drag out the image you need. Or, use the Chrome extension to grab only the image as a selection, then finish bringing it from web to Figma using the html.to.design plugin.
Web layouts to use as templates

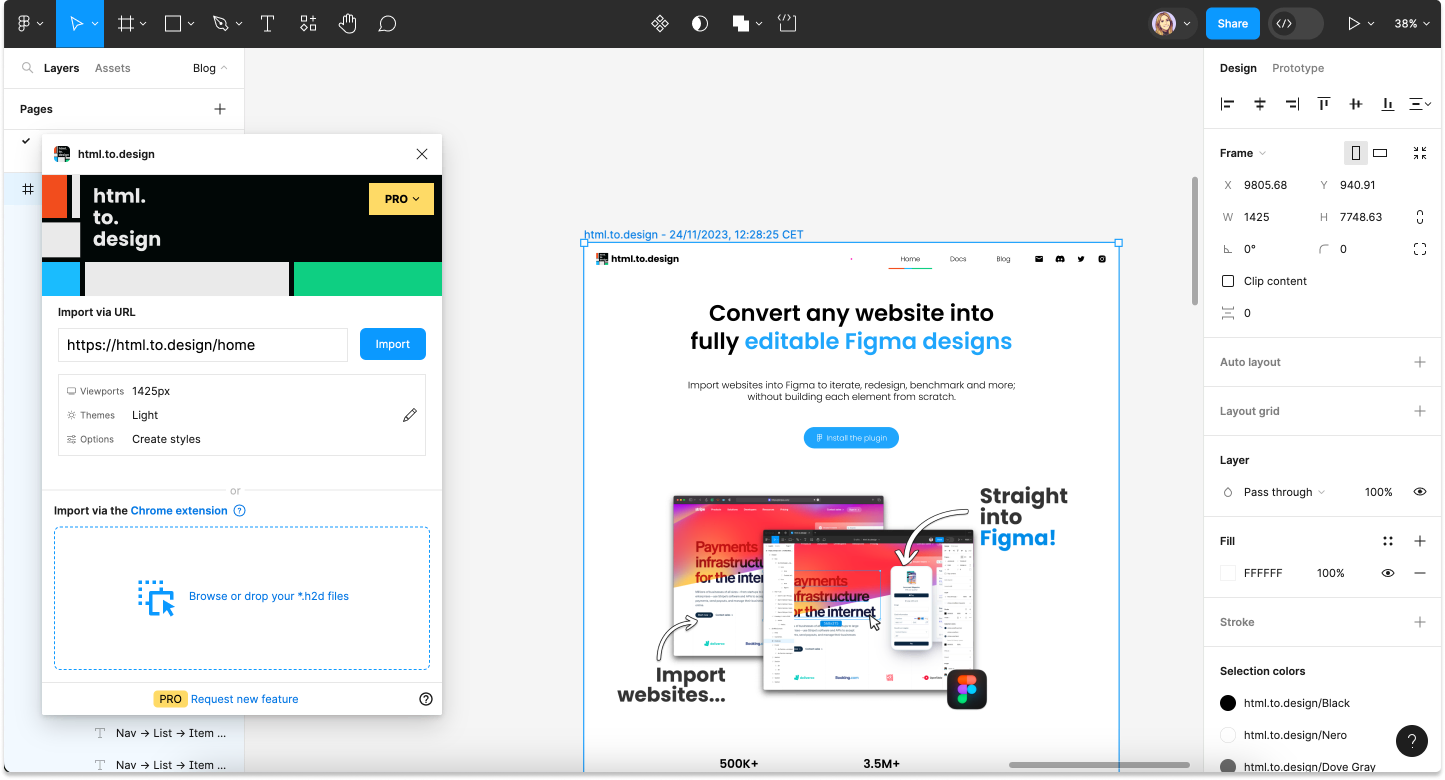
All designers need a little help and inspiration every now and then, and using existing website designs is a great place to start! For example, you may want to use an existing website’s layout as a template for your own designs. The first step is to bring it from the web into Figma.
Run html.to.design, enter the URL of the website you want to use as inspiration and click ‘Import’. You’ll get fully editable designs of the website so you can then style and customize the UI to make it your own.
💡 TIP
To quickly replace the content and images of the website you’re using as a template, try our plugins Lorem Ipsum and data.to.design!
Pages under development

You can even import webpages that are still under development or in a local server. Let’s say you want to give the development team feedback on a new website that is “under construction”… You may not be comfortable navigating GitHub and other development tools, and prefer to give visual feedback and comments in Figma.
With html.to.design, you can bring a webpage that’s under development from the web to Figma. Ask your developer for the URL to the local preview of the webpage, or access it from a pull request. Then capture that webpage using the html.to.design Chrome extension, and finish importing it into Figma using the plugin. You’ll be able to leave comments, change things that don’t look right and give visual feedback directly in the tool you’re most comfortable with.
From web to Figma in no time
These are certainly only a few of the many scenarios where you might need to bring an element from web to Figma. And html.to.design is the perfect companion for that! It can import pretty much anything that’s on the web, straight into Figma (even private webpages behind a log-in).
Have you tried it? What do you import from web to Figma using html.to.design? Share your use cases with us on X @html_to_design!