PRO for teams
PRO for teams allows companies to buy PRO licenses in bulk for multiple team members, and easily manage them in a single place.
Buy licenses for your team - manage them in one place
If you need to purchase via wire transfer, contact us at support@divriots.com.
Manage team members
-
After purchasing your team’s licenses, you’ll be redirected to your team dashboard.
-
Log in with the email you used for payment
-
Assign seats to your team members and share invite code with them.
Go to dashboard
If the person purchasing will not be using the plugin, they do not have to use up one of the paid licenses in the plan. This person can simply manage access and assign the first license to any other team member.
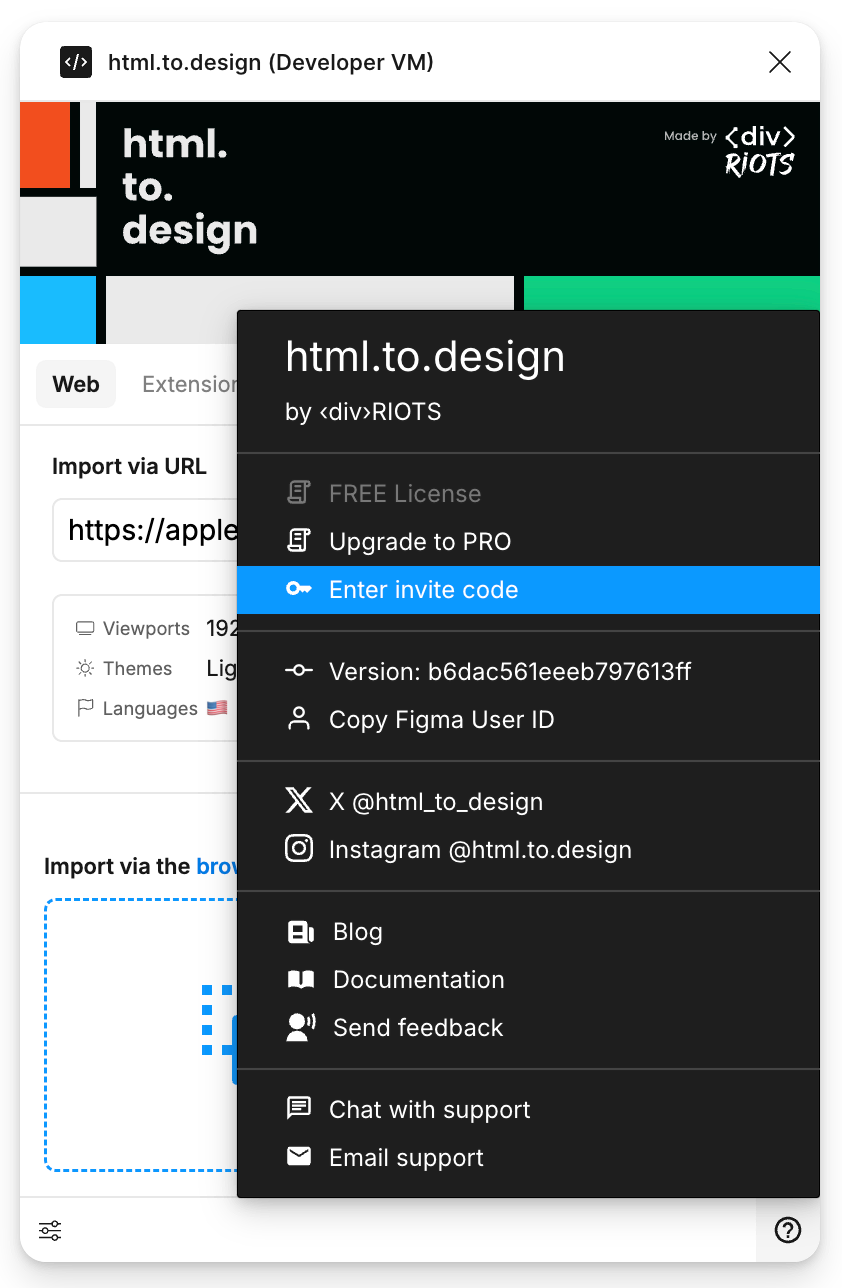
Use invite codes
Invite codes can be used in the html.to.design plugin using the “Enter invite code” menu.

or
Invites codes can also be used in the dedicated html.to.design for teams plugin.