How to install the browser extension
The extension is compatible with Chrome, Edge, Brave, Opera, Arc and other Chromium-based browsers.
1. Go to the Chrome Web Store
Go to html.to.design in Chrome Web Store
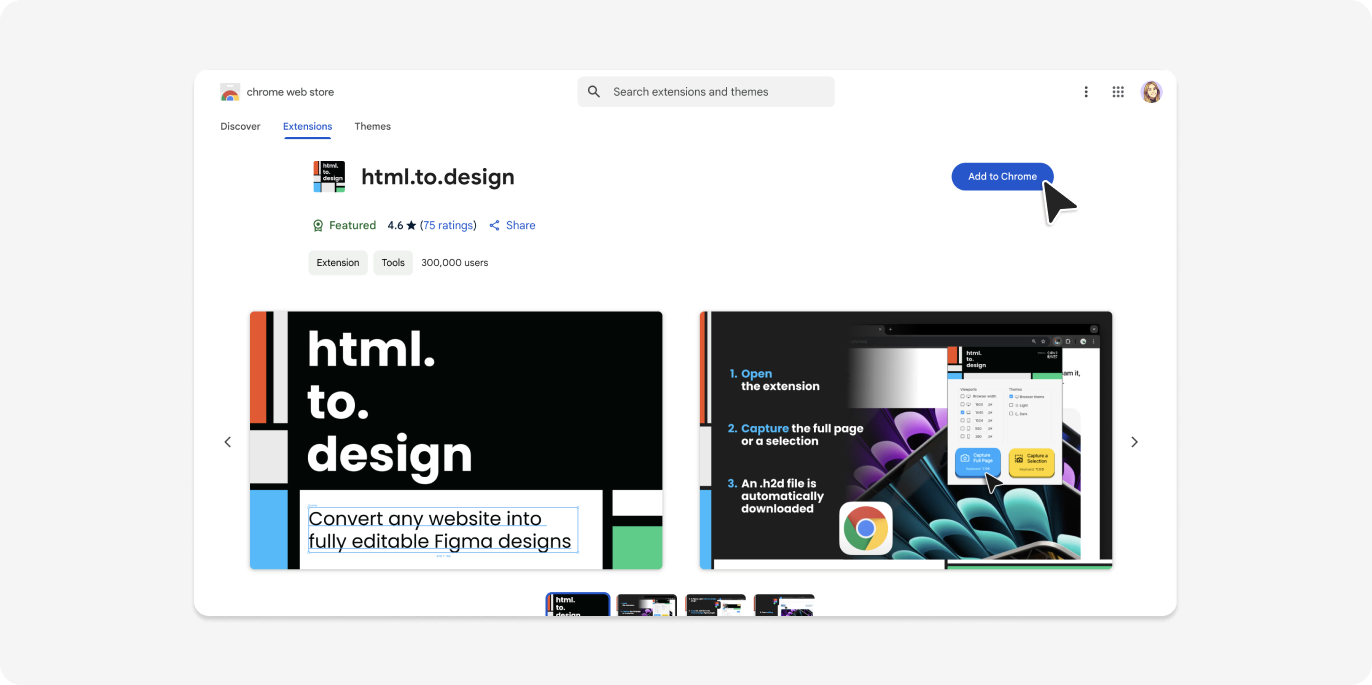
2. Add the extension
Click on “Add to Chrome”.

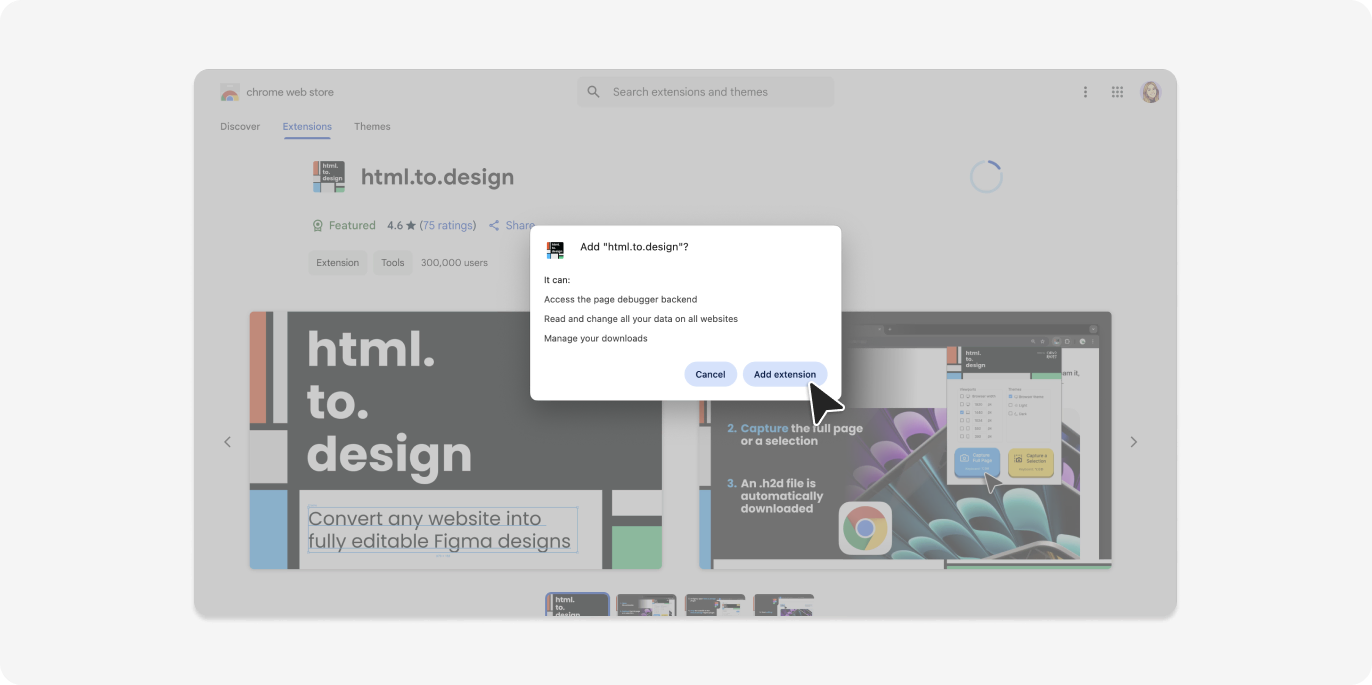
A pop-up will appear with details about what the browser extension can access… Click on “Add extension” to continue.

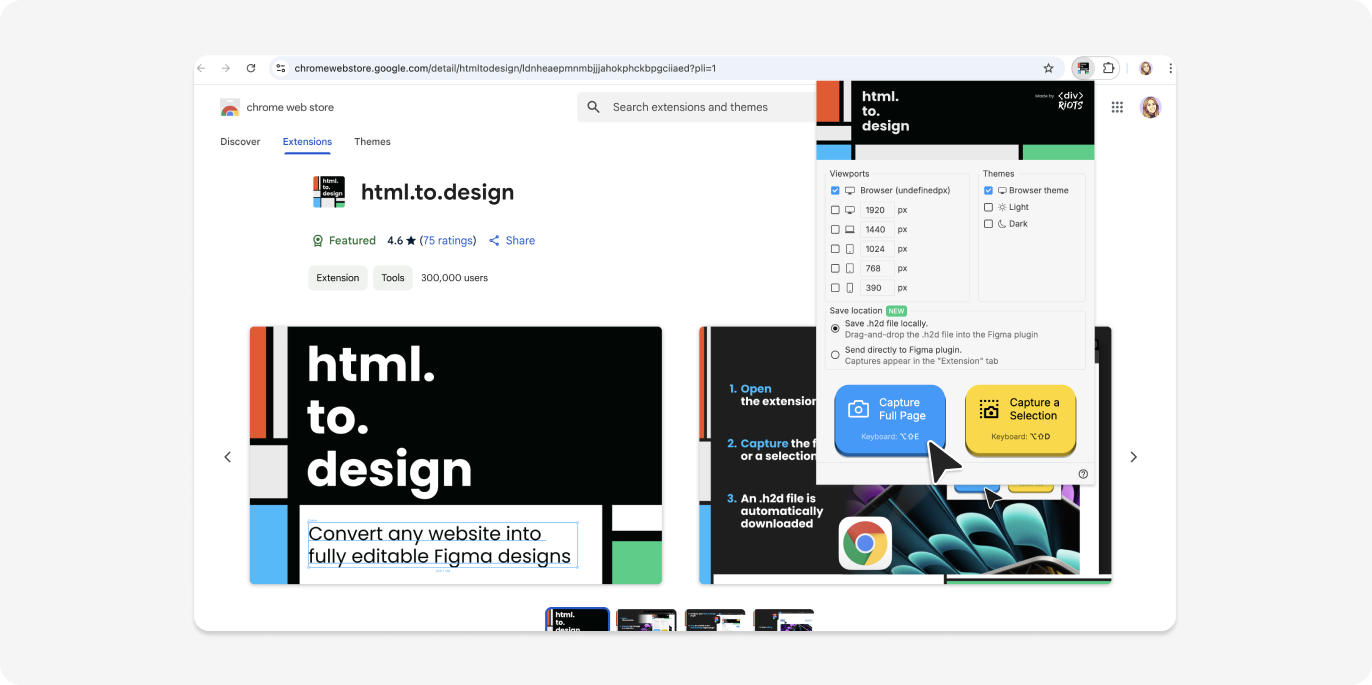
3. Run the extension to capture your first webpage
You can now access the html.to.design browser extension in the extensions menu, in the top right corner of your browser. Click on the html.to.design icon to open the extension and start capturing a webpage.