Improve image quality
When importing webpages into Figma, html.to.design automatically detects if the images on the page are low resolution and can be improved. If they have a higher resolution source available, the plugin offers the option to import these high-resolution versions instead.
How to improve image quality
-
Import a webpage via URL or the browser extension
-
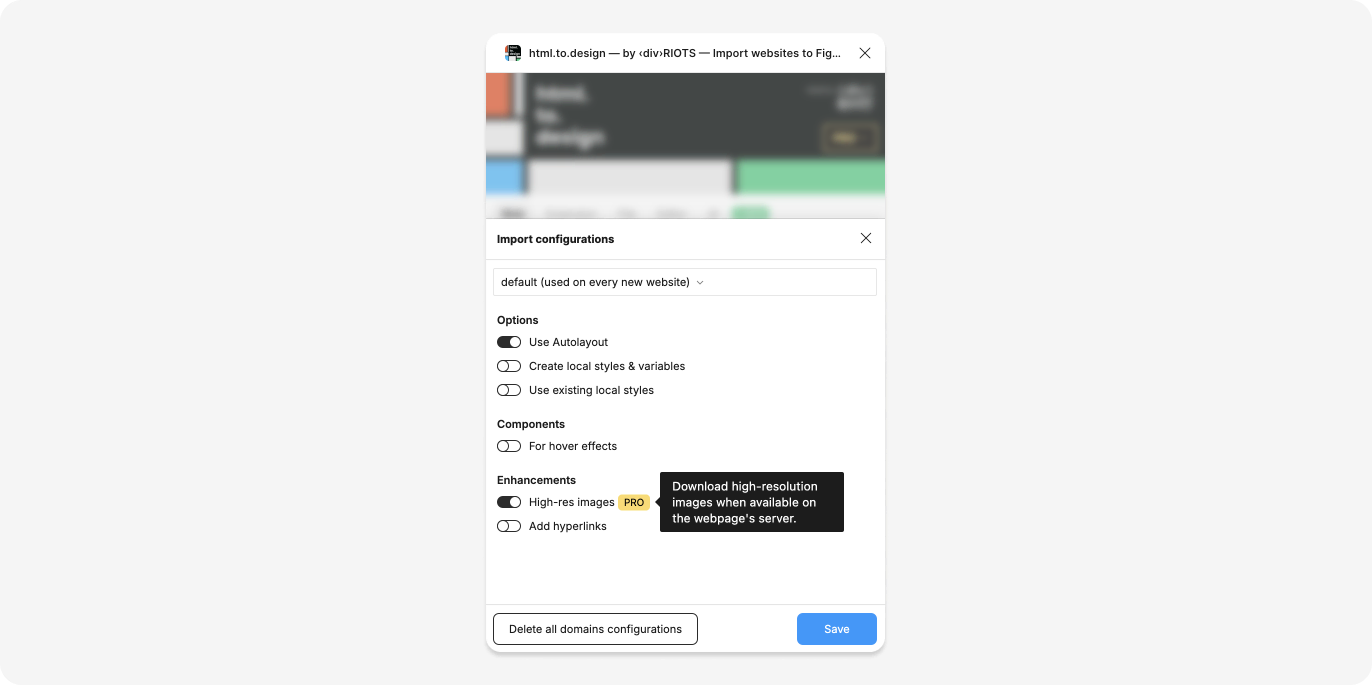
Select “High-res images” in the import options

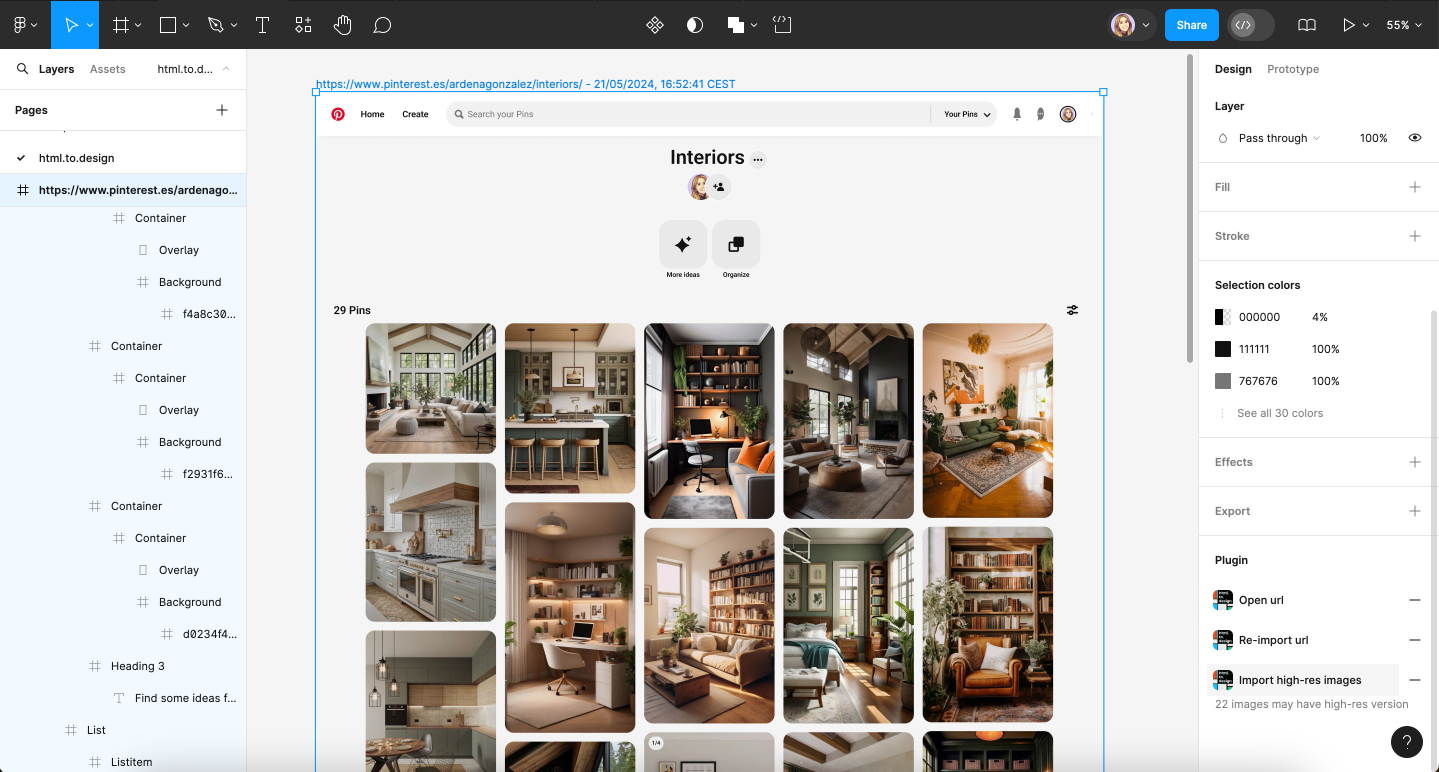
- Alternatively, use the side-menu shortcut for a webpage that has already been imported. With the entire webpage or any individual image selected, check the bottom-right side panel in Figma. If the images have a higher resolution available, you will see the option “Import high-res images”.

This feature is great for image-heavy pages such as Pinterest boards, your portfolio, a blog… For professional, accurate designs, it’s important to have good image quality.
html.to.design helps you create high-fidelity prototypes by importing the best quality images available.
ℹ️ This option is currently only available for PRO subscribers.