Launch the Figma plugin
How to launch the html.to.design Figma plugin
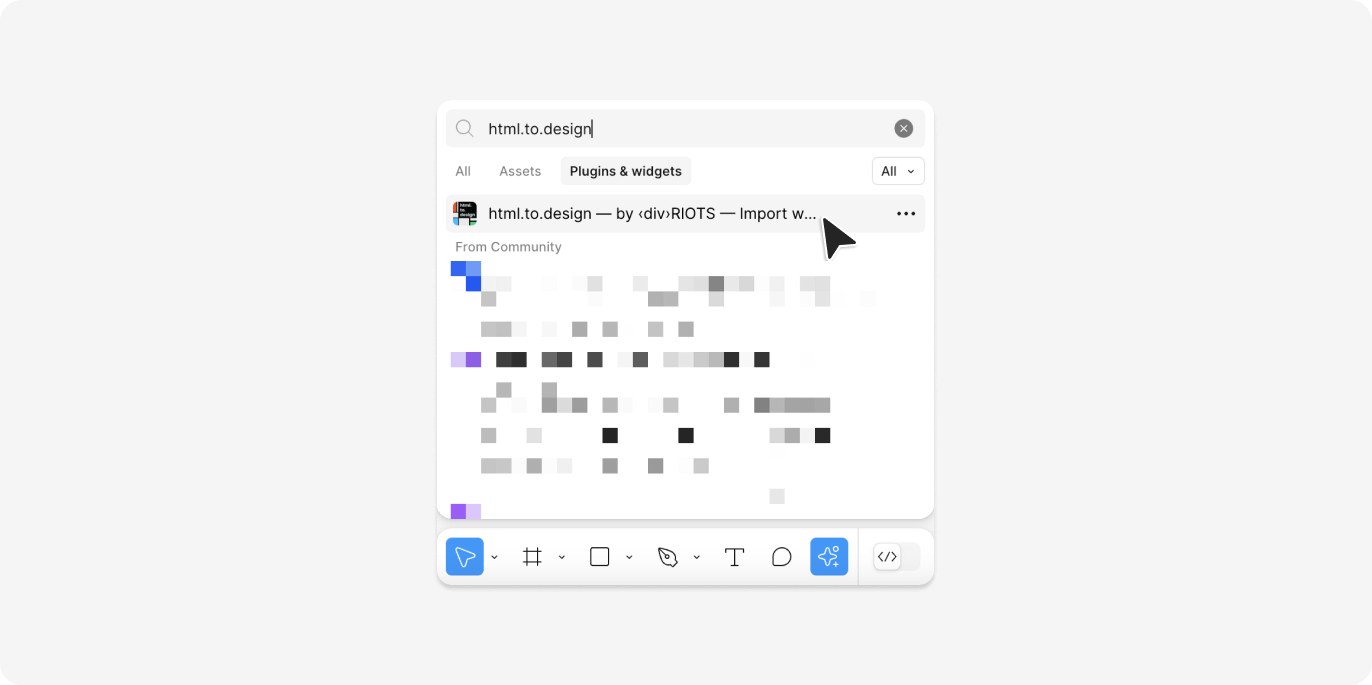
1. Open the Actions menu in Figma
In the bottom tool bar in Figma, open the Actions menu (⌘K) and go to the “Plugins & widgets”. Search for html.to.design.

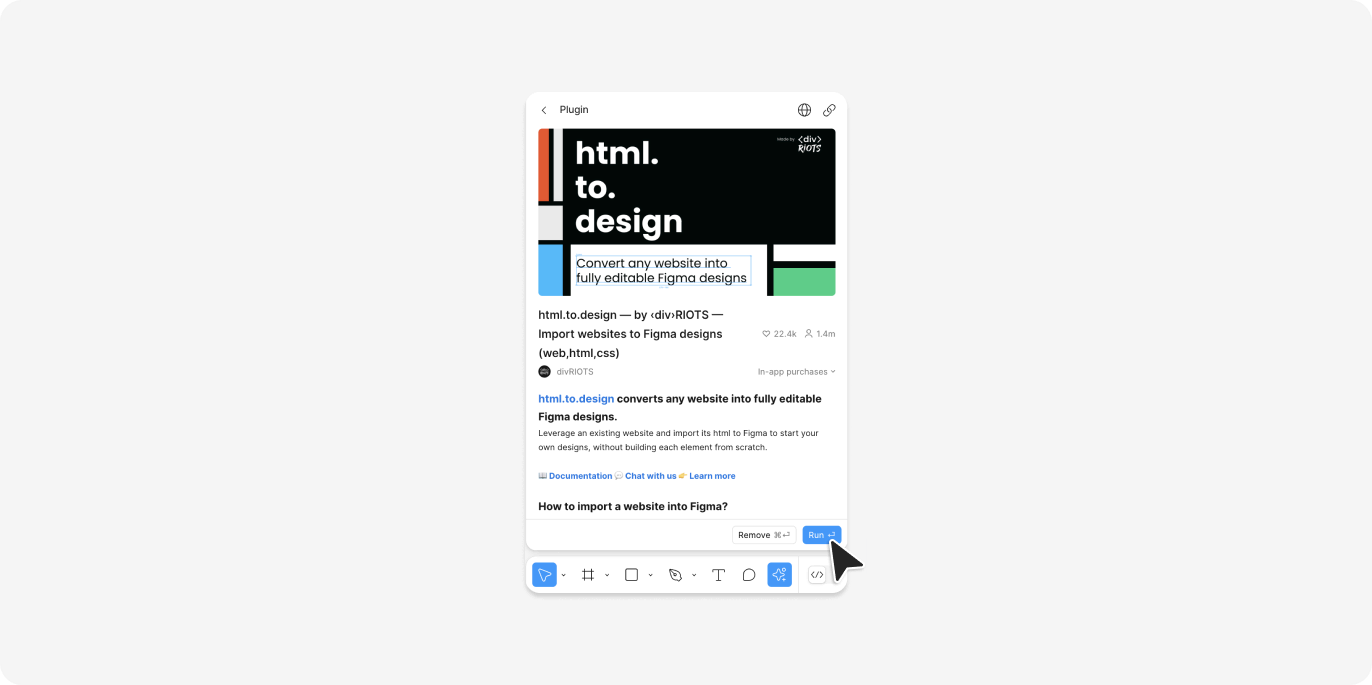
2. Run the plugin
A pop-up with details about the html.to.design plugin should appear… At the bottom, click on “Run”.

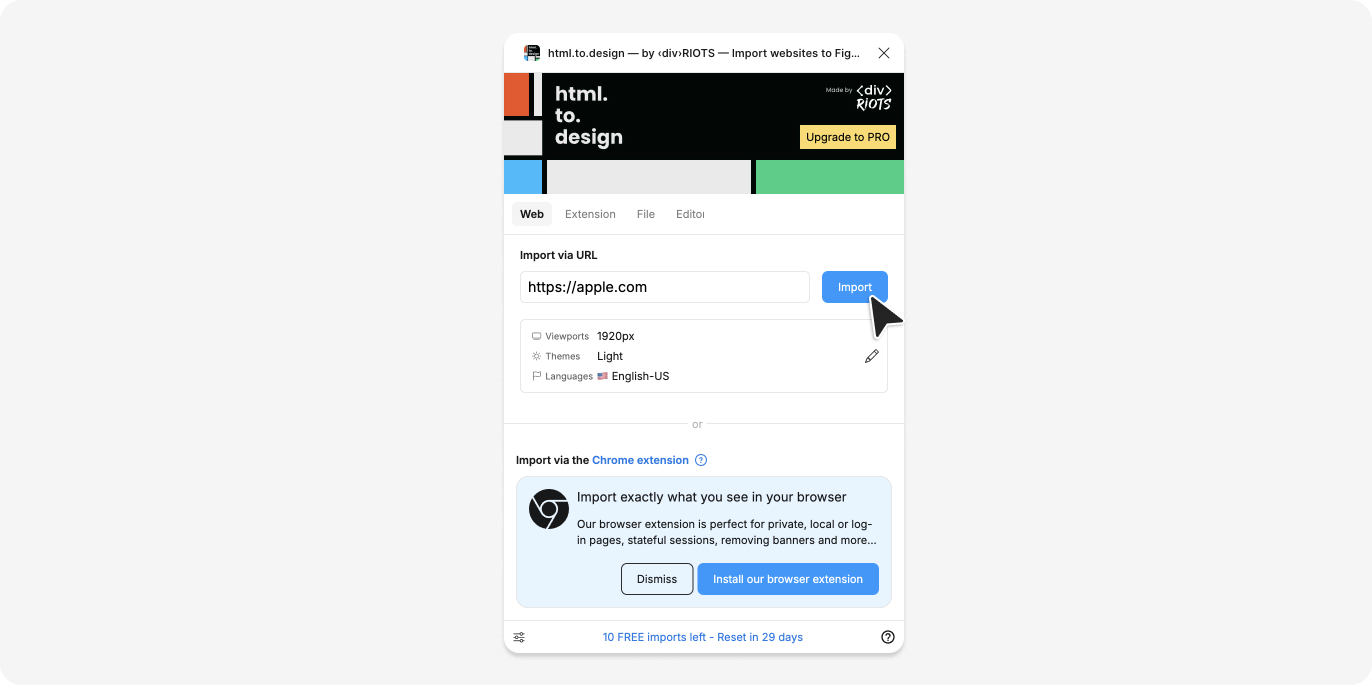
3. Import your first webpage
We recommend starting in the Web tab and pasting the URL of a webpage you want to import as editable Figma designs.