Import webpages in any language
With html.to.design, you can quickly bring fully editable versions of any multilingual website into Figma. There are two ways to do it…
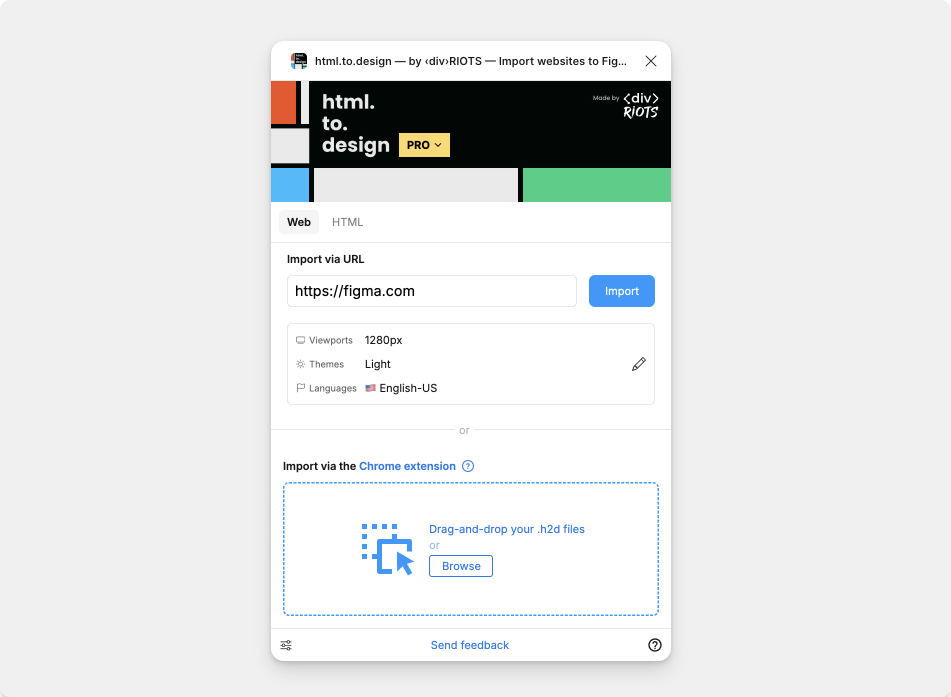
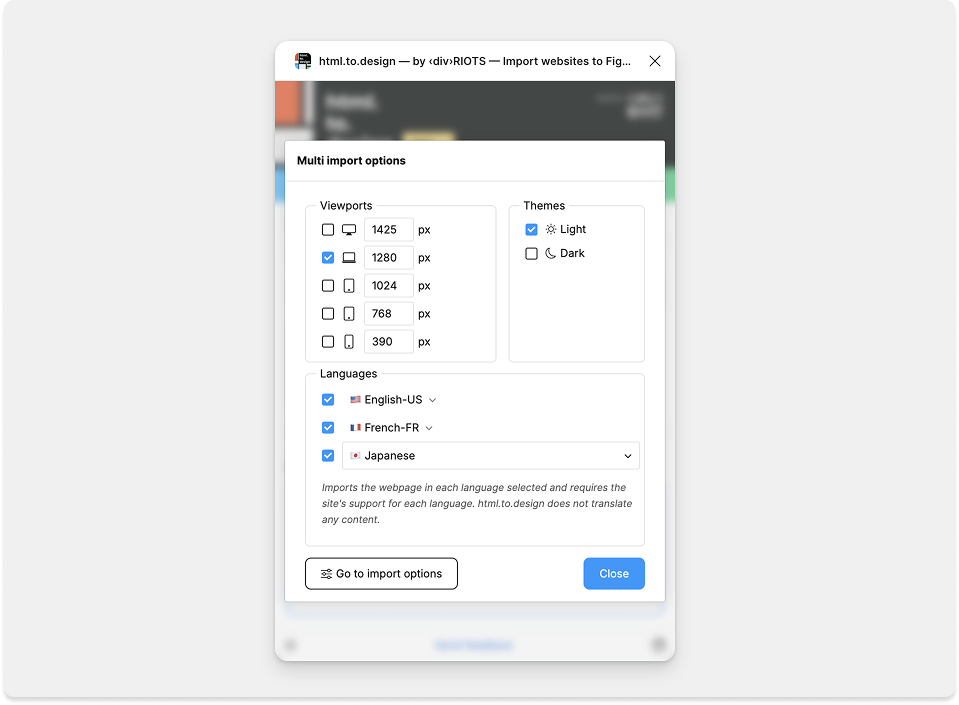
Via the plugin

- Pick your languages in the language drop-down

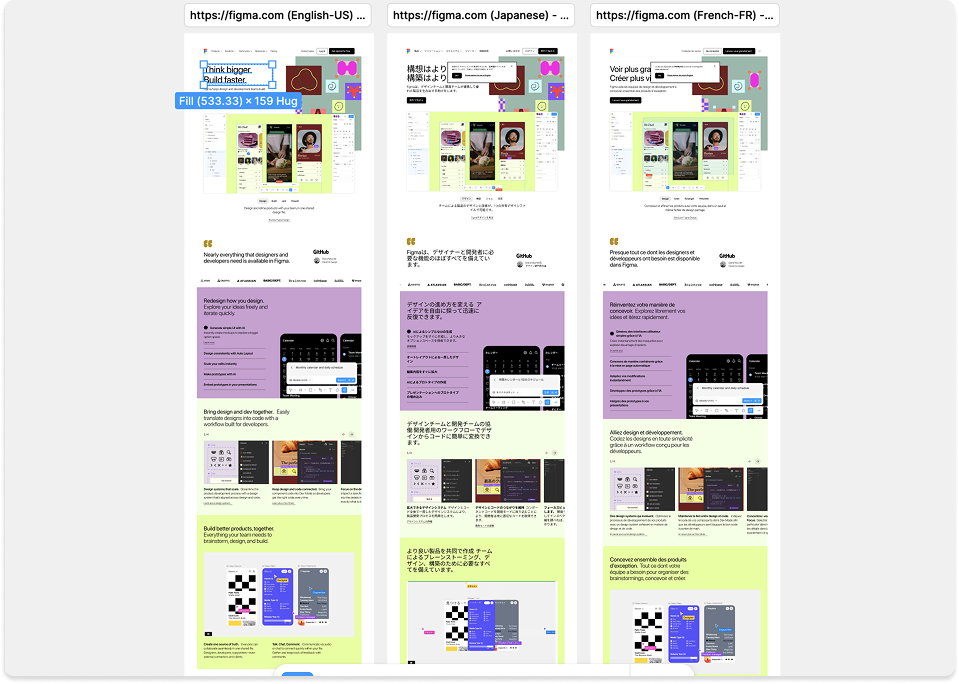
- Import! You now have editable versions of the webpage in multiple languages 🌎

ℹ️ html.to.design does not translate any of the content, so the website must already be available in the languages selected.
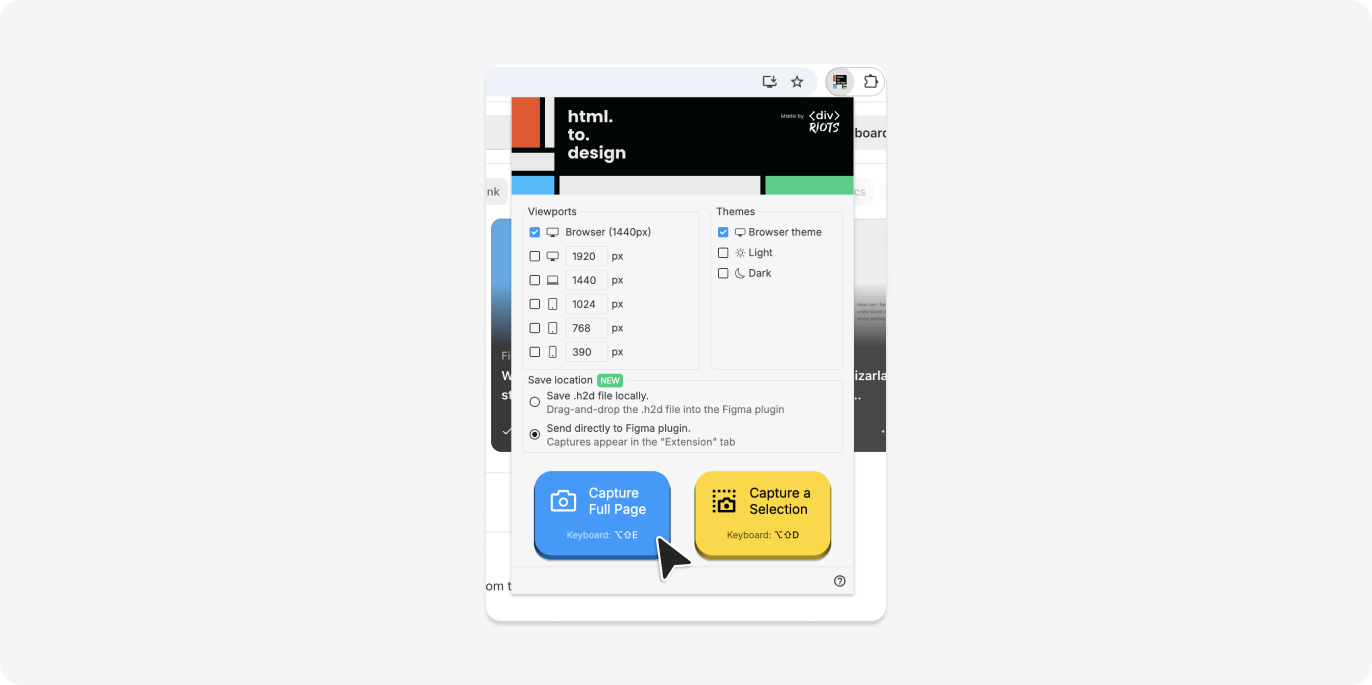
Via the browser extension
-
Navigate to the webpage in the language you want to import
-
Use the browser extension to capture the page exactly in the language you want