Import a private webpage
For any private webpage behind a log-in or VPN, you’ll need to install our browser extension in addition to the Figma plugin.
How to capture and import a private webpage
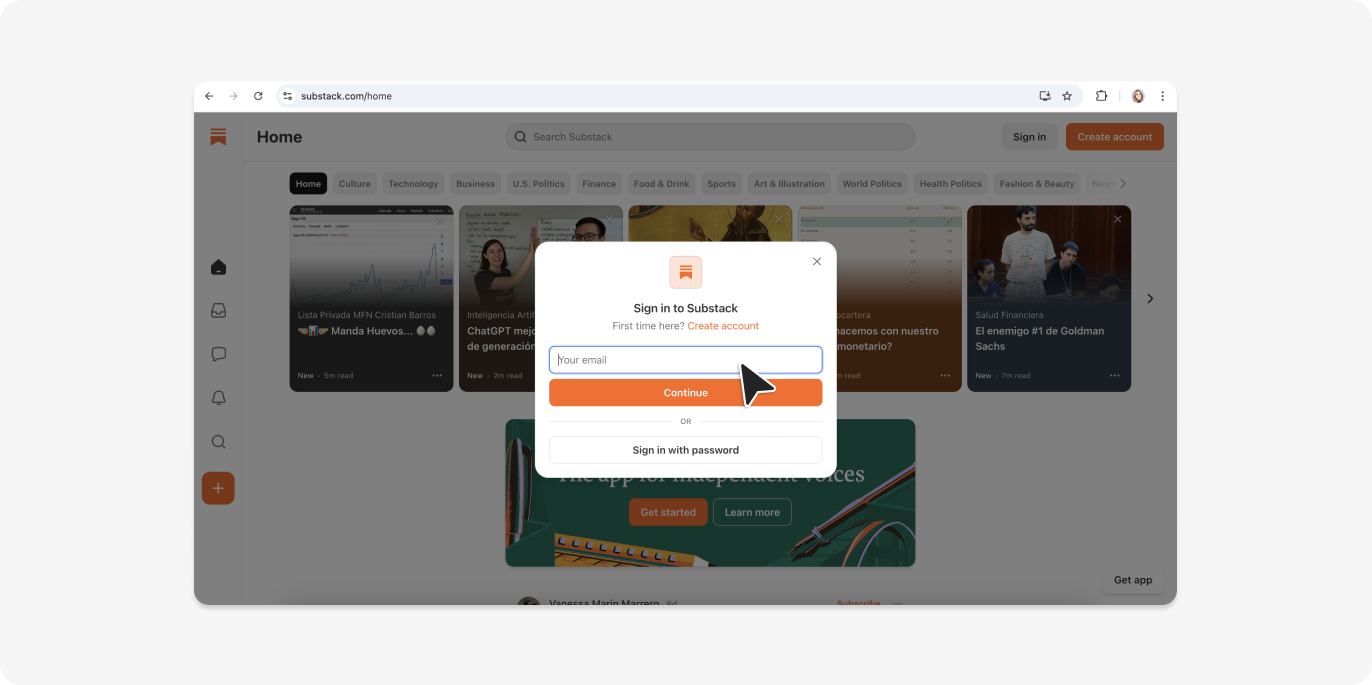
1. Log in to the page you want
Log in to your account and access the private webpage you want to import.

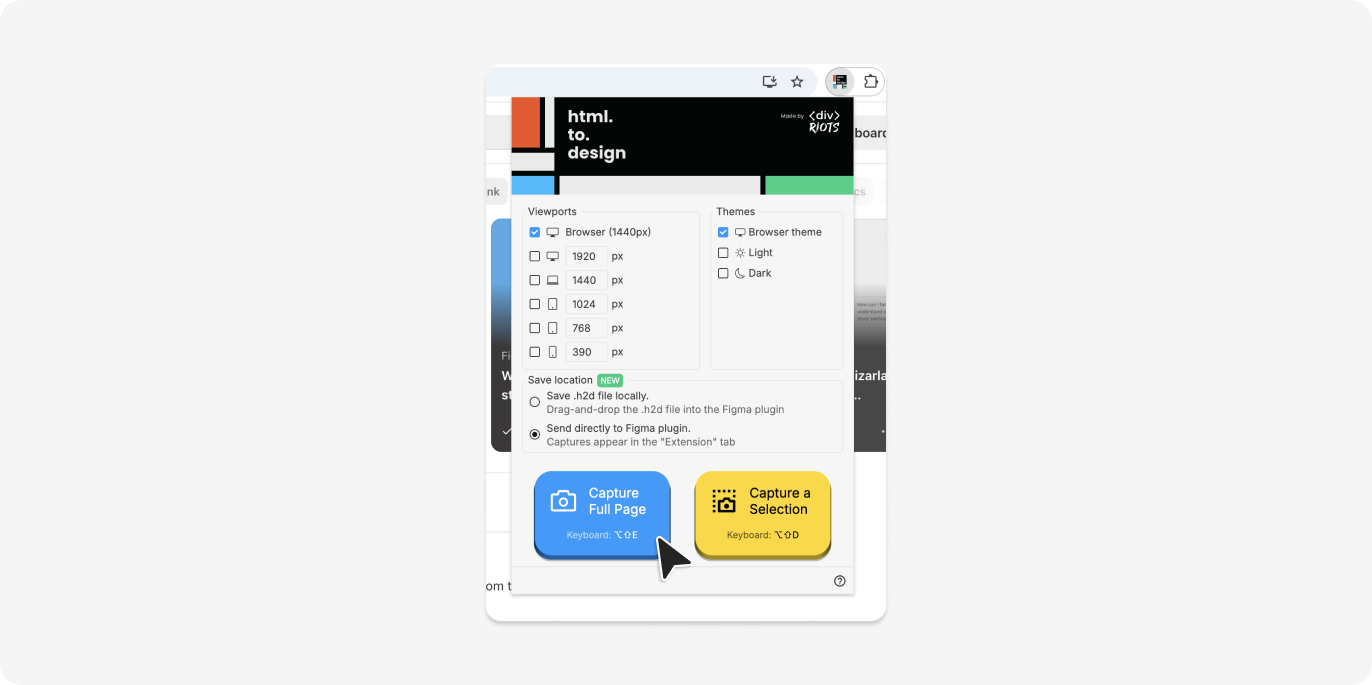
2. Run our extension and capture
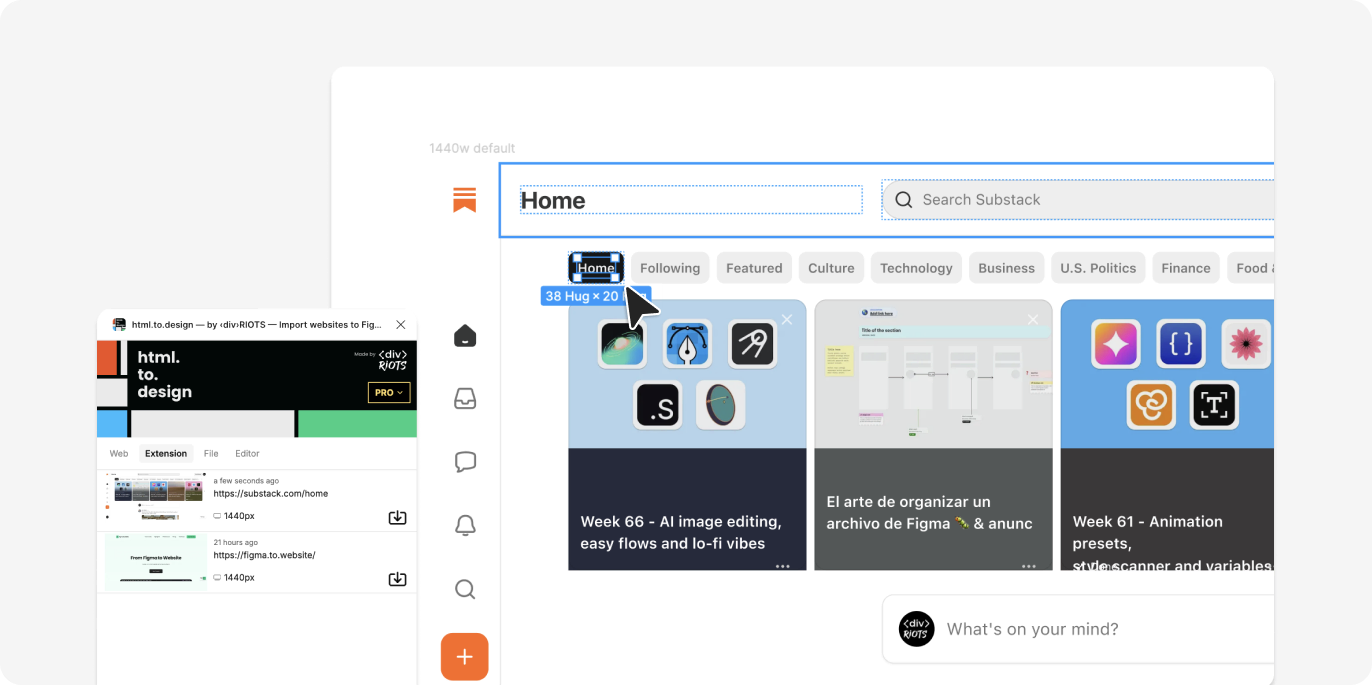
Once you’ve installed the browser extension, go to the extensions menu and select html.to.design. Choose the viewports and themes you need then click “Capture”.
ℹ️ You can choose to either send your captured webpage directly to the Figma plugin, or download it as a local
.h2dfile.

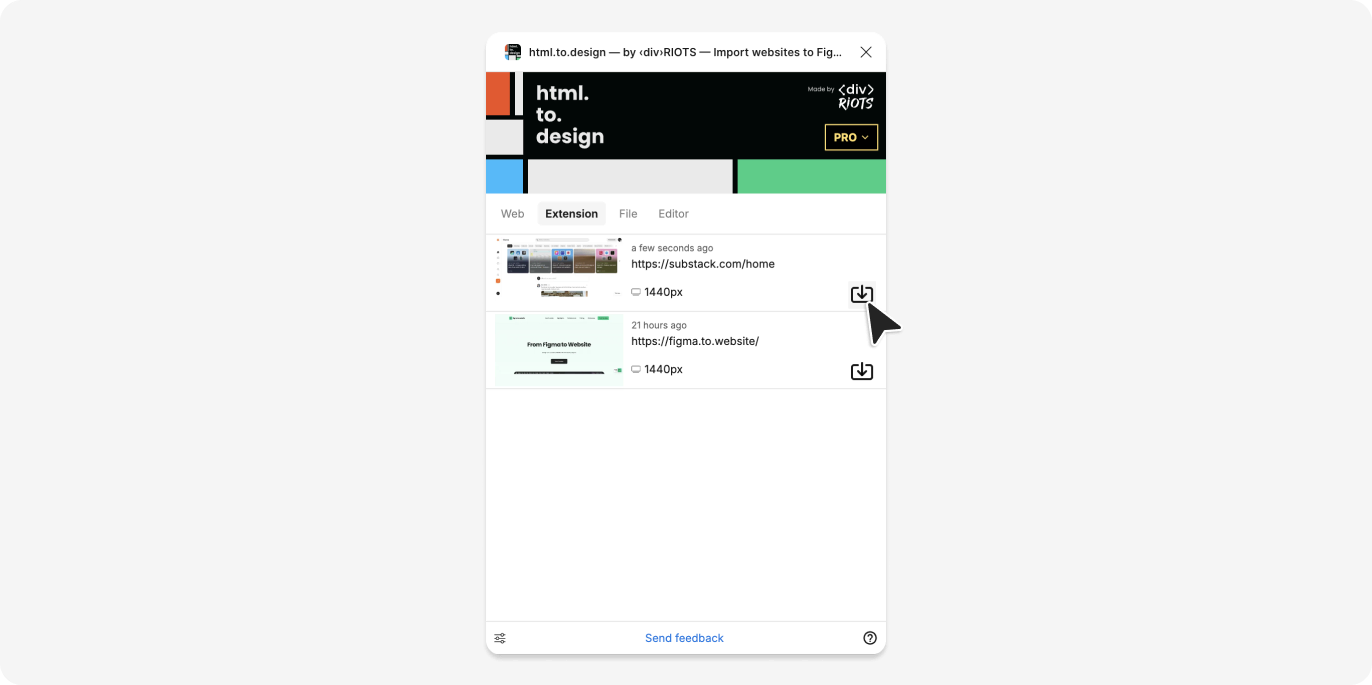
3. Import your capture via the plugin
Launch the html.to.design Figma plugin and go to the Extension tab. Here you’ll find all your most recent web captures. You can also drop an .h2d file anywhere in the plugin if you chose this option.

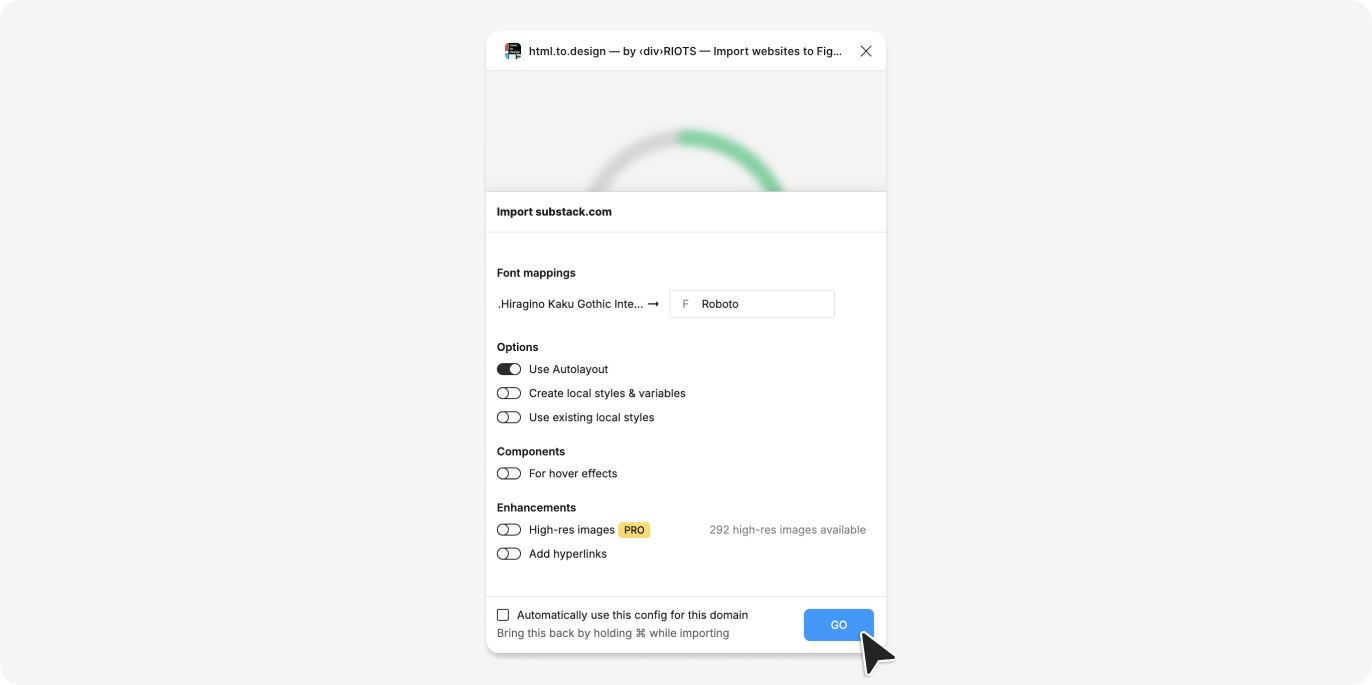
4. Choose your import settings
Select the import options you need, map missing fonts, then hit “Go” when you’re ready.

5. Start editing in Figma!
Your webpage has now been converted into Figma layers that are fully editable!

🔒 If you want to make sure your site’s data remains completely private when using the extension, we recommend to download your captured webpage as an
.h2dfile. This file is stored locally on your computer, so your data never reaches our servers.