Missing fonts
How to download missing fonts
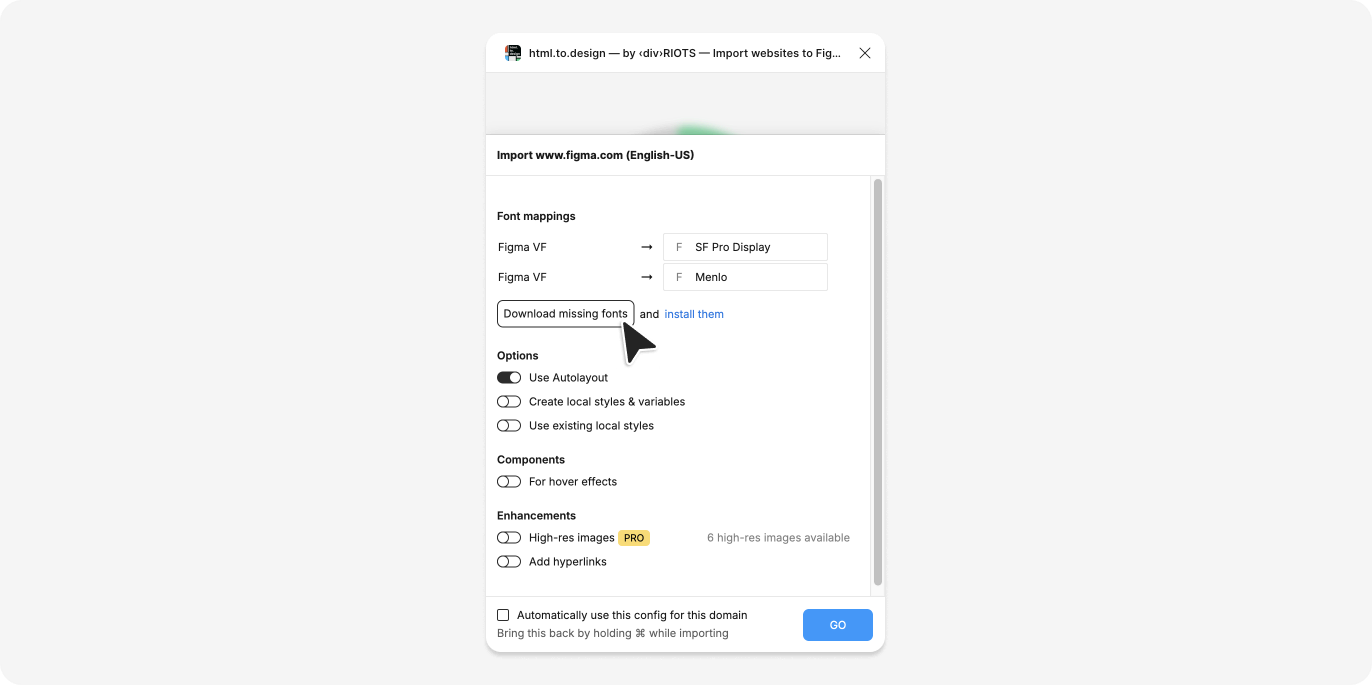
If the correct font isn’t installed on your device, you’ll see the button “Download missing fonts” in the options menu that appears during the import process:

If the plugin displays this “Download missing fonts” button, but you do have the correct font installed, you might want to check:
- The internal name of the font which is rendered in your code.
- If Figma recognizes this font.
ℹ️ Only the user importing the webpage and currently using html.to.design actually needs to have the font installed. Figma saves the text’s vector paths, which means others using the designs later on will see the text properly rendered, even without installing the font.
What font is my webpage using?
html.to.design instructs Figma to use is the internal name of the font rendered within code.
This is because Figma is not aware of font-family mappings used on the page and uses font names which appear inside font files.
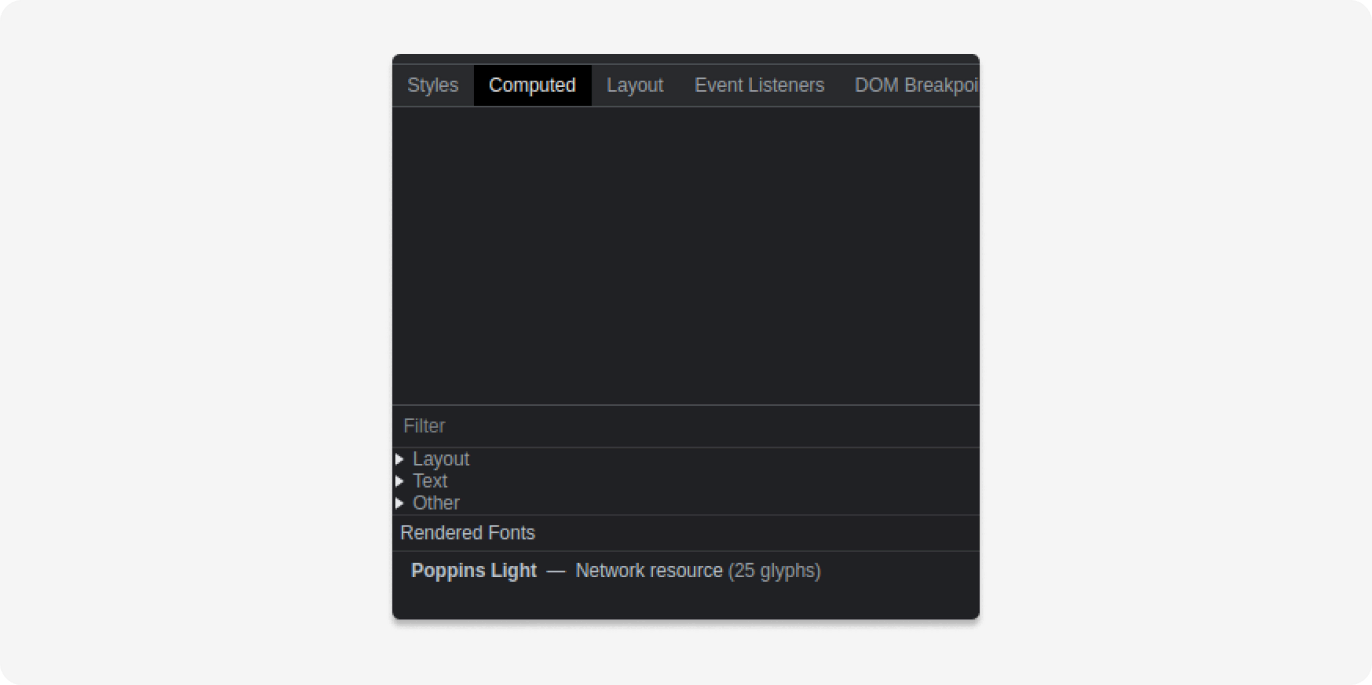
These names can be found in DevTools such as Chrome’s, in the Rendered Fonts section:

Now that you know the font name you are using, check if the font is available in Figma.
Checking font availablity in Figma
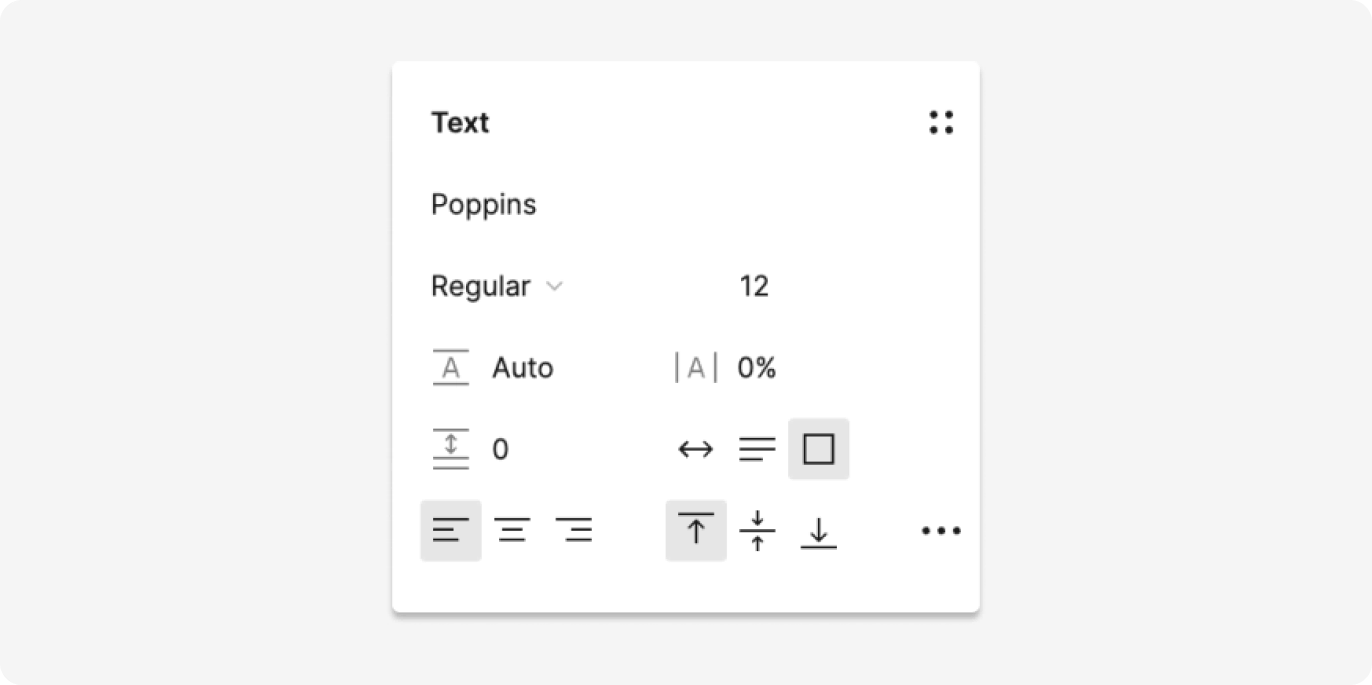
Click on any text in Figma, and look for the Text section in the right sidebar:

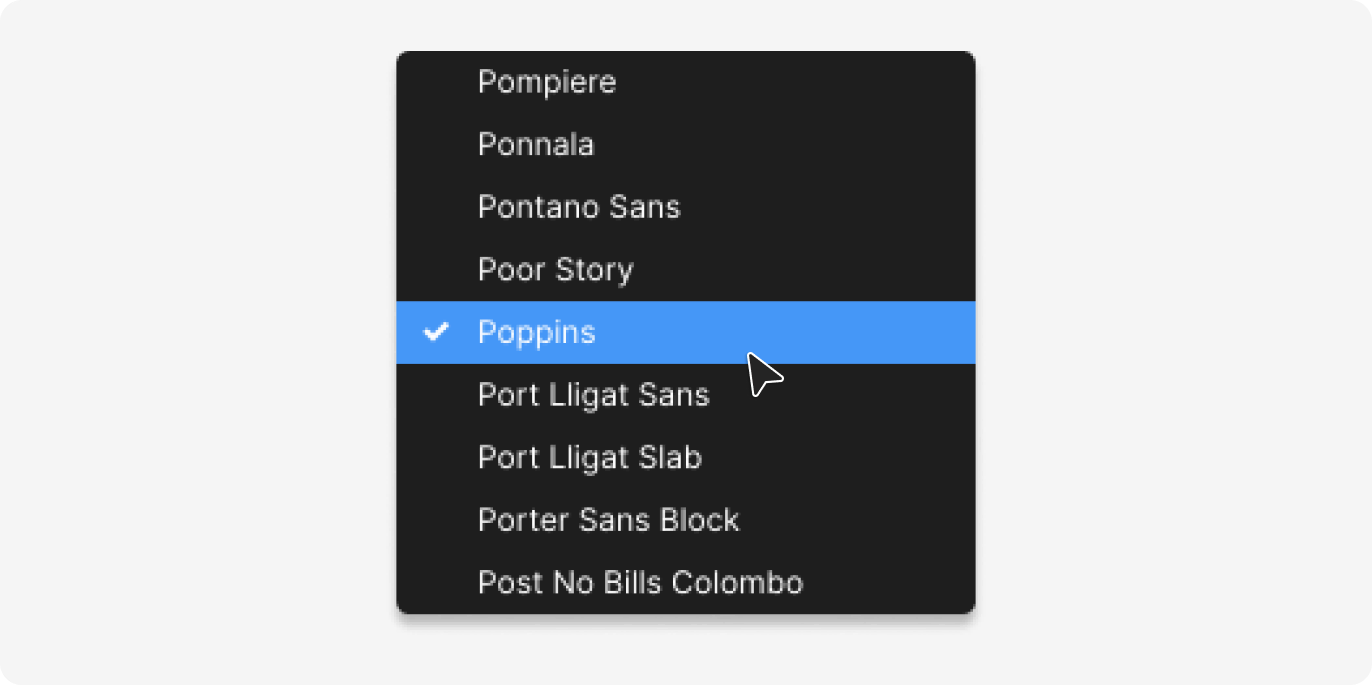
Check if the font is available in the drop-down list:

If the font is not listed here, it means it is not available and needs to be installed.
How to install fonts
With the latest release, you can now download any missing fonts directly from the plugin. There are then two options for installing fonts in Figma:
Locally
One option is to install the font locally. First, install the font on your Mac (if using Apple), or add a font if using Windows. Then open the Figma desktop app and look for the font in the font list; it should appear automatically.
Organization-wide
Another option is to install the font for your entire organization. Only organization admins can upload the font, but it will then become automatically available for everyone in the organization.