Open an .h2d file
If you used our html.to.design browser extension to capture a webpage, and downloaded a local .h2d file, the next step is to bring it into Figma via the plugin.
There are two ways to open the file and get your captured webpage into Figma:
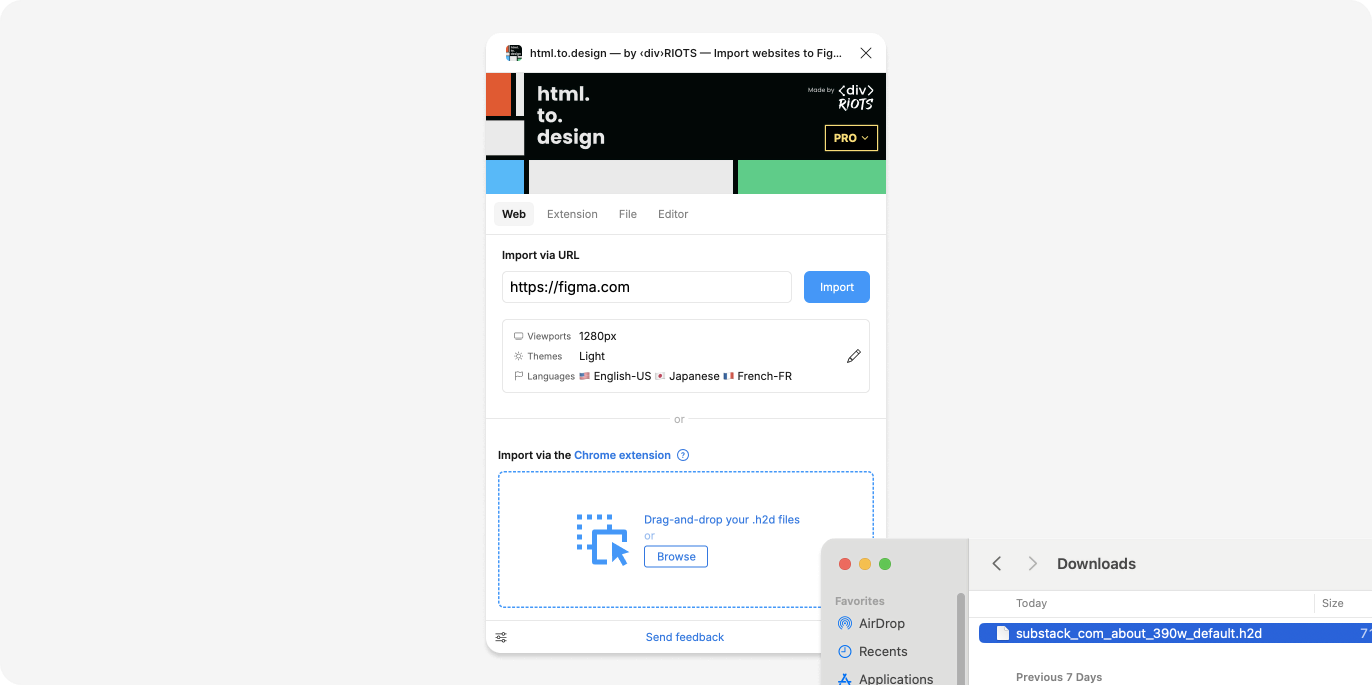
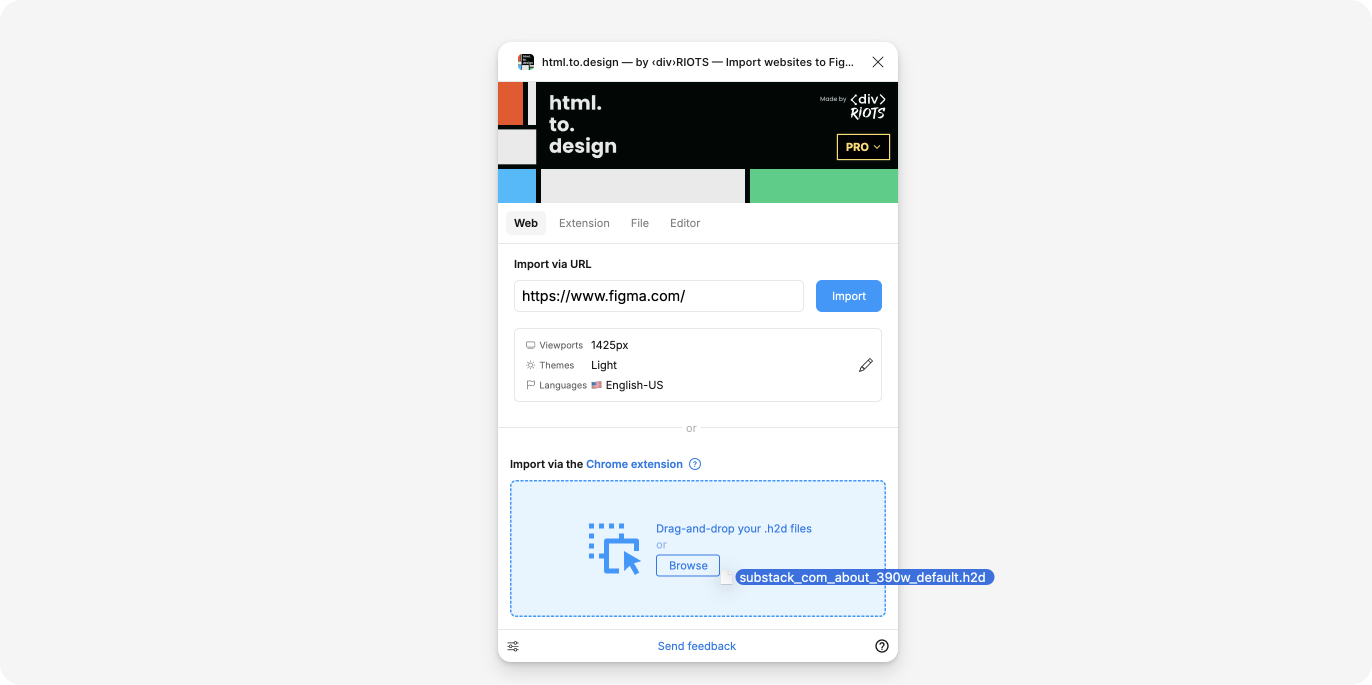
Drag and drop into the plugin
One way to open your .h2d file is by grabbing it from your computer’s downloads folder and dragging and dropping it directly into the plugin.
The webpage you captured using the extension will automatically start importing into Figma.

Browse and select
The second way to open an .h2d file is by clicking on the drop-zone box at the bottom of the plugin. This will open your downloads folder so you can select the .h2d file you want to import. Double-click on the file to instantly start importing it into Figma.