What is html.to.design?
html.to.design is made up of a Figma plugin and browser extension, that convert any website into fully editable Figma designs. You can import full webpages into Figma to leverage an existing website and kickstart design work, saving you hours of time that would otherwise be spent manually recreating each element from scratch.
How does it work?
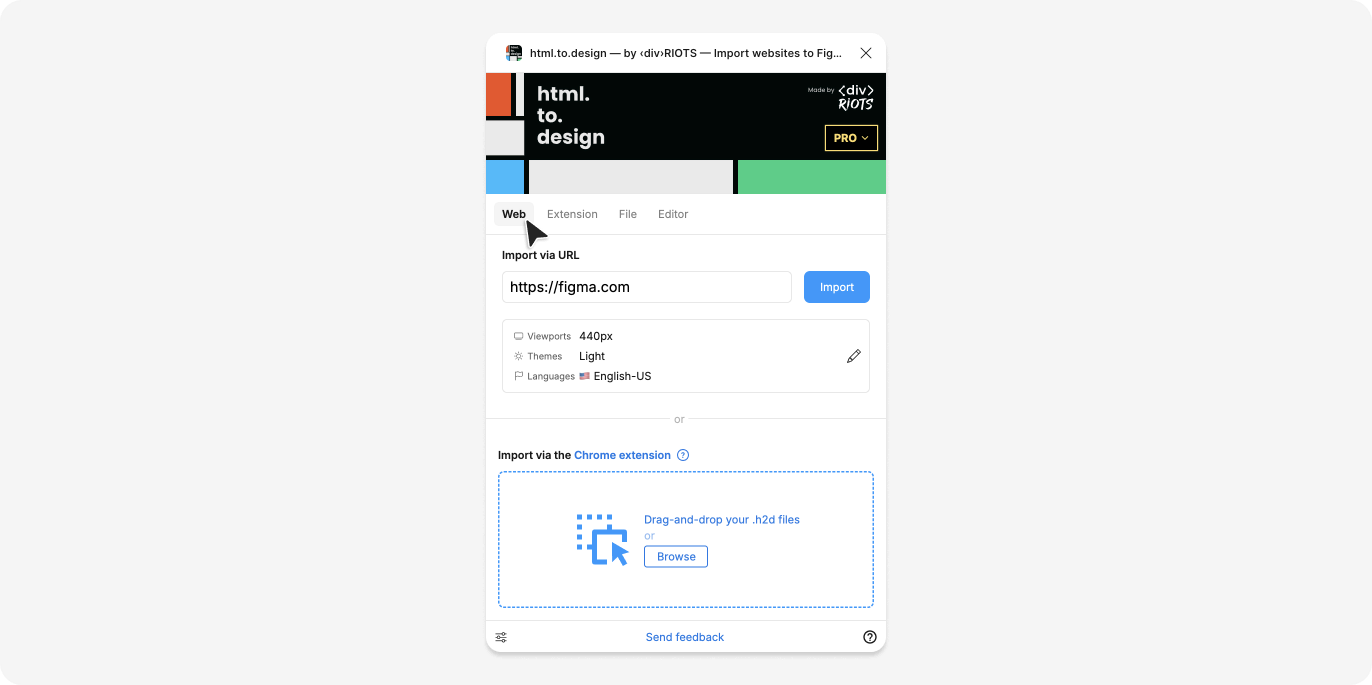
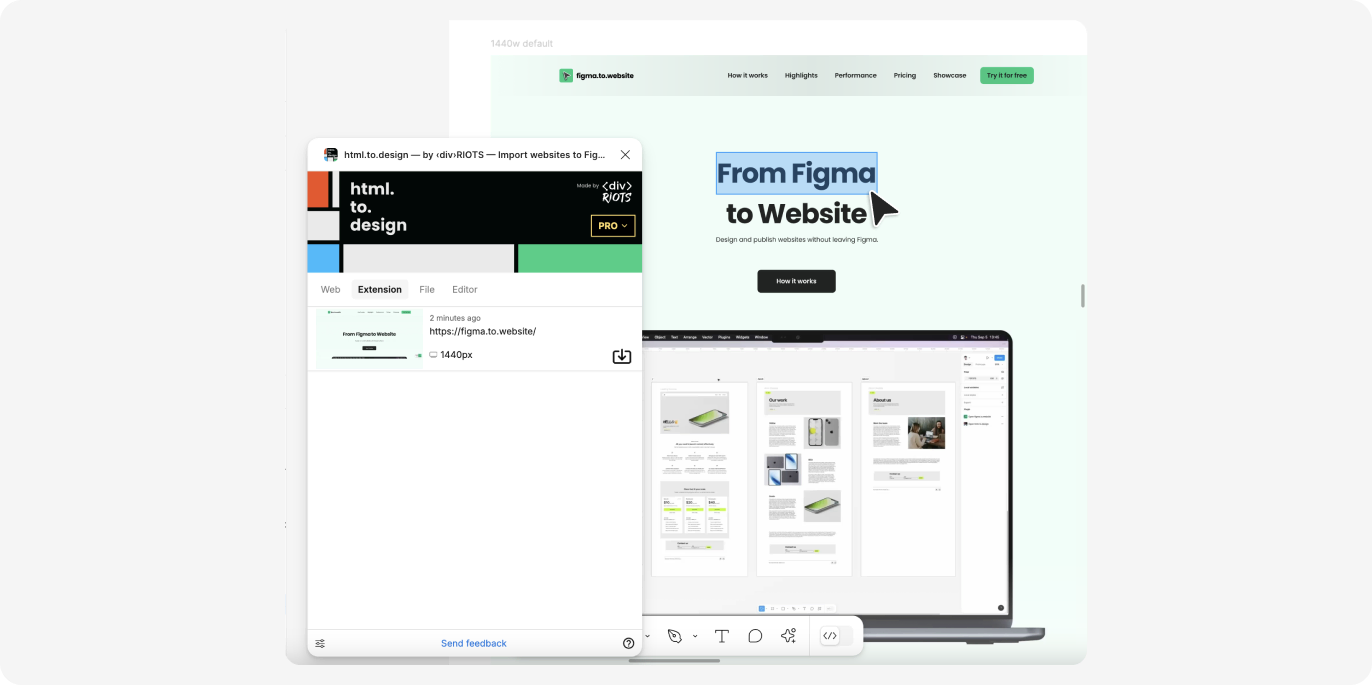
1. Enter a website’s URL in the plugin…
Pick any website and copy-paste the URL into the plugin. You can stick to just the landing page or import all pages in bulk for the full site.

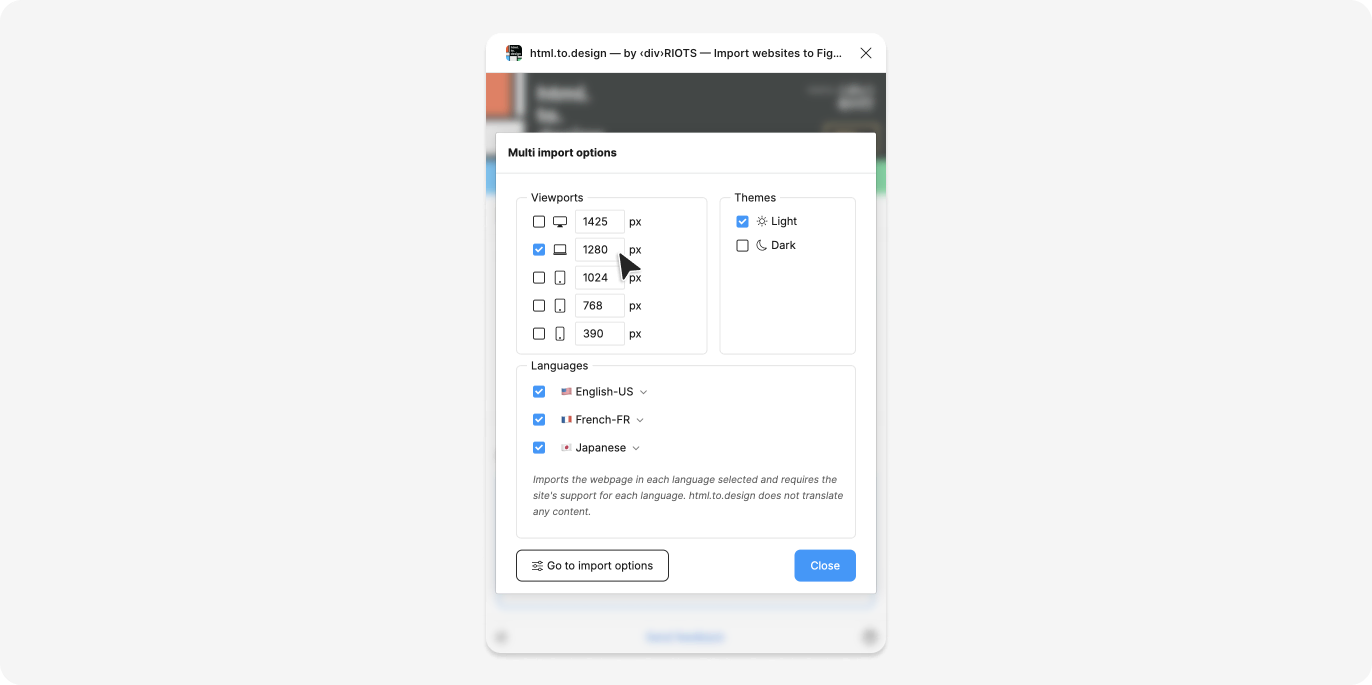
2. Adjust options and import!
Select the viewport and theme you need by clicking on the box below the URL field. For a full overview of the range of designs, import the same webpage with different themes and viewport combinations.

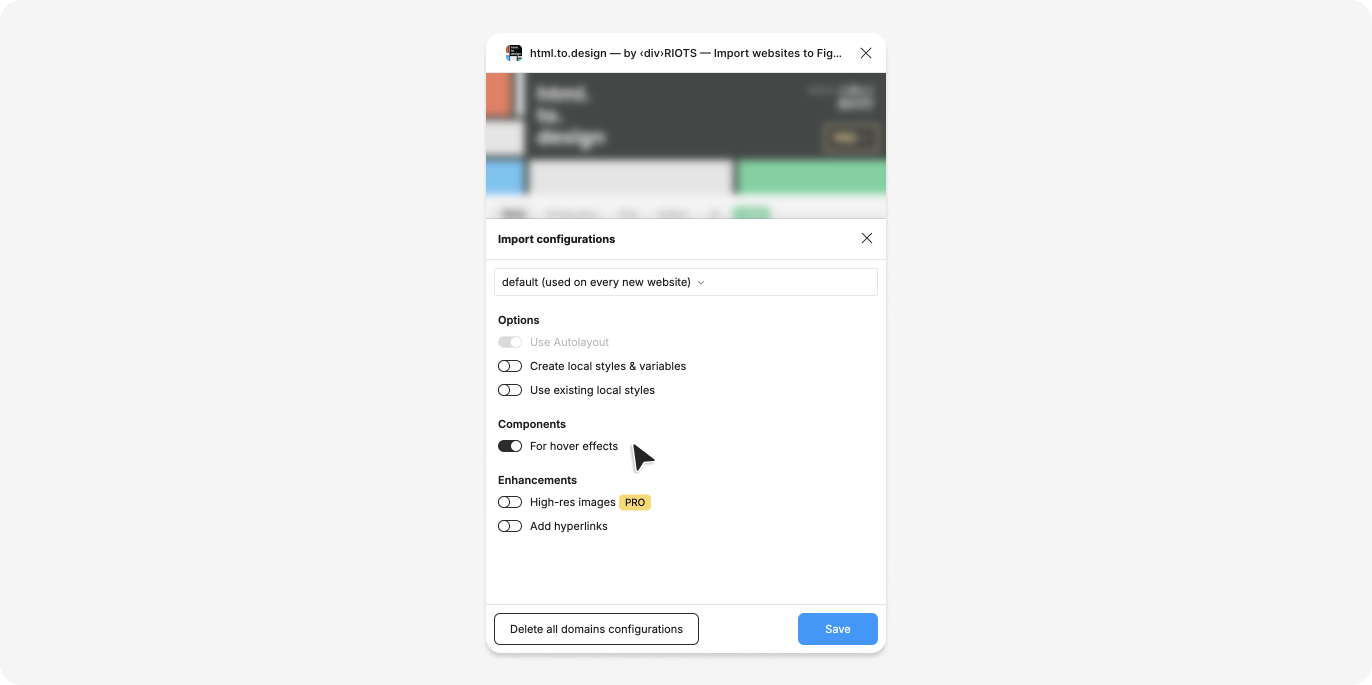
You can access more import options by clicking on ‘Go to import options’, or from the settings icon in the bottom-left corner of the plugin’s main screen.

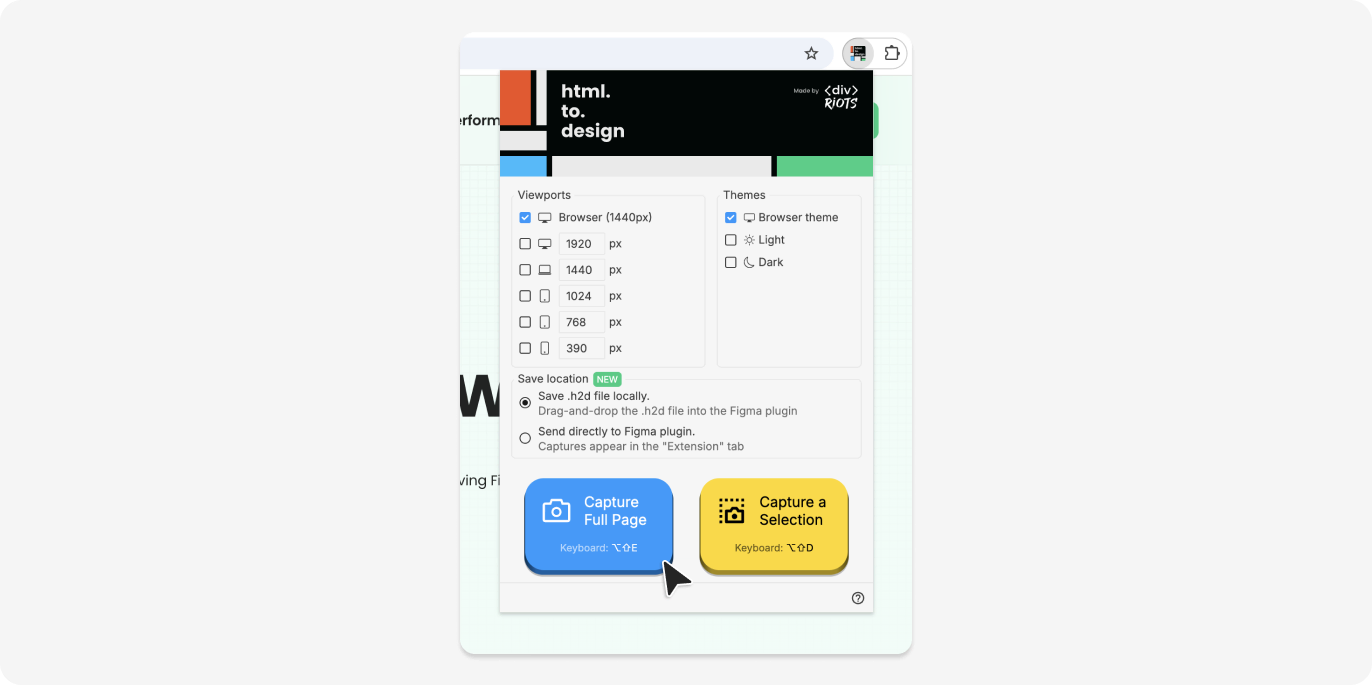
3. Capture webpages in the browser
Use our browser extension to directly capture a webpage in the browser! This is a great option for private pages behind a log-in, for example. Log in to the webpage you need, click on the html.to.design extension icon, and capture. Then you can either access the captured page directly in Figma, or drag-and-drop the downloaded .h2d file into the plugin.

4. Edit the webpage in Figma!
And the magic doesn’t stop there… Aside from changing copy, colors and layout; text and color styles are automatically created as local styles in Figma, ready-to-use in future designs.

What are the benefits of html.to.design?
Save time
Recreating a site or building design elements from scratch can take hours. html.to.design allows you to use any website as a base, with fully editable layers to turn into components or redesign into something else. You’ll have more time for more important design work, like improving the user experience.
Improve collaboration
When working on a redesign project, for example, your team can use html.to.design to import the website you’re working on, to then take advantage of Figma’s collaboration features. It’s much easier to brainstorm over the old website in an editable format, as your design team can change and move elements around to collaborate in real time.
Extract design assets easily
html.to.design helps you extract design assets from any website, such as images and fonts, and will even create local Figma styles for you, automatically! You can bring all missing design assets into one Figma file in just a few clicks, making it easier to access them for future design projects.
It’s not just for designers!
The best part about html.to.design? No previous design skills are required! Whether you’re just starting out with Figma, or you’re a developer who needs a website’s assets in Figma… The simplicity of html.to.design means you don’t need to be a seasoned product designer to use it.
Ready to try it out?
In just a few clicks you’ll have the fully editable Figma layers you need to redesign an old website or kickstart a new one. Try html.to.design with 12 free imports a month to discover the difference it can make in your design workflow.
In this documentation you’ll find how-to guides, troubleshooting for the most common errors and more information about our paid plans. And if you need help along the way, drop into our Discord chat anytime!
html.to.design is powered by our exclusive technology called code.to.design. If you’d like to use the code.to.design API in your own plugin, tell us about your project.