MCP - Connect your AI tool to Figma
MCP (Model Control Protocol) is an open protocol that standardizes how applications provide context to LLMs. Think of MCP like a USB-C port for AI applications.
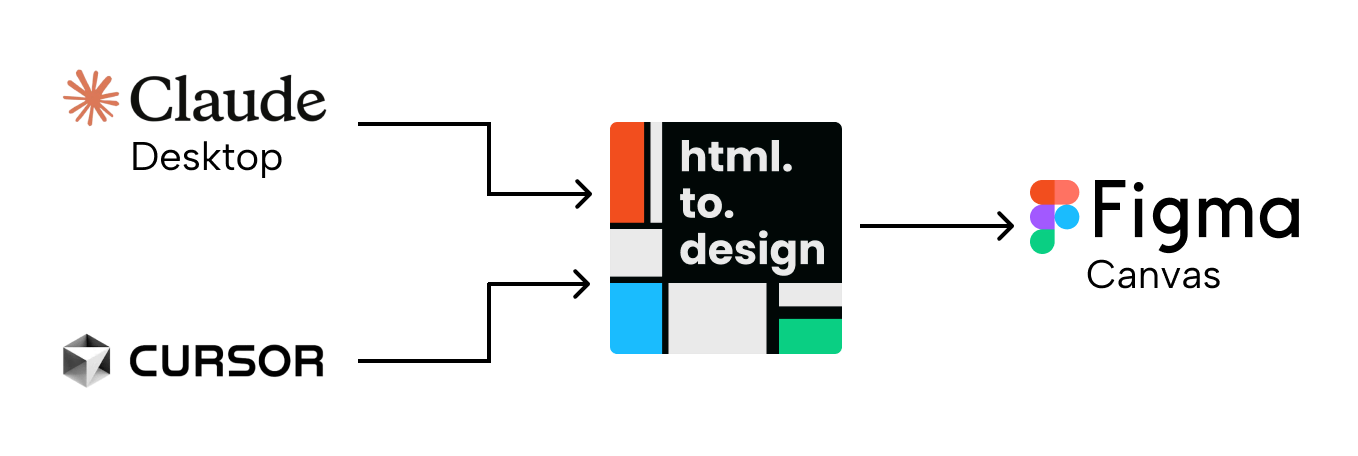
With html.to.design, send AI-generated designs to Figma via MCP.

Demo
How to setup for Claude (free)
1. Download and install the Claude Desktop app
2. Install uv
- On MacOS:
brew install uv - On Windows:
powershell -c "irm https://astral.sh/uv/install.ps1 | more"
For more alternatives to install uv, check out the uv installation page.
3. Add the MCP server to Claude Desktop
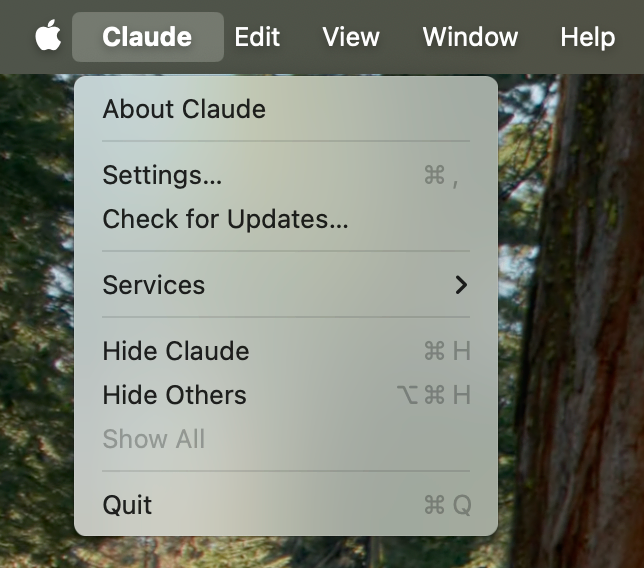
Claude menu on your computer and select “Settings…” Please note that these are not the Claude Account Settings found in the app window itself.
This is what it should look like on a Mac:

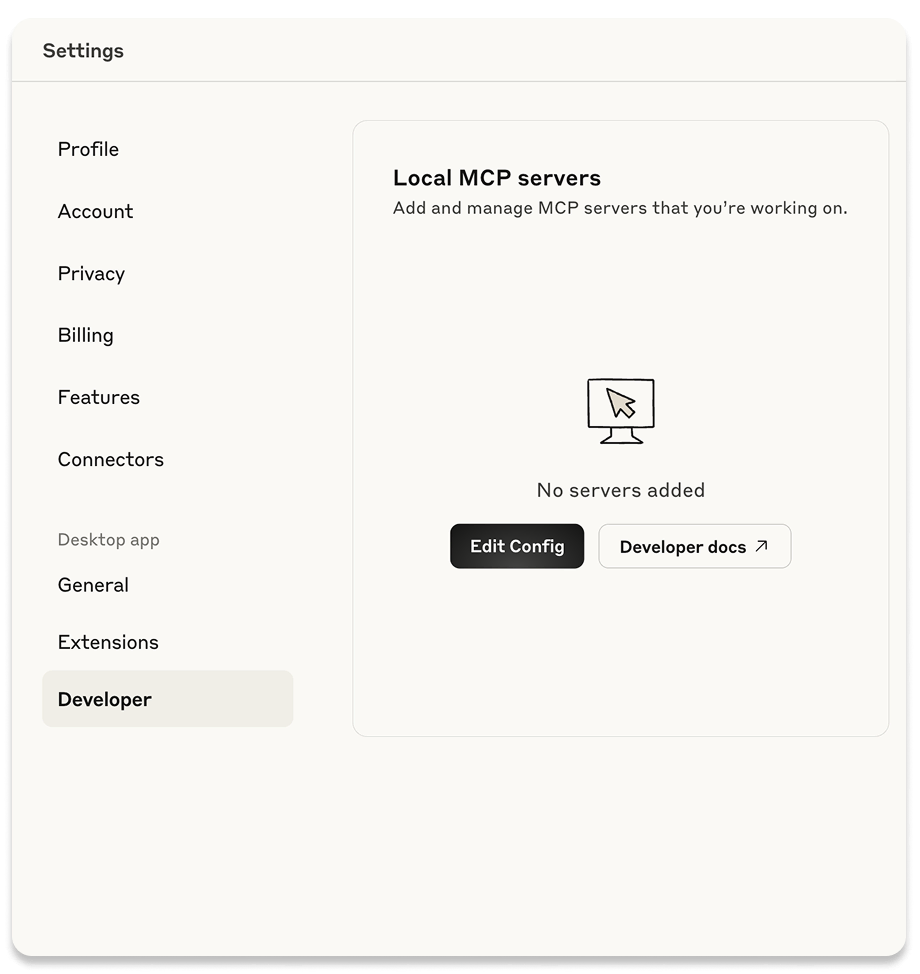
Click on “Developer” in the left-hand bar of the Settings pane, and then click on “Edit Config”:

This will create a configuration file at:
- macOS:
~/Library/Application Support/Claude/claude_desktop_config.json - Windows:
%APPDATA%\Claude\claude_desktop_config.json
if you don’t already have one, and will display the file in your file system.
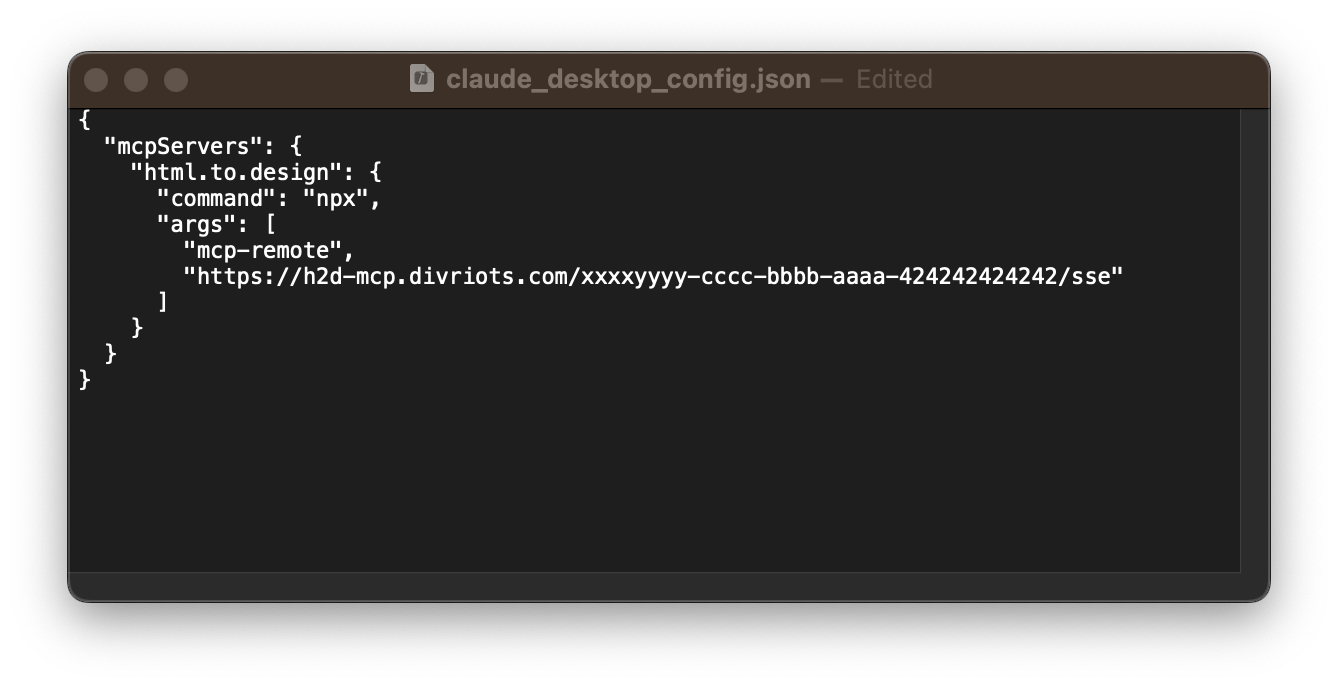
4. Edit the claude_desktop_config.json file
Use you favorite text editor to open the claude_desktop_config.json file and add the configuration provided by the
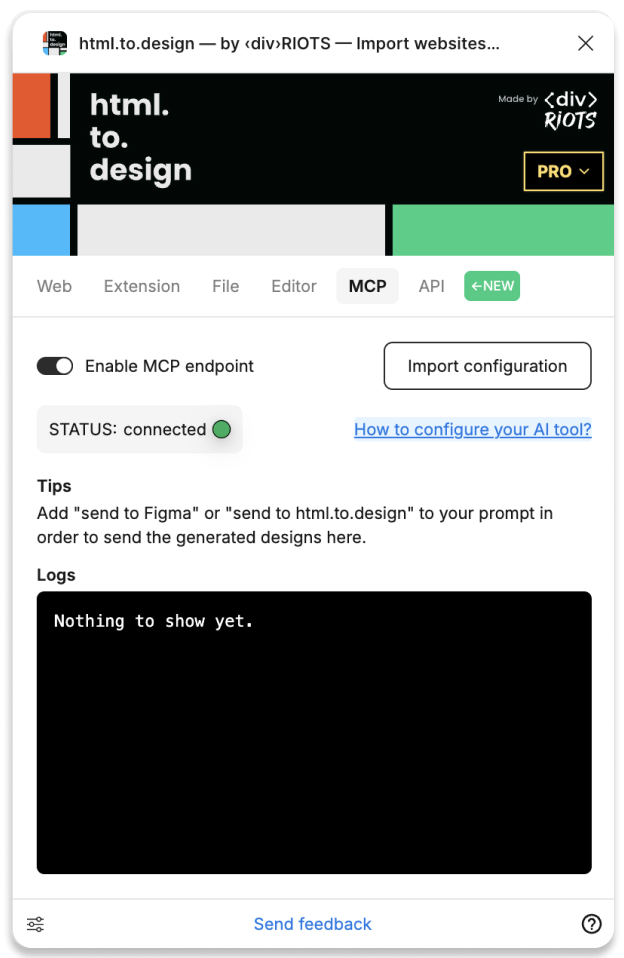
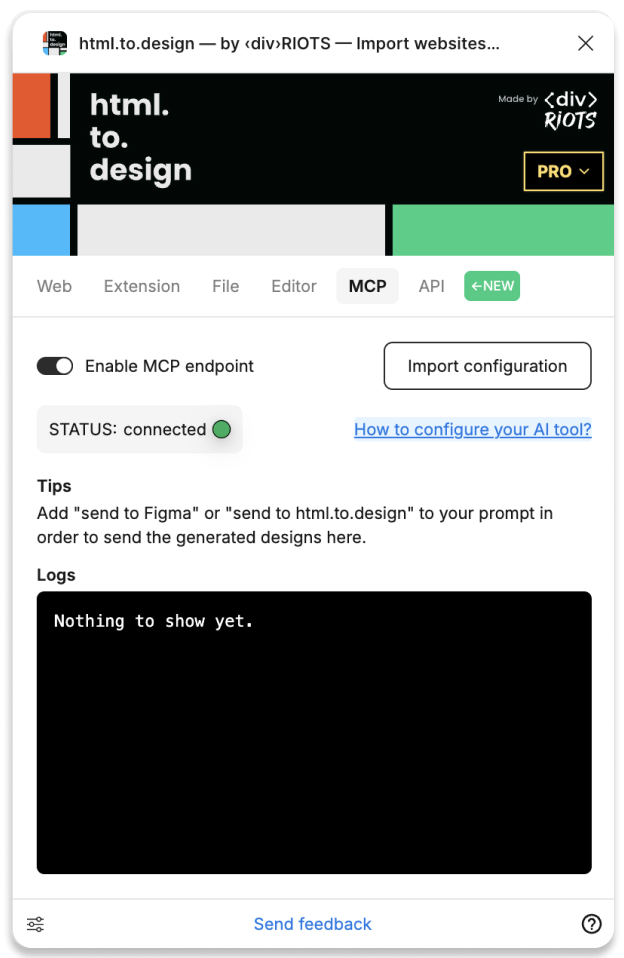
plugin in the [How to configure your AI tool?] button.


5. Restart Claude Desktop
After editing the claude_desktop_config.json file, you need to restart the app for the changes to take effect.
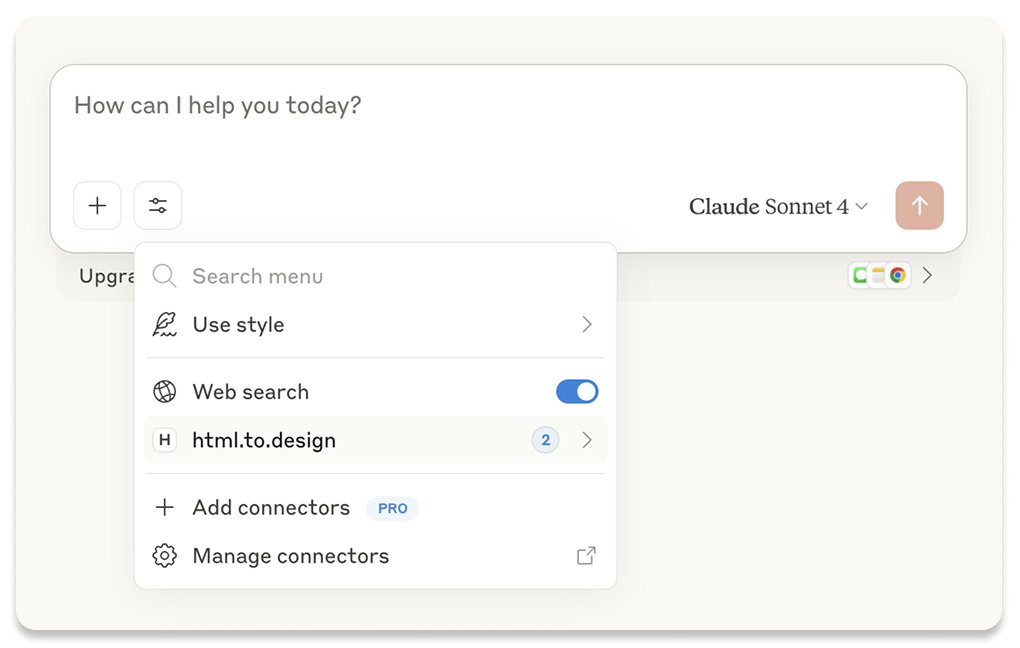
Upon restarting, you should see html.to.design listed in the Claude app settings, under the prompt box:

When clicking html.to.design, you should then see the tools that come with our server:
import-htmlimport-url
How to setup for Claude (paid)
1. Start Claude
Either directly on https://claude.ai or with Claude Desktop.
2. Go to connectors configuration
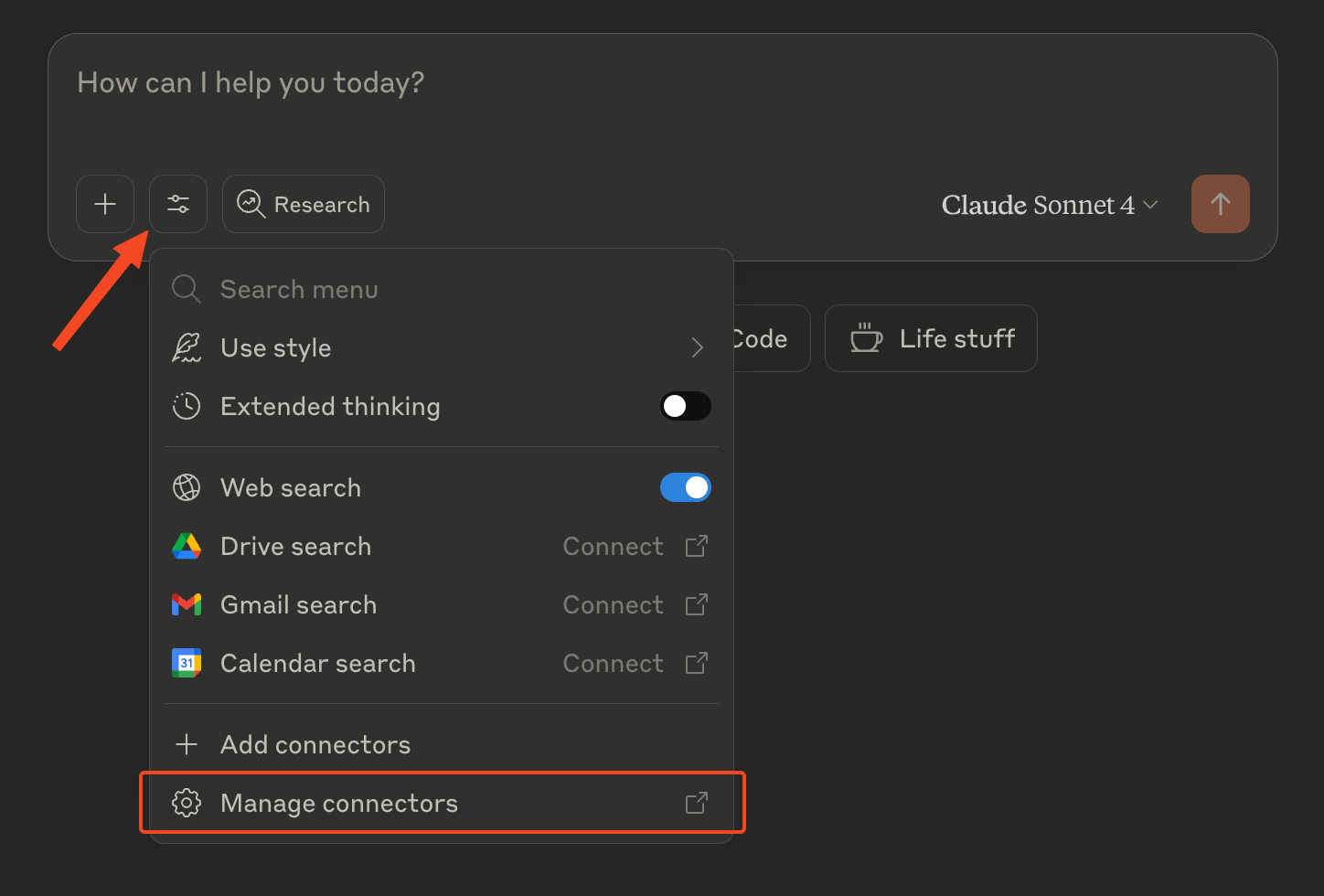
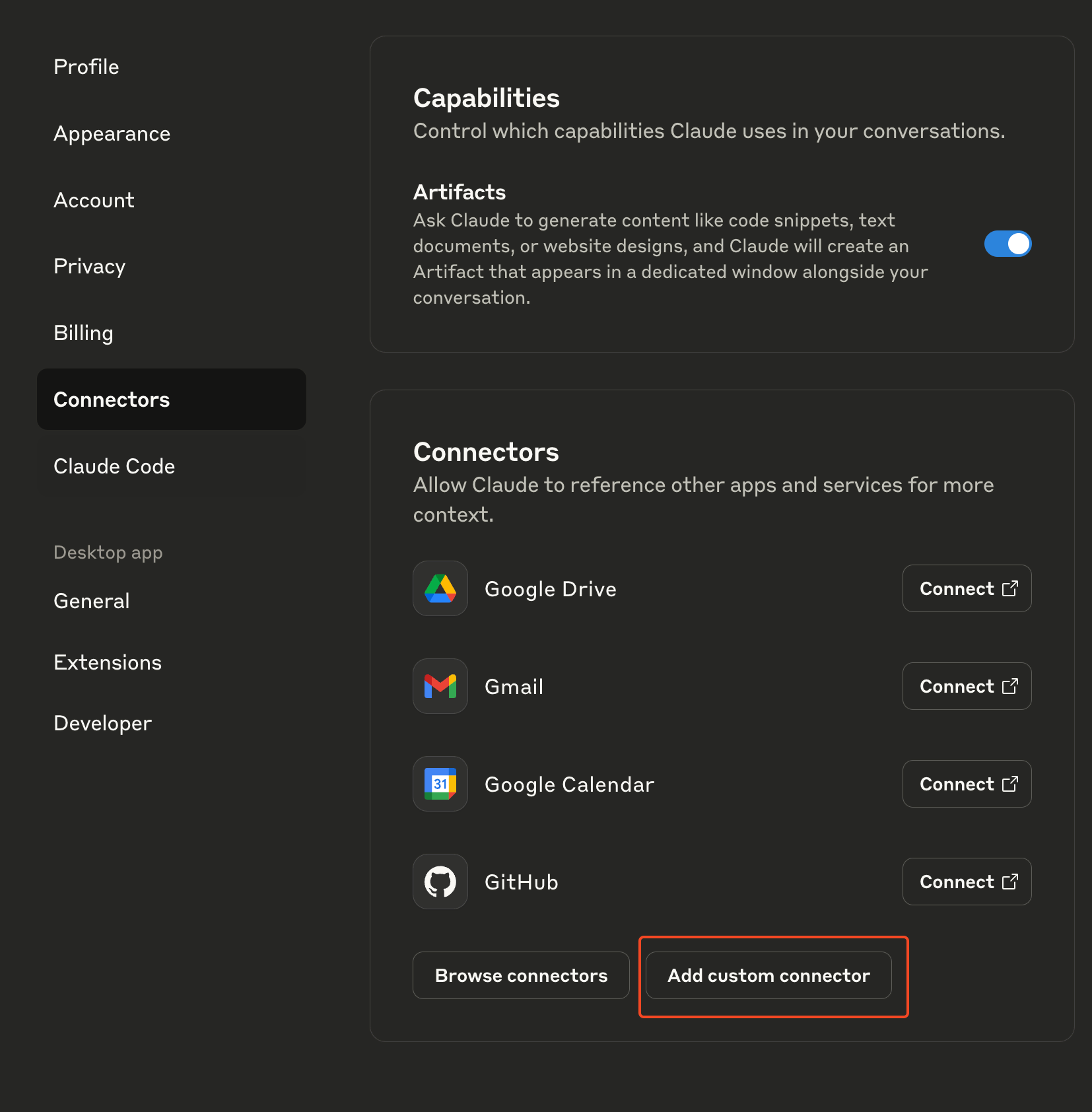
Click the tool icon and choose Manage connectors:

3. Add a new custom connector
Once the connectors configuration screen shows up, select Add custom connector:

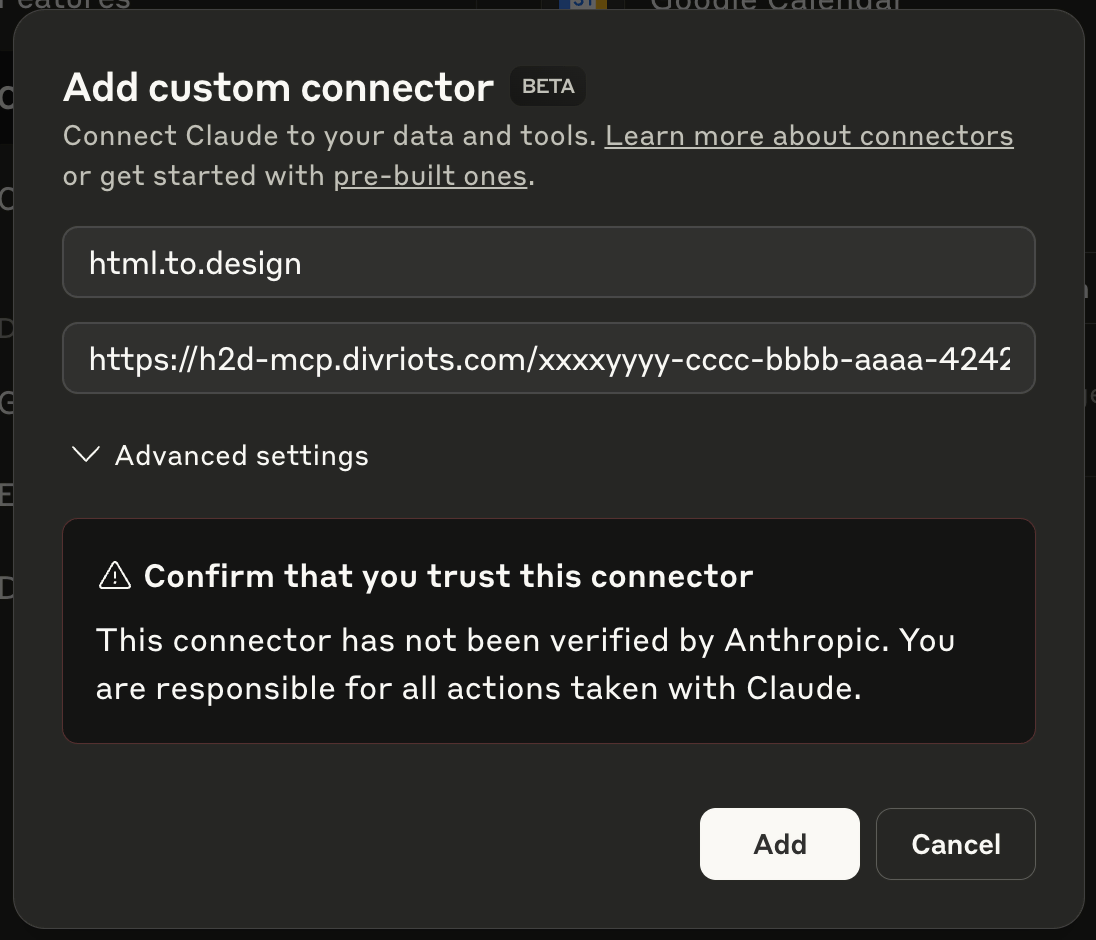
4. Fill in connector information
Fill in the name and URL. name can be anything, but for clarity we are using html.to.design.
The URL can be copied from your plugin MCP configuration tab and pasted here:

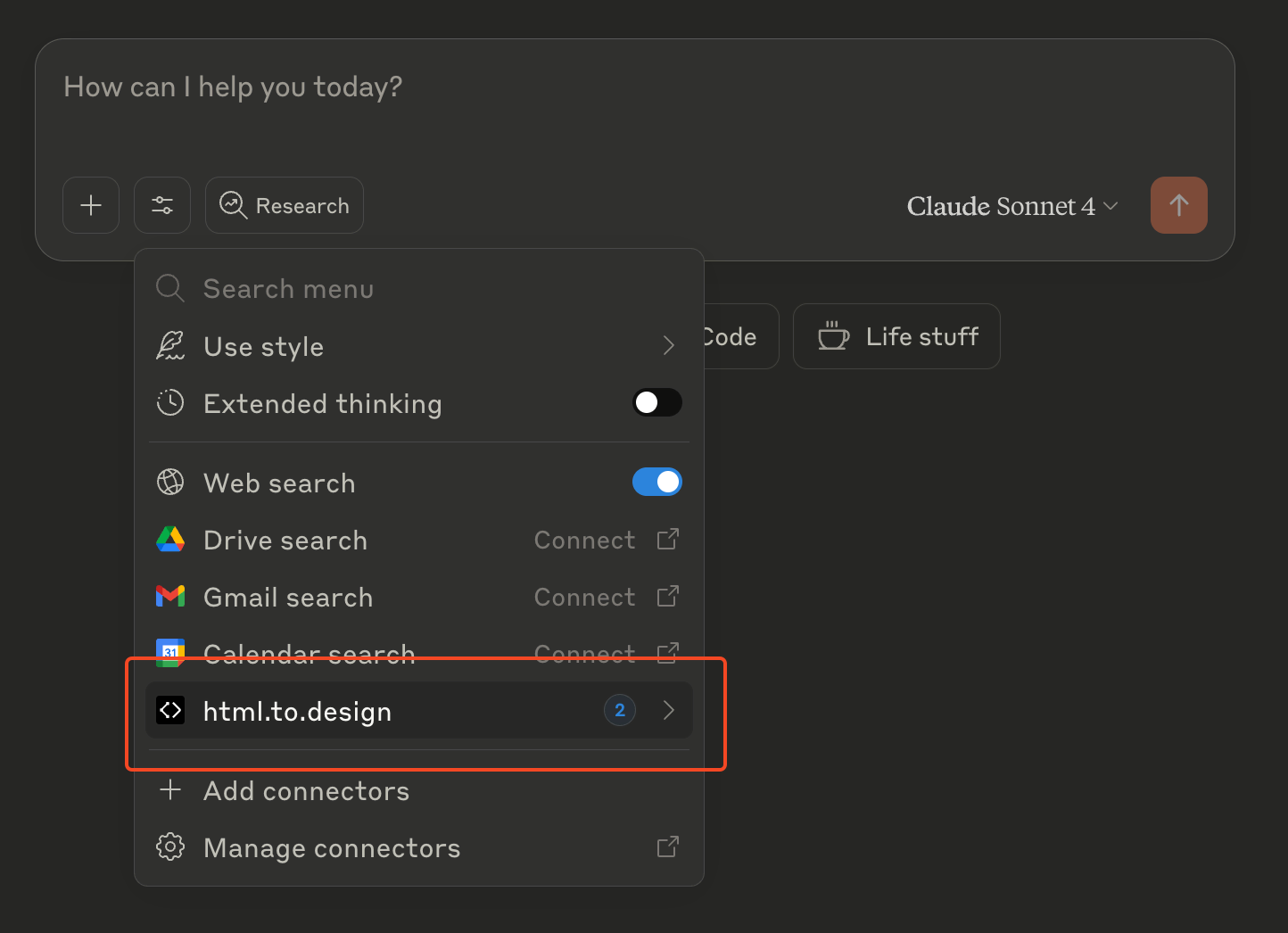
5. Check that MCP was added successfully
After having validated the connector screen, head back to the tools menu. html.to.design MCP should now be available and can be prompted as expected!

How to setup for Cursor
1. Download and install the Cursor app.
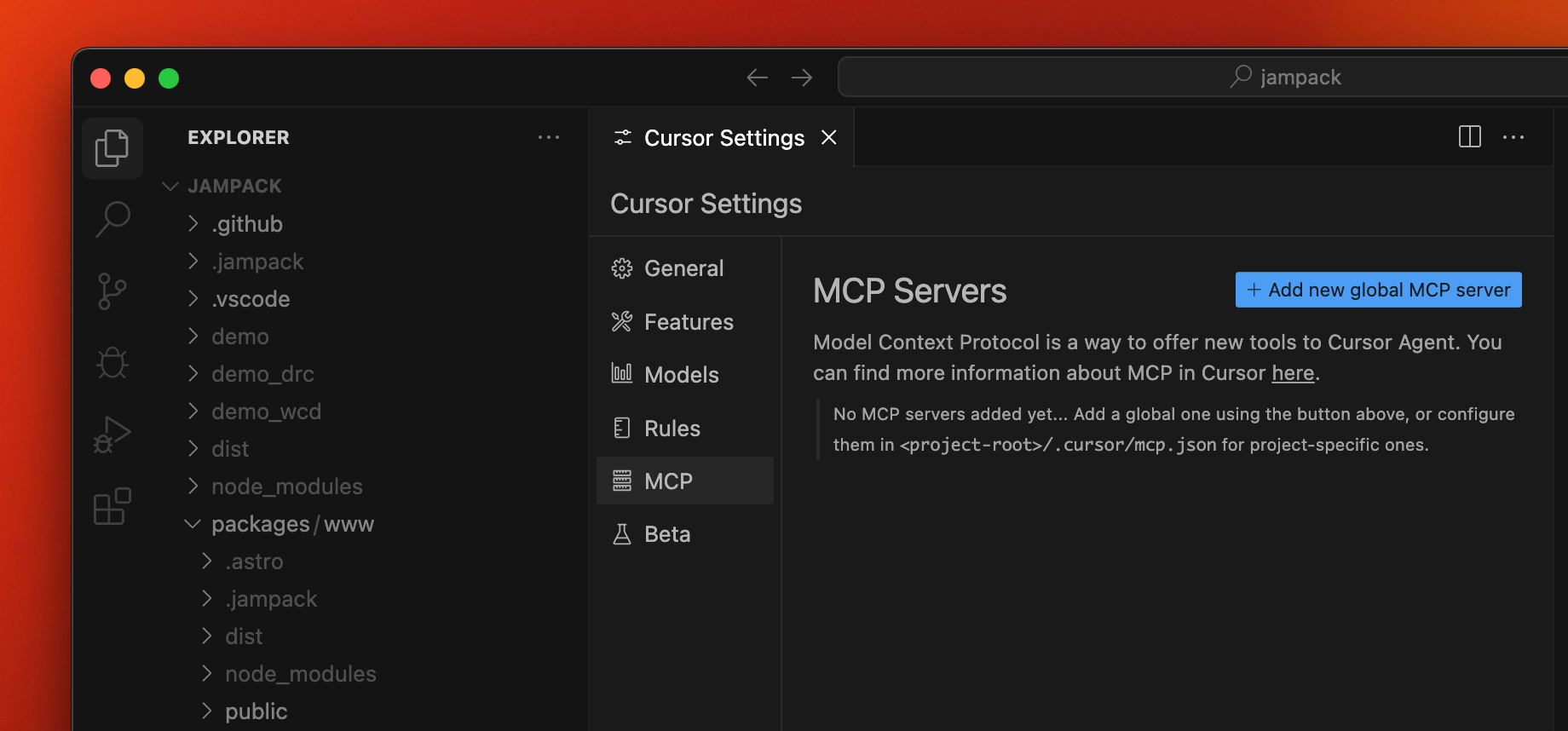
2. Add the MCP server to Cursor
Go to Cursor Settings

Click on [Add new global MCP server] button.

Edit mcp.json file following the instructions provided in the [How to configure your AI tool?] button.