Features
html.to.design aims to deliver accurate, high-quality imports every time, even with our FREE plan! Every single user can enjoy all the key features needed to import your website into Figma as fully editable designs. Here are just a few…
Core features

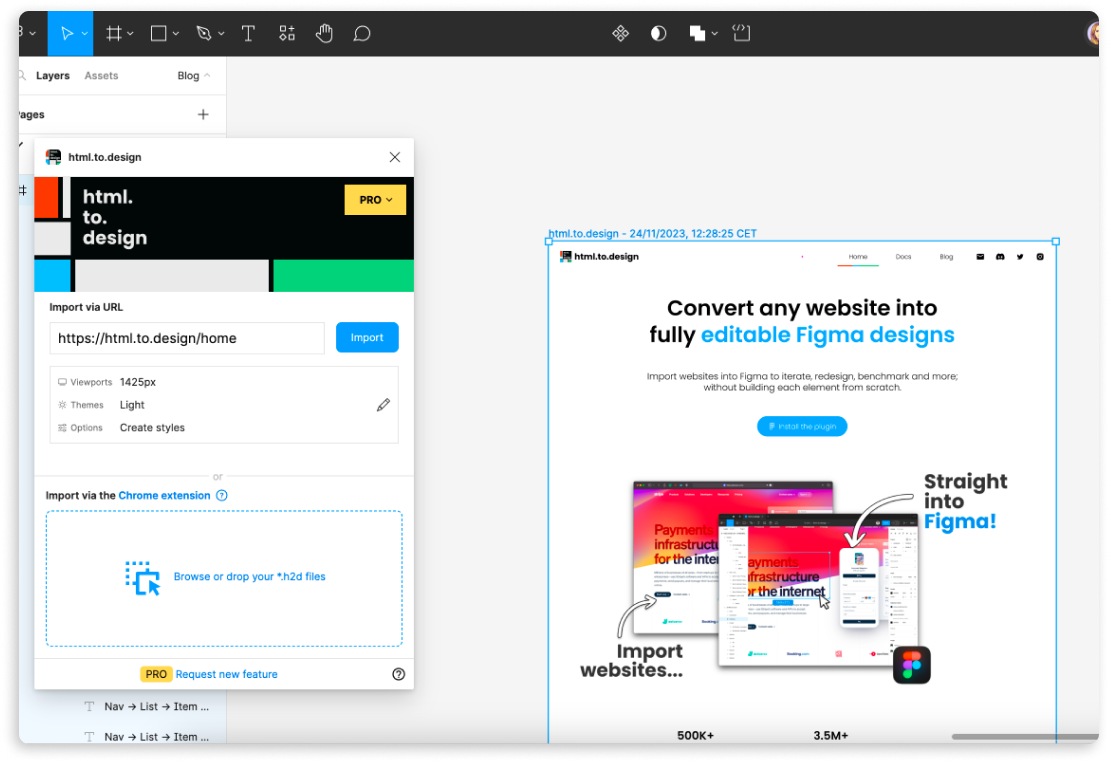
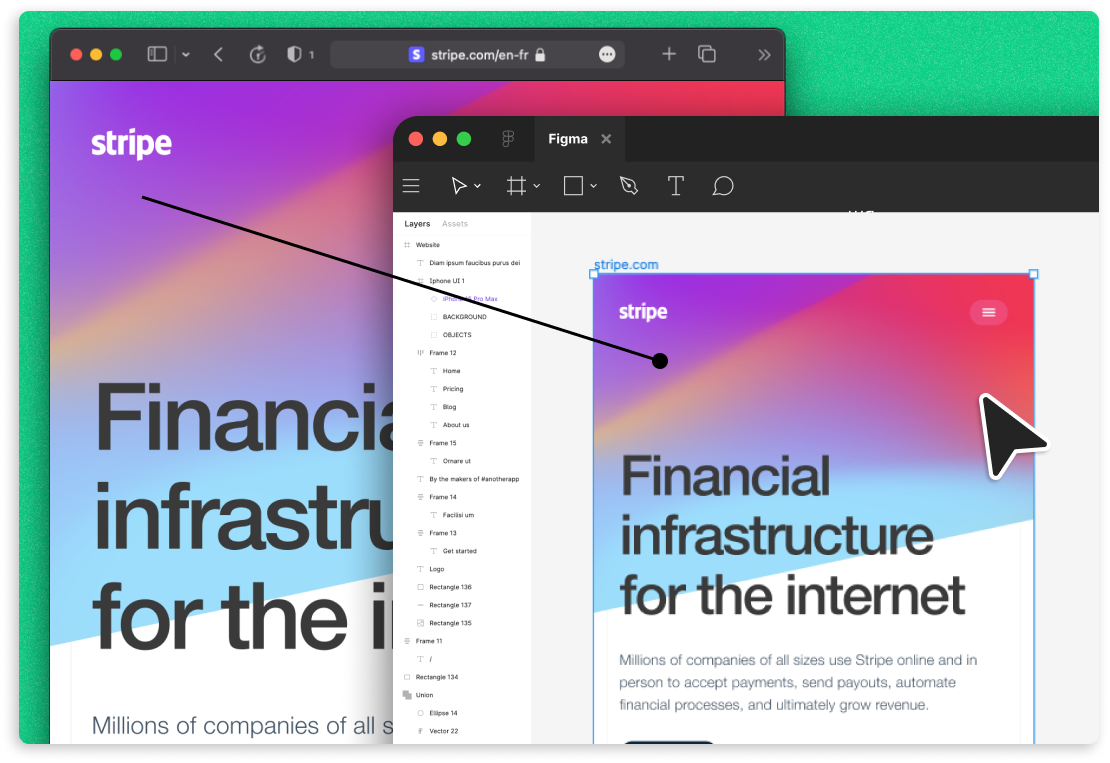
Convert webpages into fully editable Figma designs - 100x better than any screenshot. Import any public website into Figma by simply entering the URL.
Install the Figma plugin >
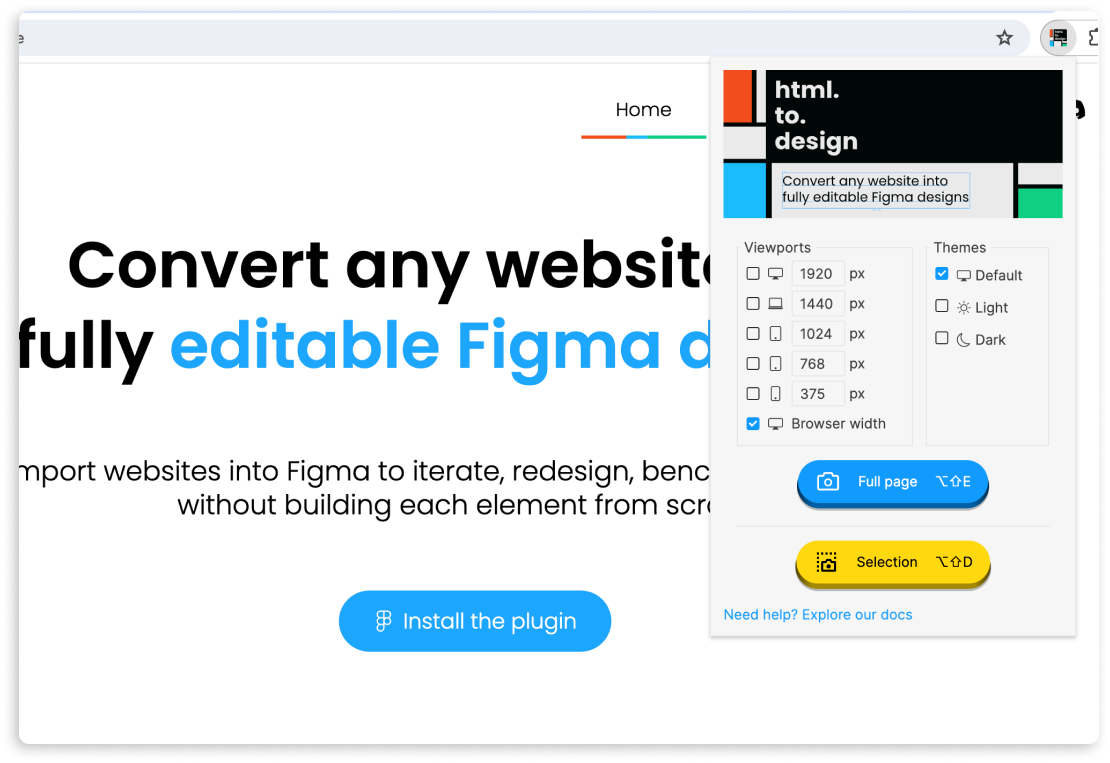
Capture exactly what you see with our browser extension (local or private log-in pages, too). Works with Edge, Arc and Brave and now sends your captures directly to the plugin.
Install the extension >
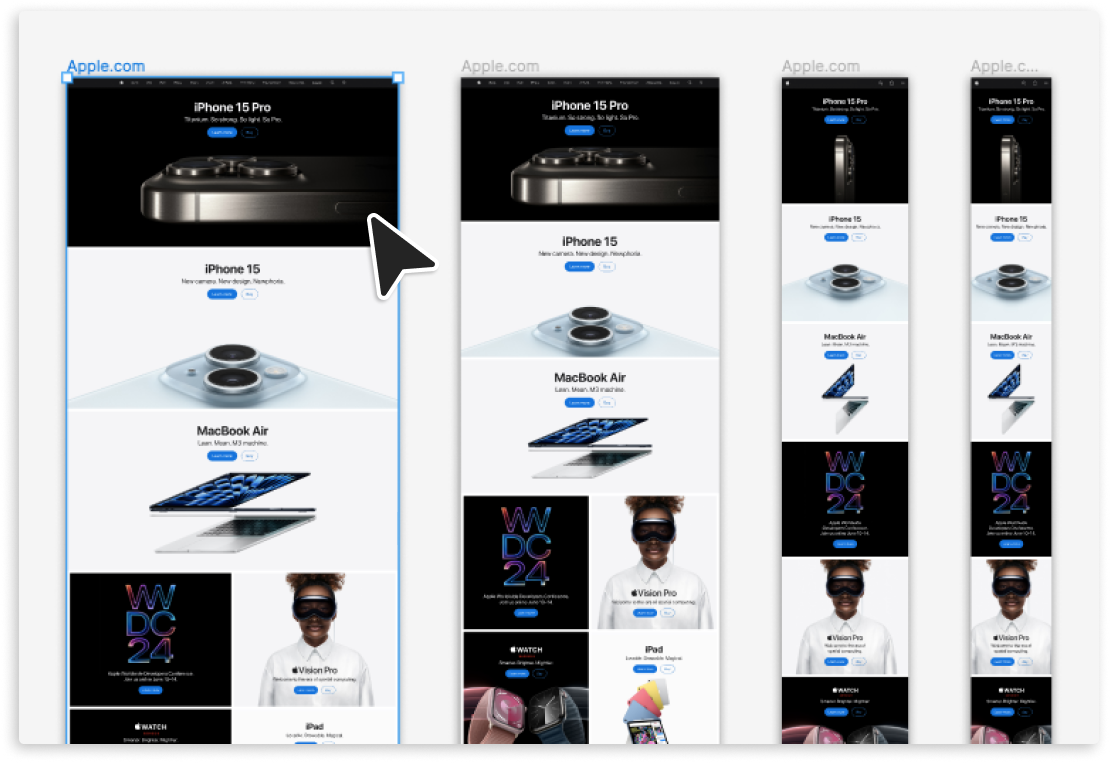
Import webpages in desktop, tablet and mobile device sizes for a multi-viewport range.

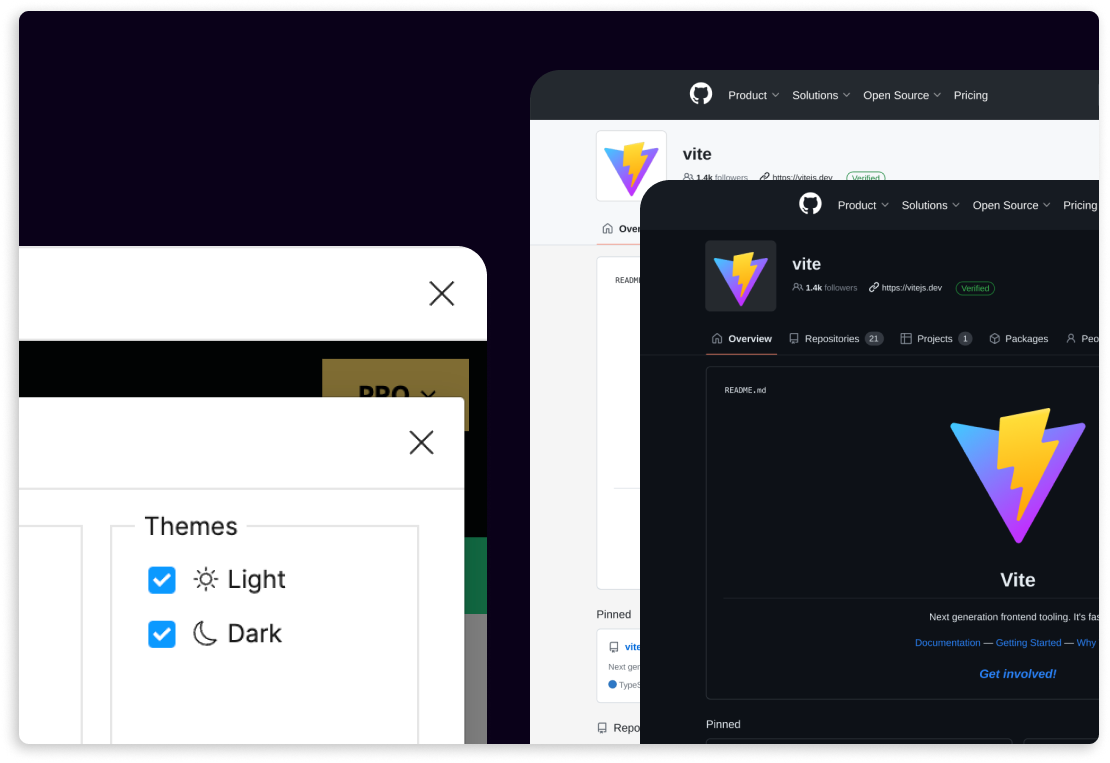
Import any webpage in both light and dark modes.

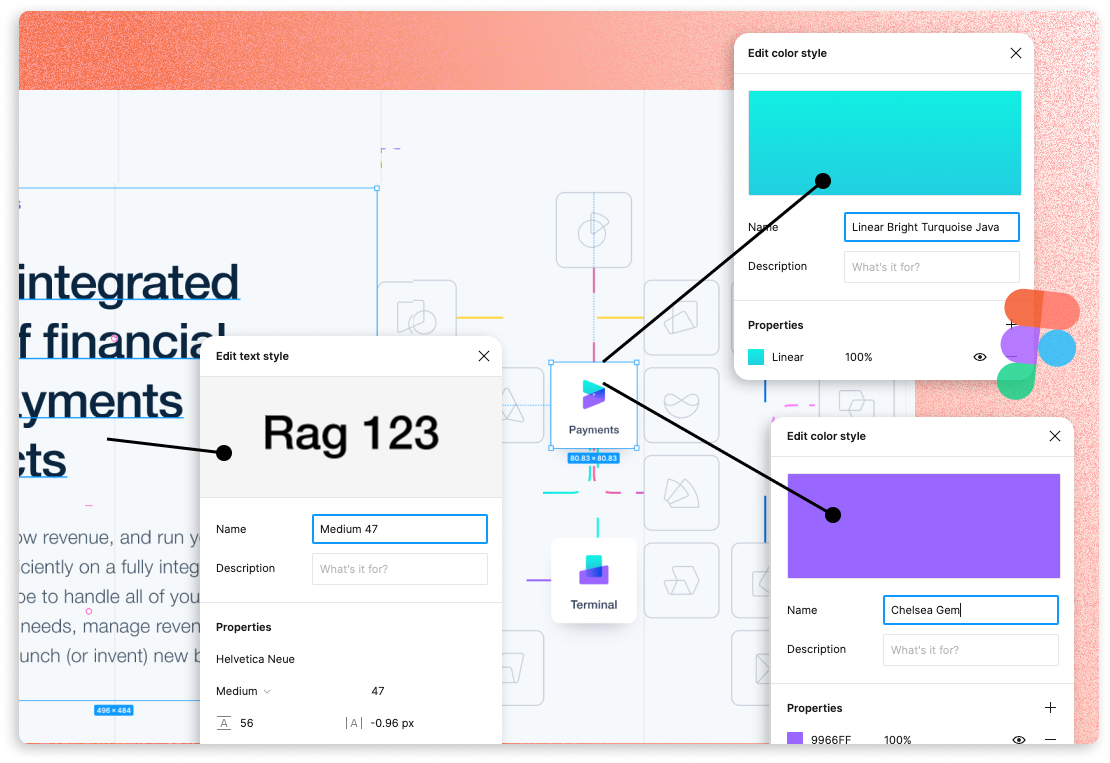
With every import, choose if you want to create Figma styles based on the page you are importing, or apply your existing local styles to the result.

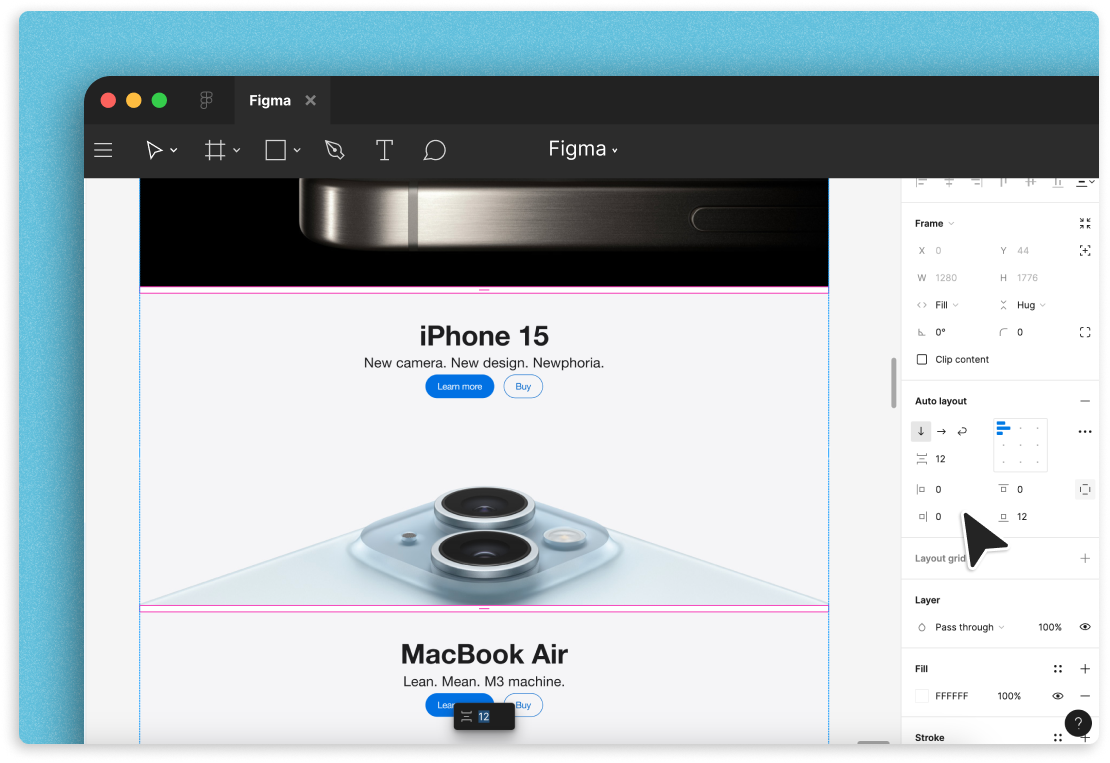
html.to.design imports websites with advanced auto layout already set up for you, if you want it.

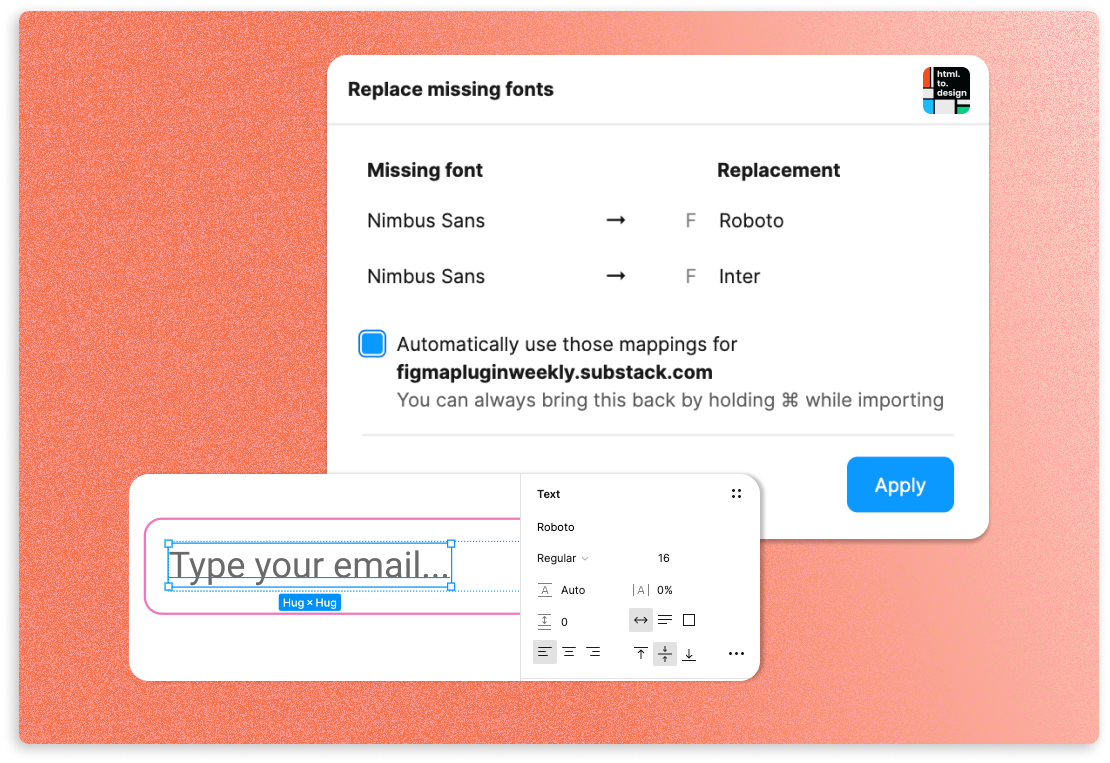
If html.to.design detects missing fonts in your import, either automatically map them to fonts you already have, or download the missing font directly from the plugin.

html.to.design comes with enhanced support for complex gradients and options like Display-P3 color, so you can import even the most advanced websites with quality results.

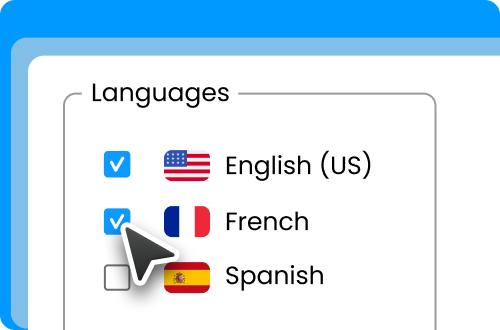
Import multilingual websites in a click... Simply select the languages of your import and go!

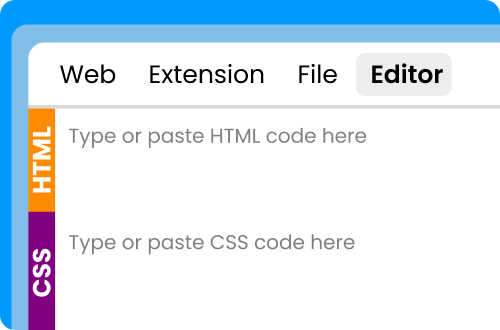
Want see how your own code transforms into Figma designs? Use our code editor to enter your own HTML and CSS.

You can also upload your own `.html`, `.htm` or `.zip` files to instantly import them as editable Figma layers.
Prototype features

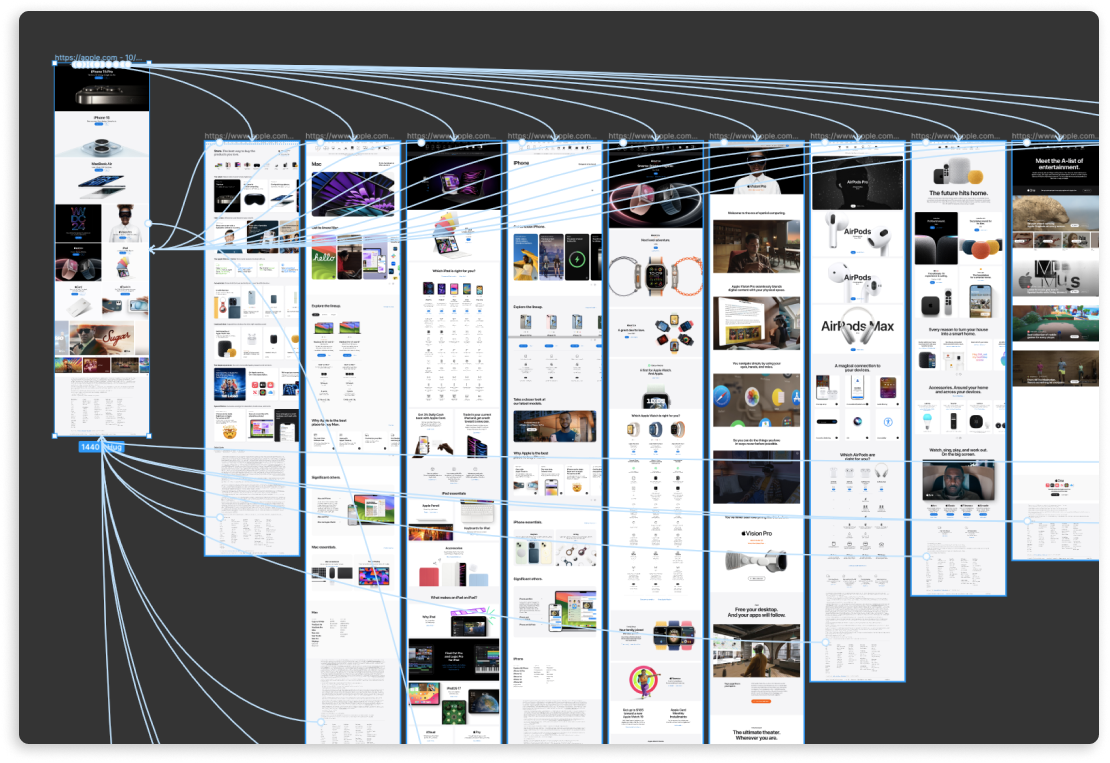
Select any links on an imported webpage and import their corresponding pages in a click. html.to.design automatically sets up the entire user flow ready as a prototype.

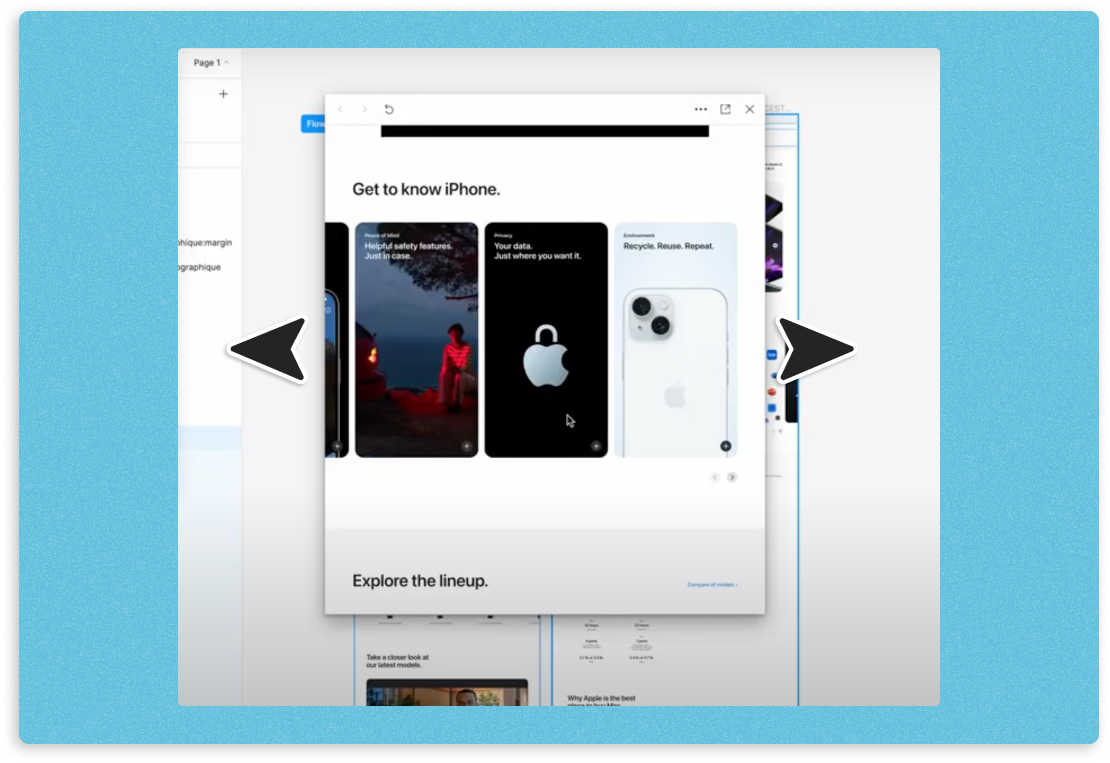
When you preview your website design as a prototype, any overflow scroll is supported meaning no clipped content.

html.to.design fully supports any fixed or sticky elements on a webpage when you scroll, making prototypes more accurate.

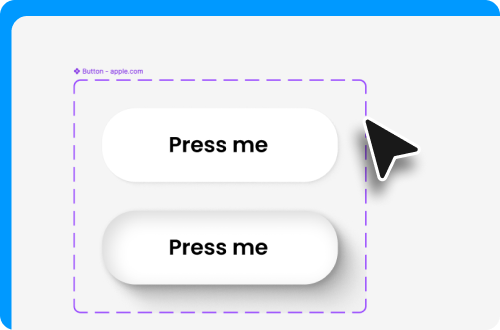
Automatically generate components with all variants for hover effects for a boost to your design process.
PRO features

Import as many webpages as you want, whenever you want.
* Fair use policy applies >html.to.design automatically detects if images can be improved to import their high-resolution versions, when available.
Learn more >Import a list of URLs or several .h2d files at once.
Speed up your design process and re-import the same page in one click.
Unlimited imports fair use policy (*)
The PRO license includes unlimited imports with a fair use policy to prevent abuse of the system. It is designed for individual users importing typical webpages for design purposes. The fair use policy limits usage to 1,000 imports per month.
For mass imports, please check code.to.design API or contact us.