Import via query mode
For faster imports, without even opening the plugin, you can also use Figma’s plugin query mode.
How to import a webpage via query mode
-
Type
Cmd+Pto open Figma’s plugin query mode. -
Type
html...and press the [Tab] key when you see html.to.design highlighted in the drop-down list. -
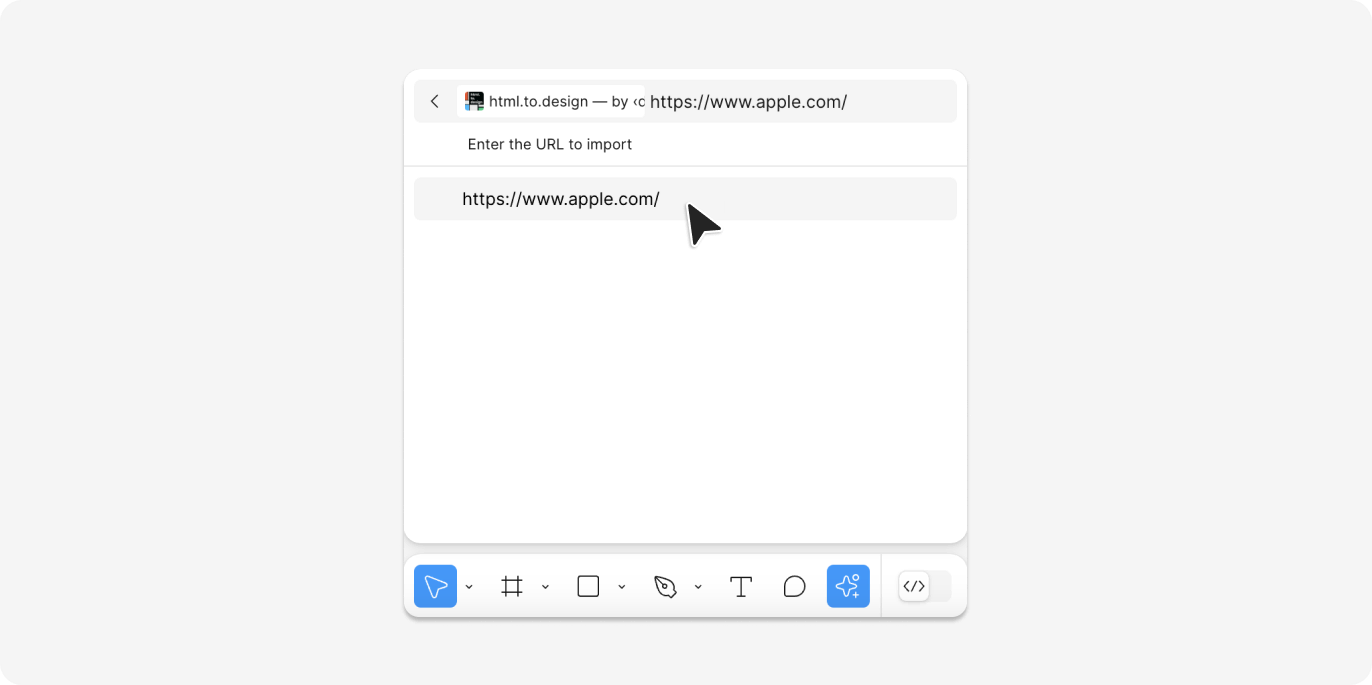
Directly enter or paste the URL you want.
-
It will instantly start importing!