Not capturing full page
html.to.design always captures the full length of a webpage. However, some sites have different ways of handling the body height, scrolling and item display. So, it may happen that the plugin only captures what you see, as opposed to the full length of the page.
Workaround to capture the full page
1. Install our Chrome extension
If you haven’t already, go to our Chrome extension page and click on Add to Chrome.
2. Go to Developer Tools
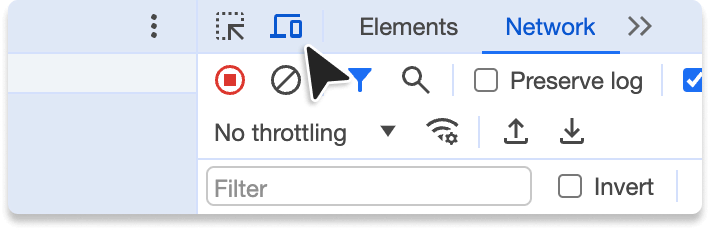
Open your developer tools and activate Device Mode by clicking on the icon that depicts a laptop and mobile phone. This will open the device toolbar with editable dimensions.

3. Set a very large viewport height
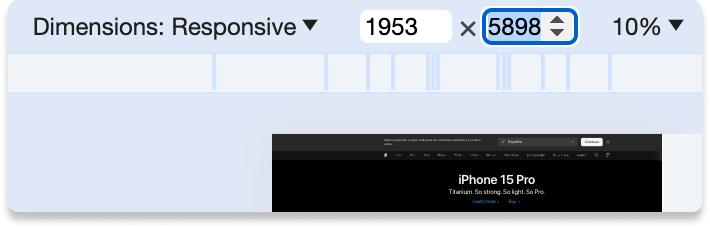
In order to work around the website’s settings, select a very large height in the viewport dimensions.

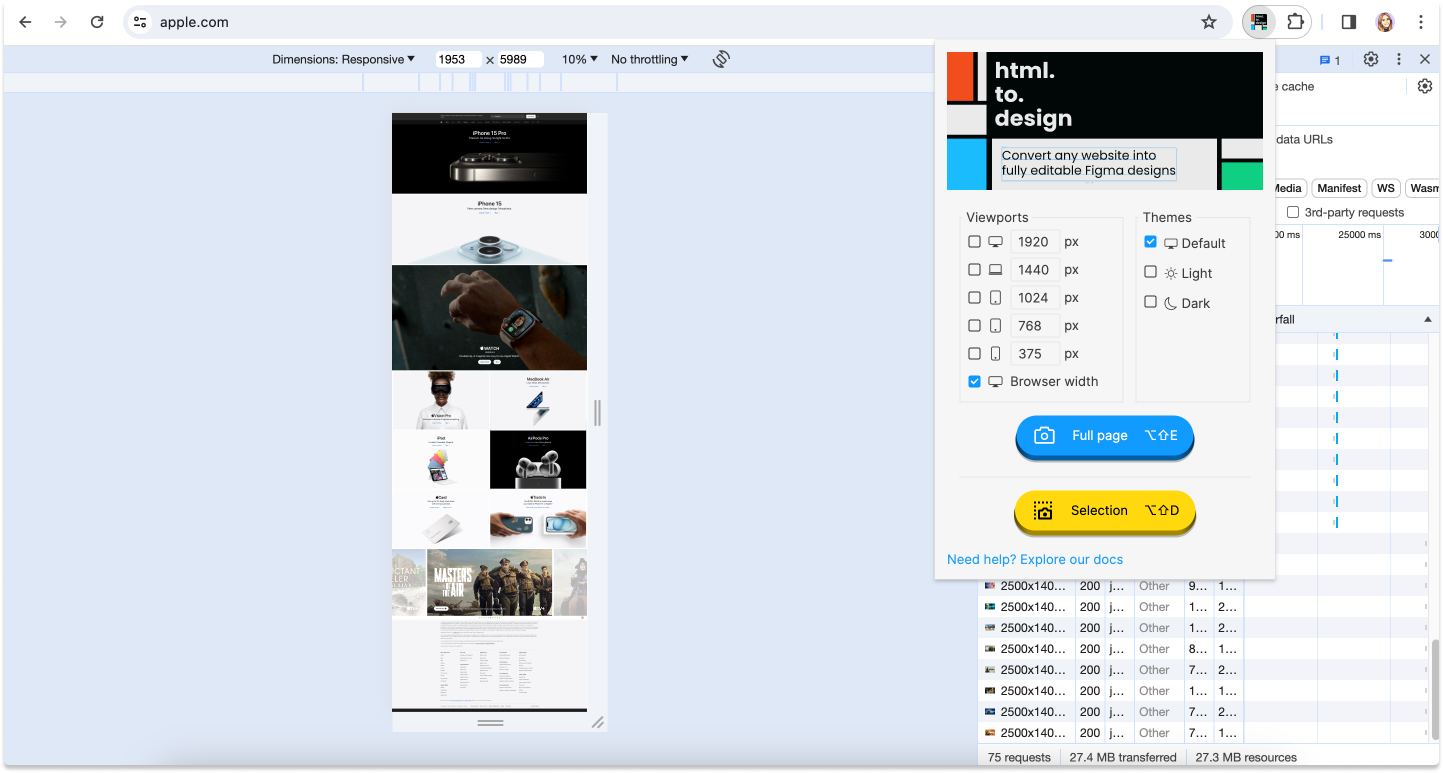
4. Capture full page and import the .h2d file into Figma
Next, run the html.to.design extension and click Capture full page. Then drop the generated .h2d file into the plugin. This will import editable designs of the website with its full page length.