Import a mobile version
html.to.design can also capture and import the mobile version of your website or web app. Depending on whether the webpage is public or private (behind a log-in), there are two ways to capture the mobile version and import it into Figma.
For public webpages

-
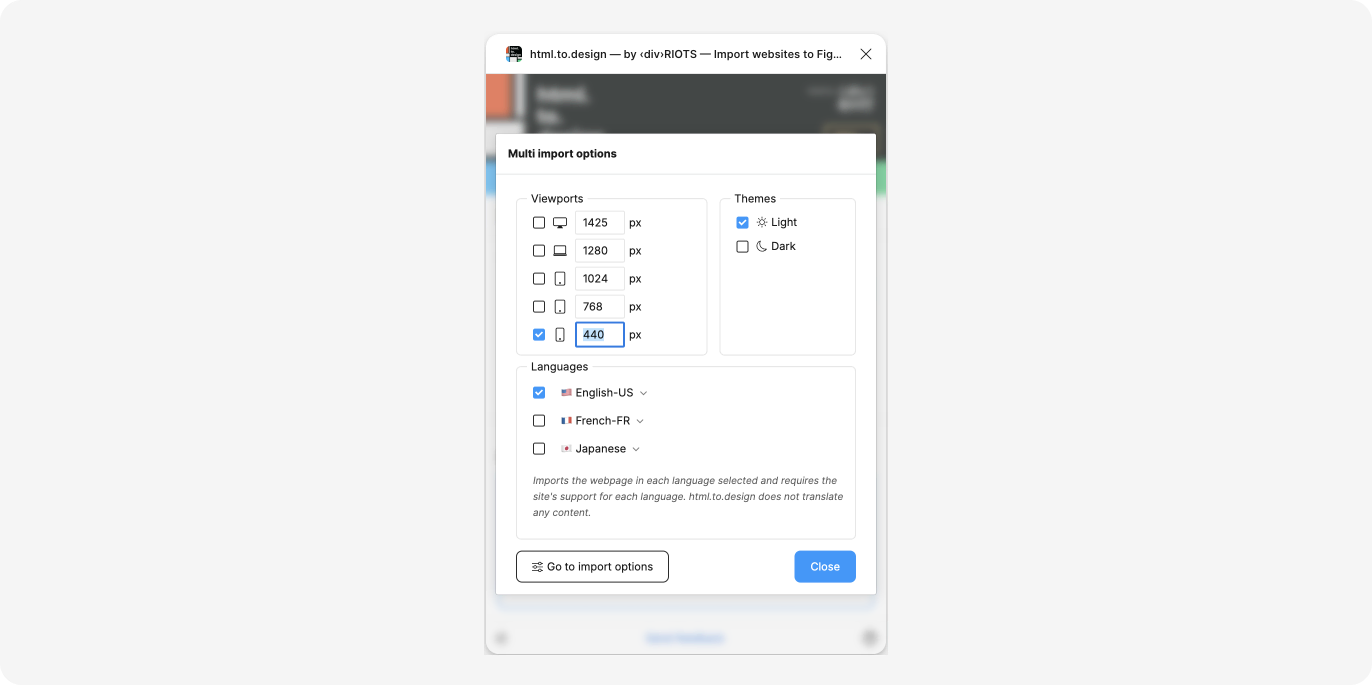
Open the settings menu where you can select the viewport sizes and theme(s) for your import.
-
You can either go with the preset mobile device size at
390pxor double-click to edit and enter the exact mobile width you want. (The length will be automatically determined by the amount of content on the webpage.)
ℹ️ The option to enter your own mobile width is currently only available for PRO subscribers.
For private webpages

-
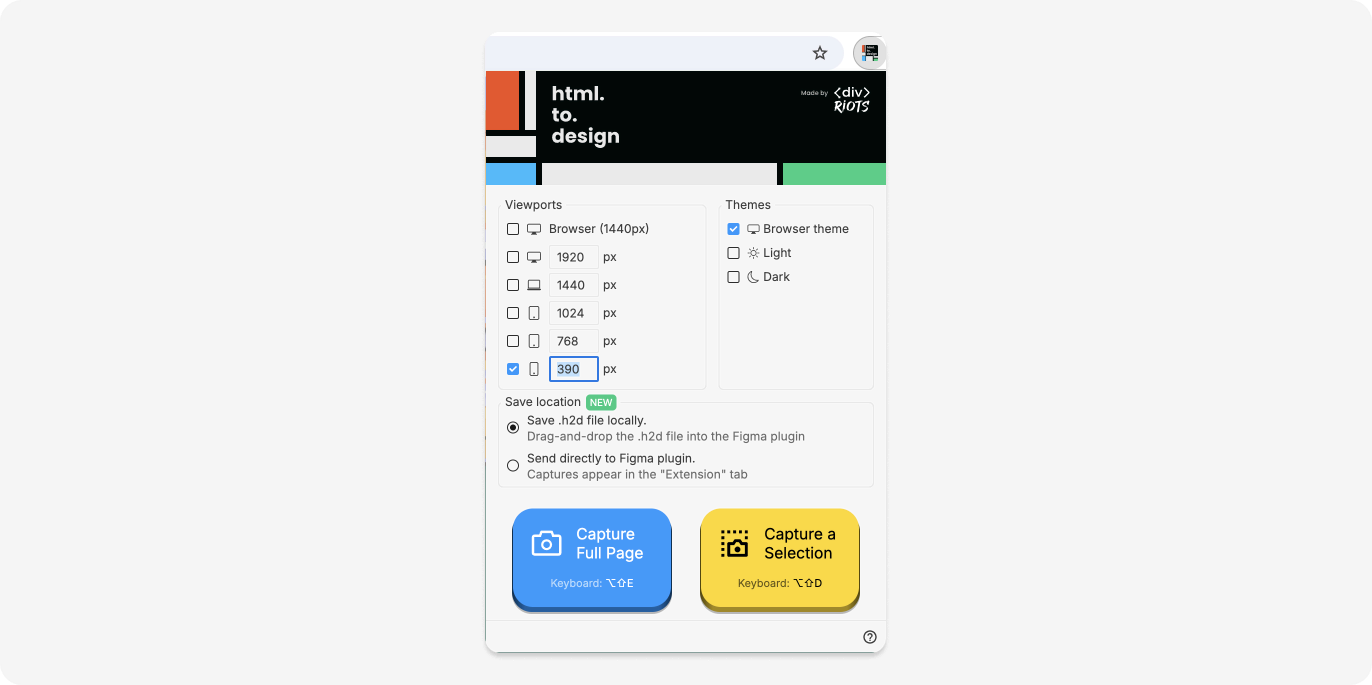
Open the extension
-
Select your mobile viewport and capture. You can either use the default mobile viewport provided, or click on the mobile field to edit the dimensions for the custom viewport of your choice.
-
Finish importing your mobile webpage via the Figma plugin.