Improve image quality
When importing webpages into Figma, html.to.design automatically detects if the images on the page are low resolution and can be improved. If they have a higher resolution source available, the plugin offers the option to import these high-resolution versions instead.
How to improve image quality
1. Import a webpage via URL or the Chrome extension
Import the webpage into Figma as usual, either by entering the public URL or using our Chrome extension for pages behind a log-in.
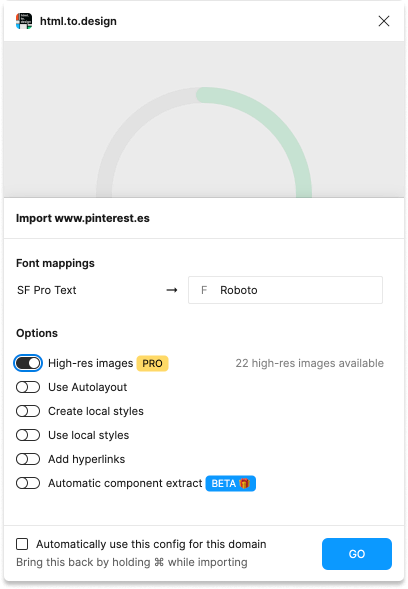
2. Select to import high-res images
During the import an options menu will appear; make sure High-res images is selected. Then click ‘Go’ to complete the import and the plugin will automatically improve the images’ quality to the highest resolution available.

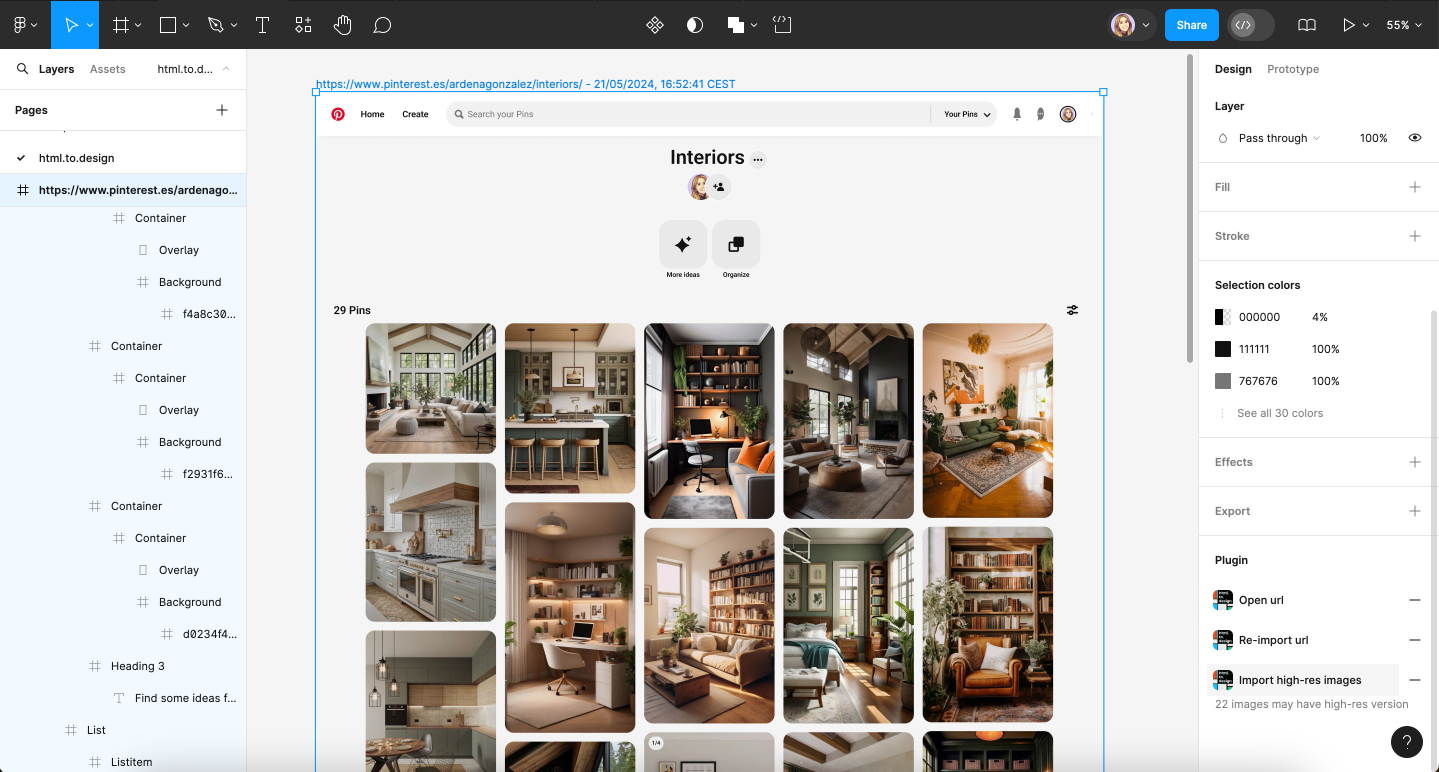
3. Alternatively, use the side-menu shortcut
If you want to improve image quality for a webpage already imported, you can do so at any time from Figma’s bottom-right options menu.
With the entire webpage or any individual image selected, check the bottom-right side panel in Figma. If the images have a higher resolution available, you will see the option Import high-res images.

This feature is great for image-heavy pages such as Pinterest boards, your portfolio, a blog… For professional, accurate designs, it’s important to have good image quality.
html.to.design helps you create high-fidelity prototypes by importing the best quality images available.
ℹ️ This option is currently only available for PRO subscribers.