
Import code directly into Figma
Bringing coded designs into Figma just got easier! We just launched a new HTML tab in the html.to.design Figma plugin that instantly transforms your HTML and CSS code into fully editable Figma layers. Whether you have an existing coded site, an AI-generated landing page or a developer-provided snippet, you can now paste your code and watch it turn into a Figma design in seconds—no manual recreation needed.
In this guide, we’ll walk you through how to use this new feature to seamlessly bridge the gap between code and design.
From code to Figma designs - Quick Guide
- Copy your HTML code
- Run html.to.design in Figma
- Paste the code in the new HTML tab
- Done! You have editable designs in Figma
How to instantly convert code into Figma designs
1. Gather your HTML code
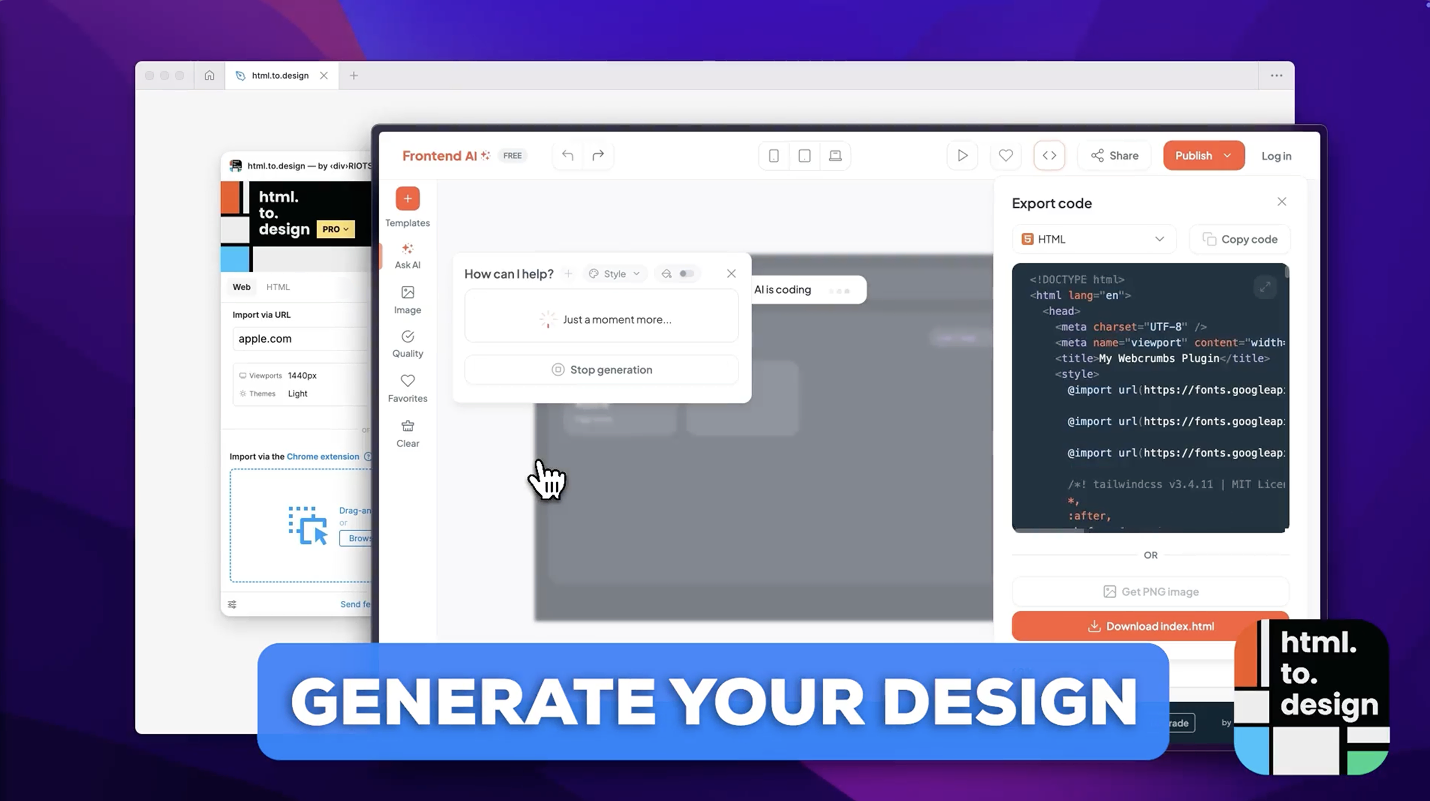
You may already have a coded website, or developers who can provide you with code snippets to test… But if you don’t have the code already, one way is to leverage AI dev tools to generate it for you.

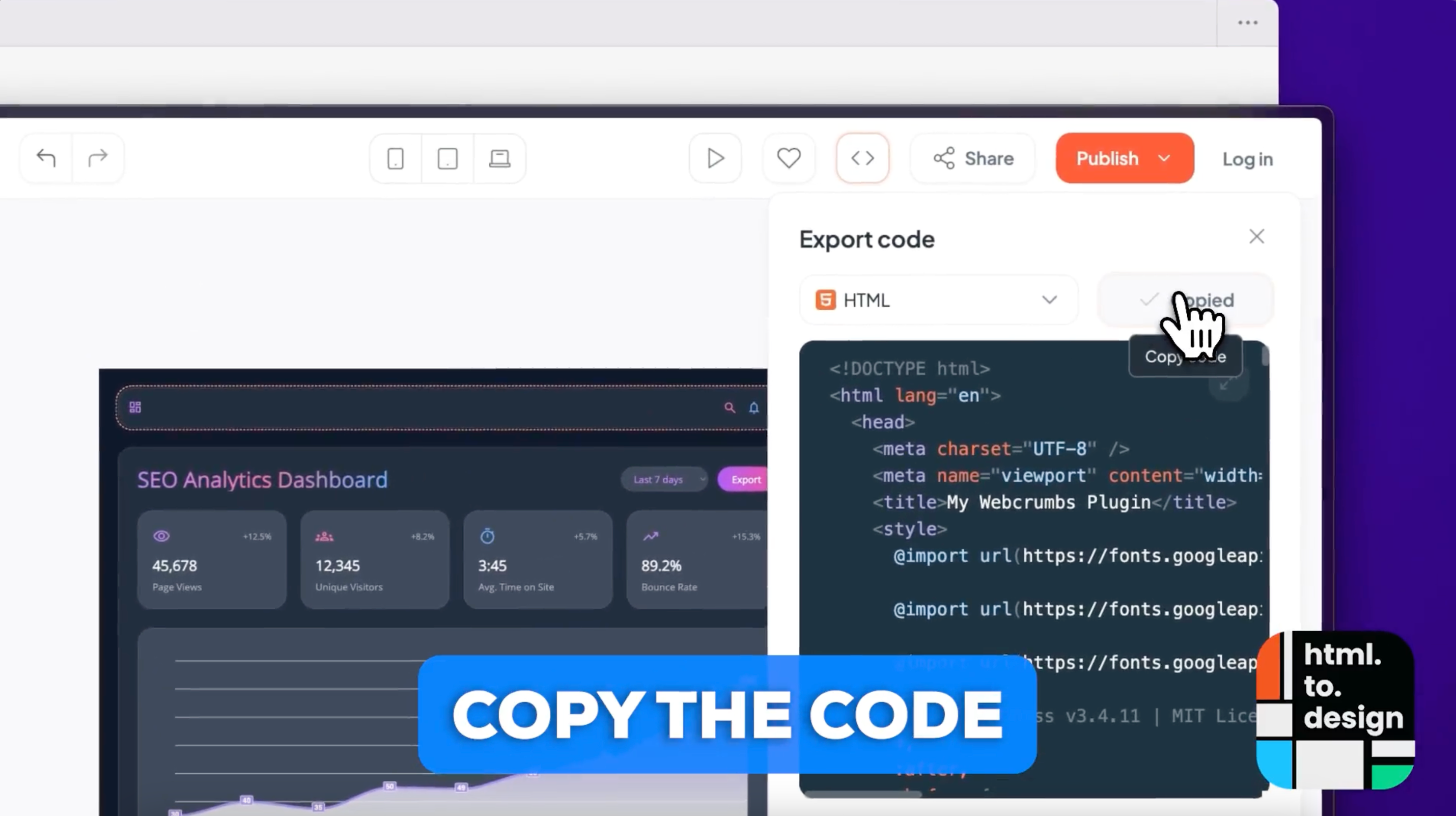
2. Copy the HTML code
Copy the code generated for your webpage or landing design.

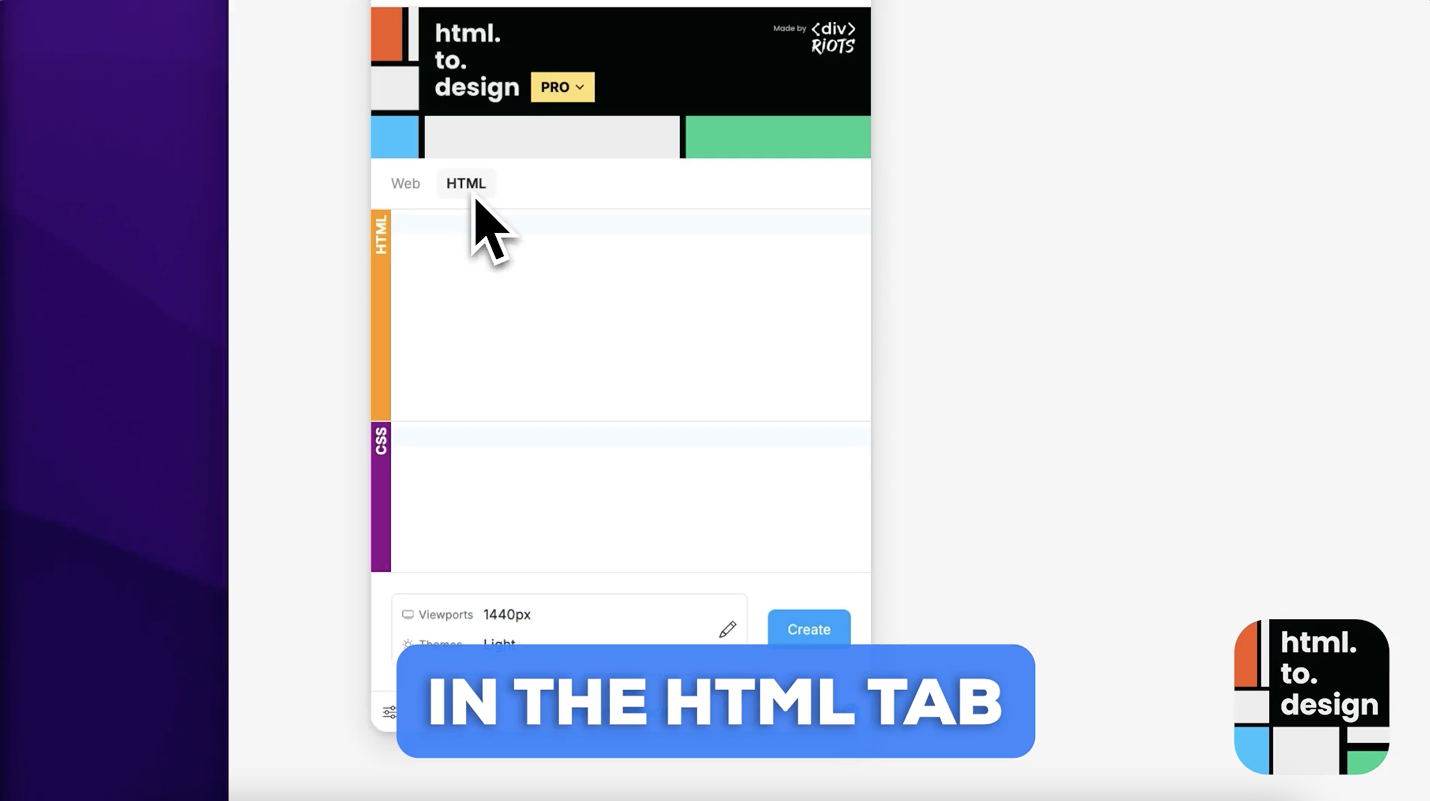
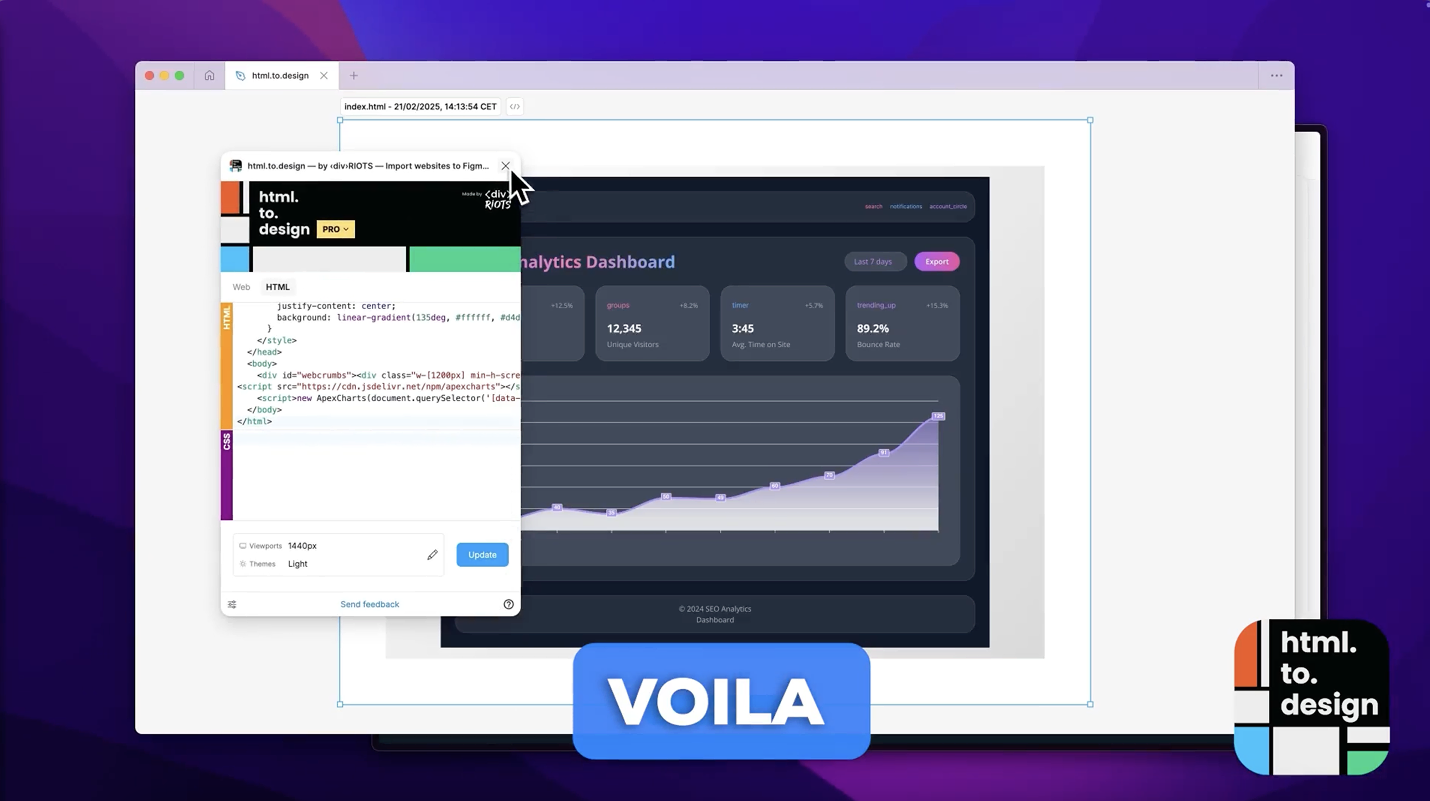
3. Run html.to.design and paste your HTML code
In Figma, run the plugin html.to.design and go to the new HTML tab at the top of the plugin. Here you now have the option of pasting or directly writing your own HTML and CSS code.

4. Start editing your designs in Figma
Your HTML code is instantly converted into editable Figma layers, so you can move, modify and perfect your webpage, just as you would with any native Figma designs.

Why import code into Figma?
🤖 Leverage AI-generation tools
A new way to boost the design process is by leveraging AI tools. We can use AI to generate a webpage or landing for us, providing a starting point that works as a first draft. These AI tools can also give us the base code to use, which is not only a head start for developers, but also great for producing those designs in Figma with html.to.design.
📧 Recreate an email in Figma
Most marketing or product emails and newsletters are designed in HTML. If you want to recreate an email in Figma, our new code tab in html.to.design is the perfect way to do so. Copy the email’s HTML, paste it in the plugin and start editing the layers and visual design of your email in a format that’s more familiar to you.
👩💻 Import a code snippet
Found an interesting code snippet online? Is your development team playing around with different ideas in code first? Import these code snippets via the HTML tab to use as a starting point for designs in Figma!
Start importing your code into Figma!
The new HTML tab in html.to.design unlocks a faster, more collaborative way to work between code and design. Instead of starting from scratch or manually recreating coded layouts, you can instantly import code into Figma and edit your designs with precision.
Give it a try to see how it can streamline your workflow, improve design accuracy and enhance collaboration between designers and developers! 🚀
ℹ️ TIP
If you are a plugin developer, we also have an API to import HTML into Figma programmatically. Check out code.to.design API!