
From Claude AI to Figma. Speed up the design process with AI-generated code
The rise of AI-powered development tools has opened up new possibilities for designers and developers alike. With AI now capable of generating website code, the design process can be significantly accelerated.
In this post, we’ll explore how to use Claude 3.7 Sonnet to generate a sleek, bento-style portfolio landing page and seamlessly import it into Figma for further refinement.
From Claude AI to Figma
Claude 3.7 Sonnet is an advanced AI model capable of generating high-quality code based on text prompts. To demonstrate its capabilities, we’re going to go through the process of prompting Claude to create a stylish portfolio landing page and then converting it into an editable Figma design.
Part 1: Generate a website with Claude 3.7 Sonnet
1. Enter your prompt in Claude AI
Open Claude and describe the type of website, landing page or UI component you want to generate.

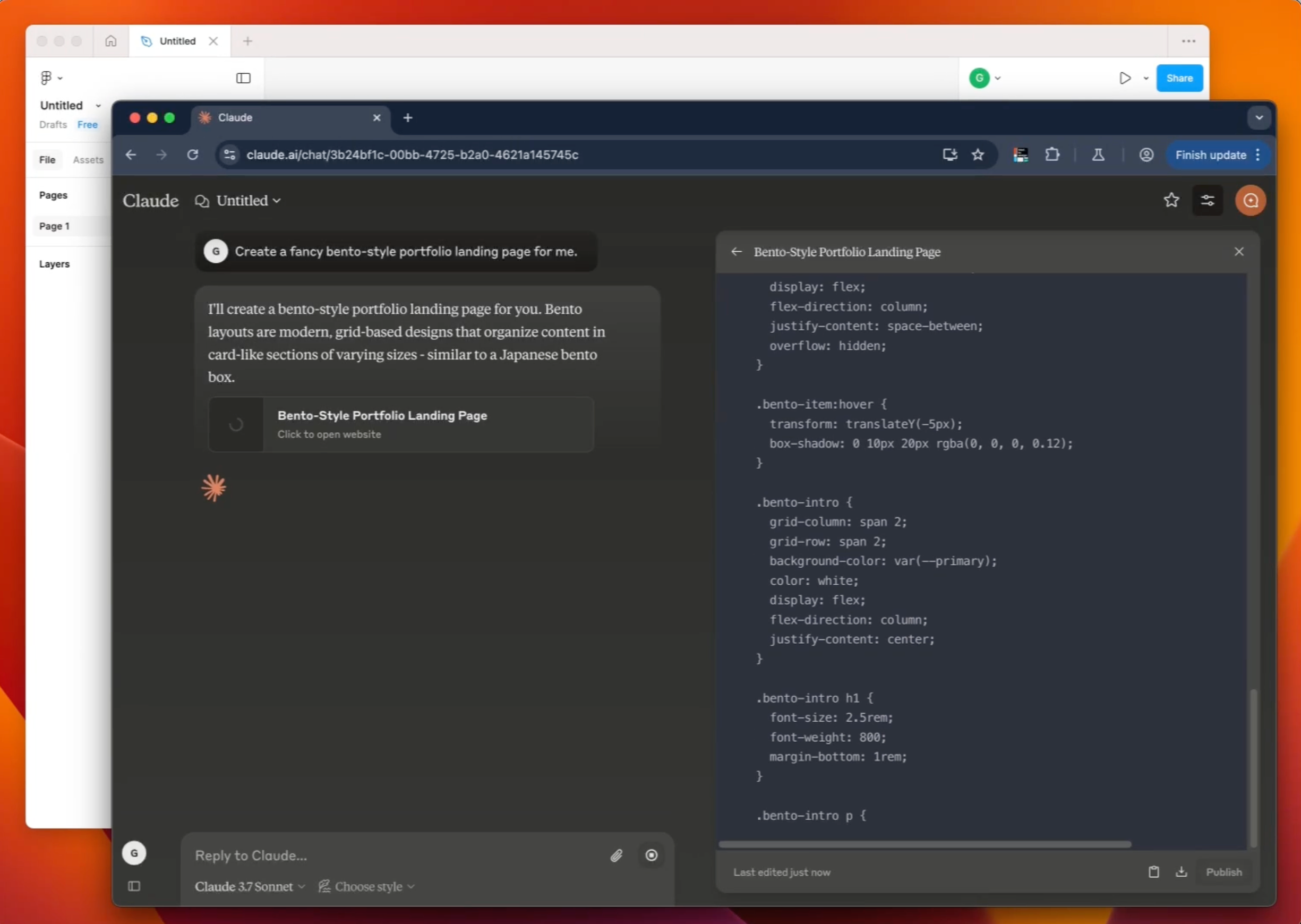
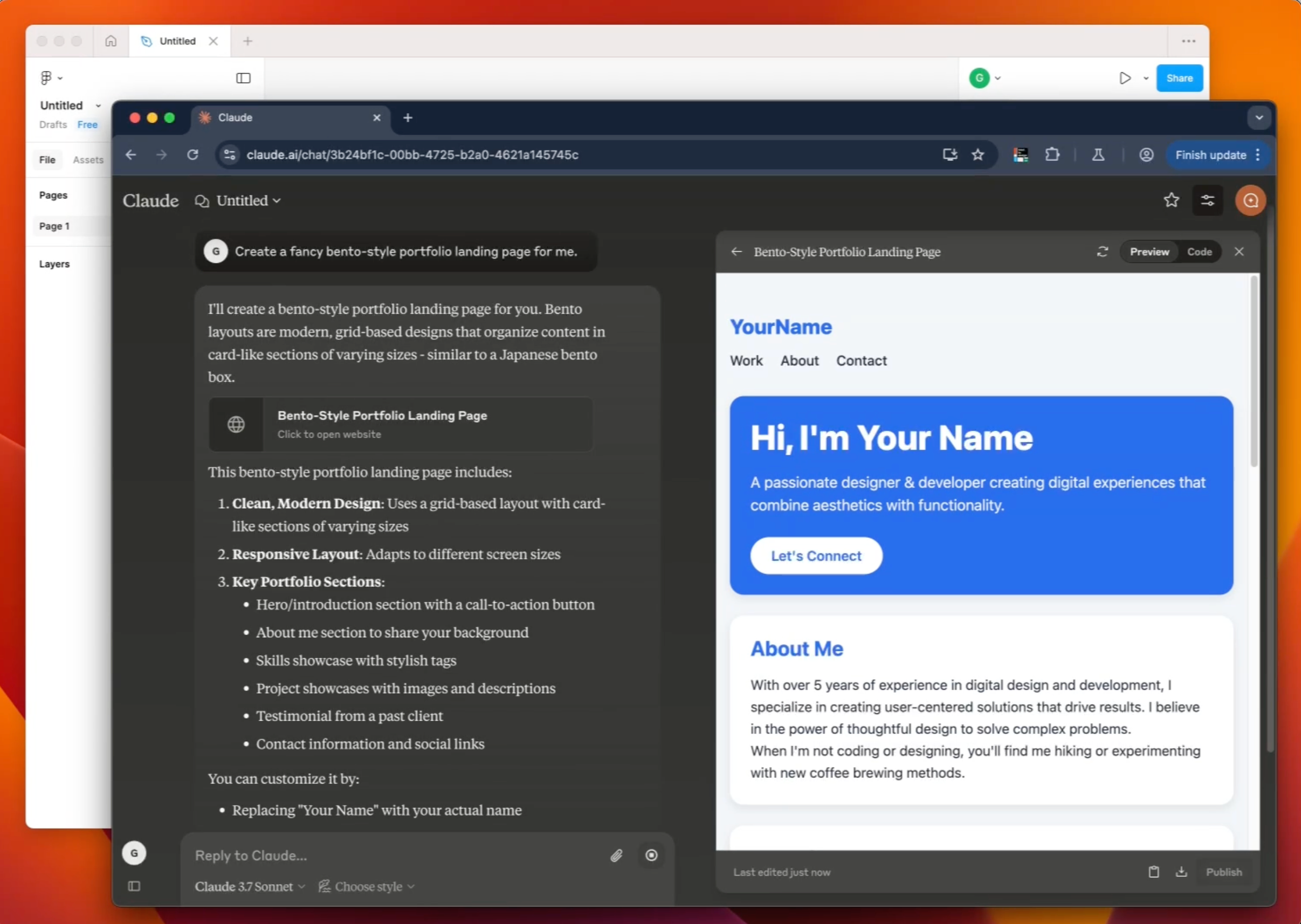
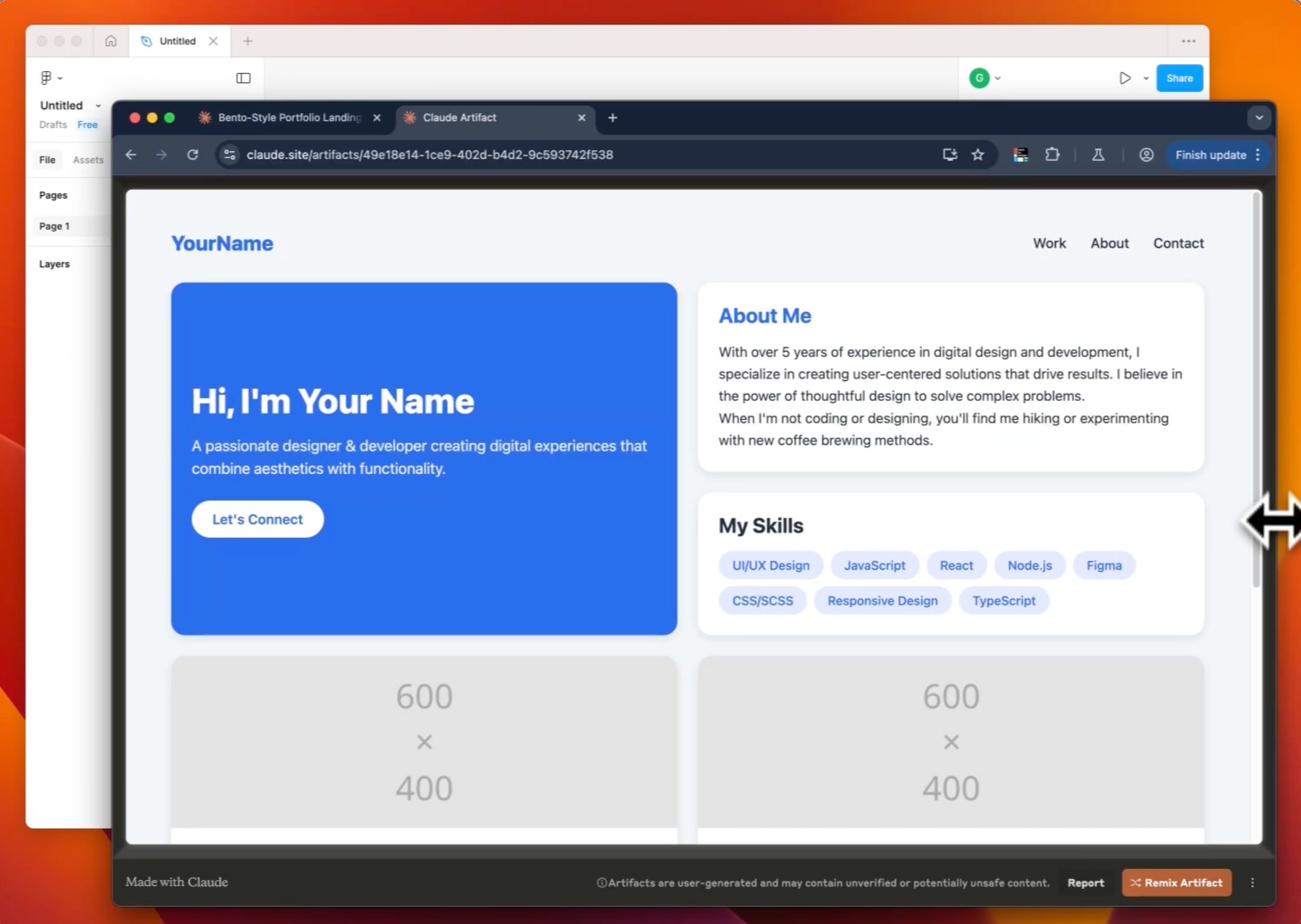
2. Review the generated webpage
The AI will produce a layout based on your description. You can either preview it visually or access the underlying code.

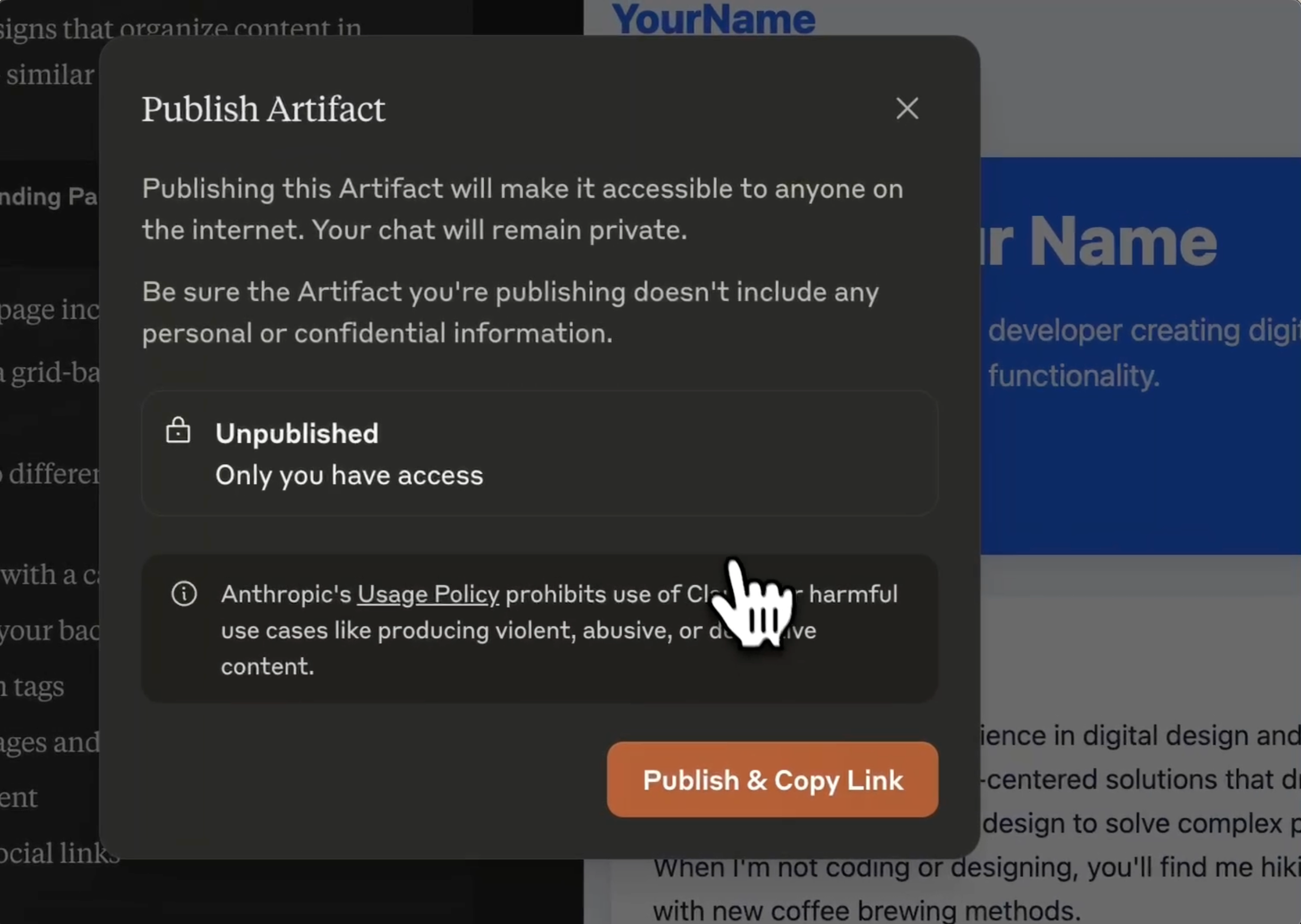
3. Publish
Publish your AI-generated site to the web and copy the URL.

Part 2: Import the AI-generated website into Figma
4. Open in the browser
You can first open your AI-generated webpage in a browser to test it, then copy its URL.

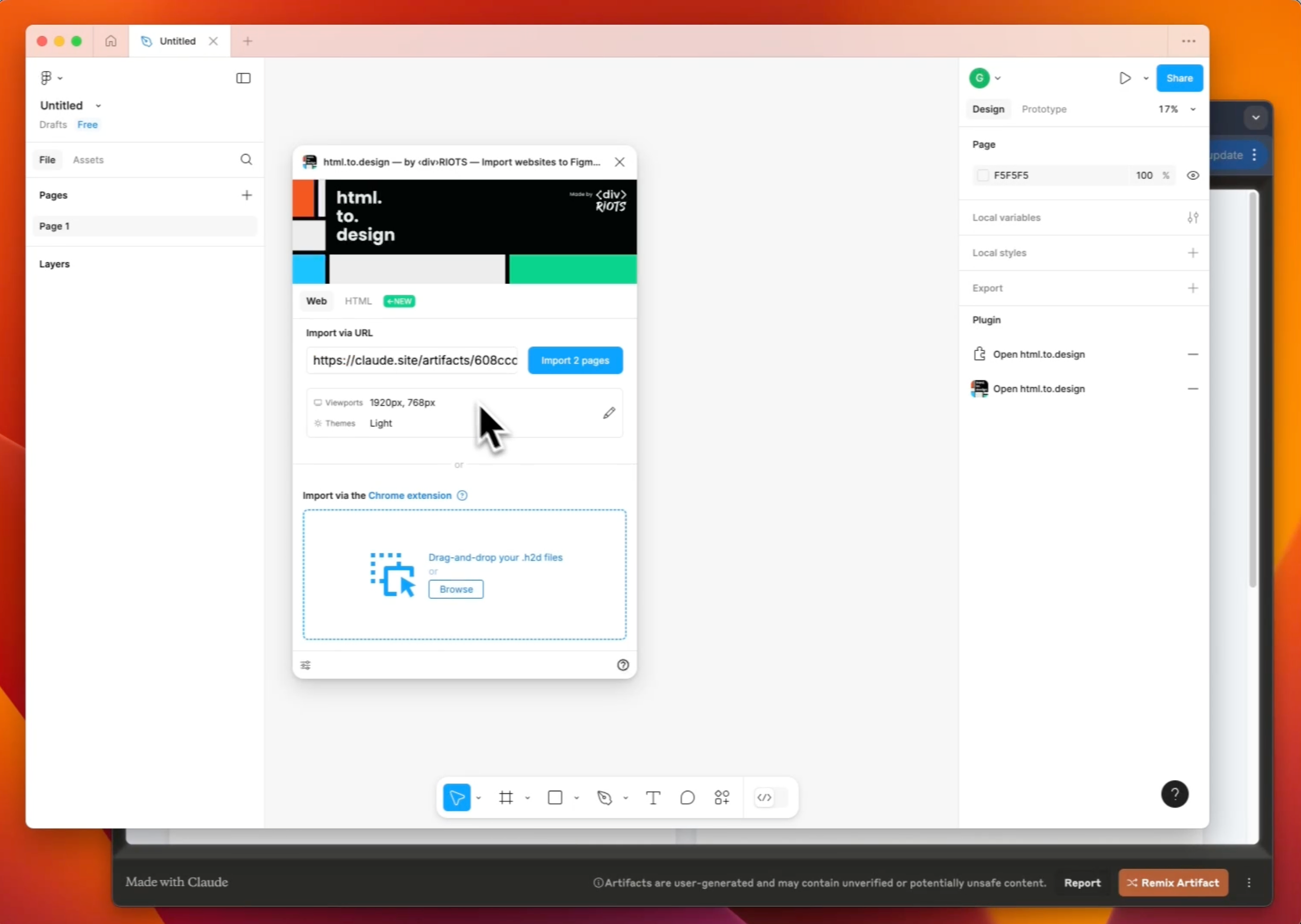
5. Run html.to.design
Open Figma, run the html.to.design plugin and paste the URL to your AI-generated website.

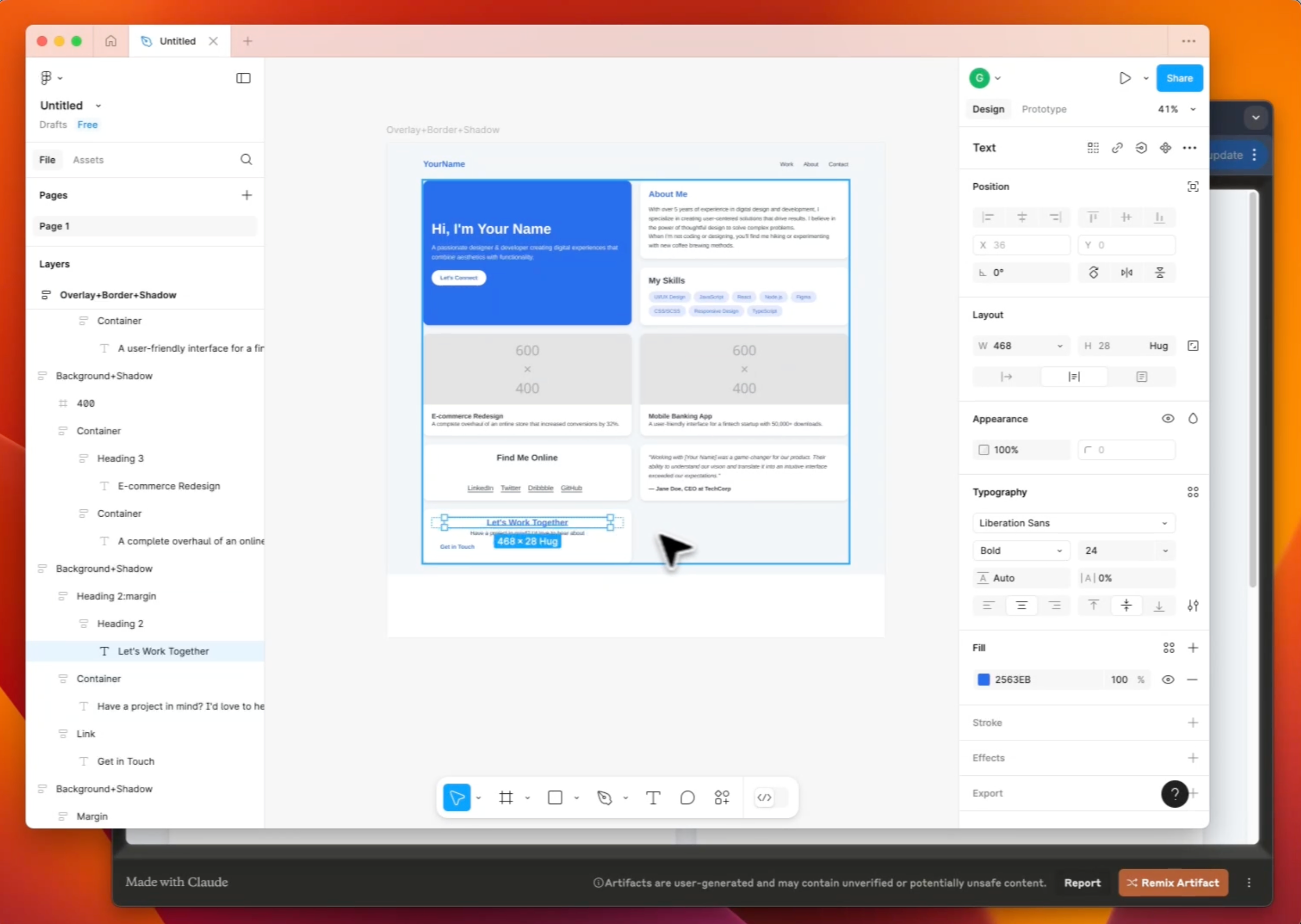
6. Edit your landing page designs!
The plugin will import and convert the site into editable Figma layers, complete with autolayout. This setup gives you full control over every element, allowing for customization, branding and compliance with your design system. Plus, it makes collaborating on the site’s design much smoother.

Why bring AI-generated designs into Figma?
🚀 Speed up the iteration process:
Quickly generate multiple layout variations and refine them in Figma with ease.
✏️ Complete design flexibility:
AI provides a good first draft, but Figma enables precise adjustments to ensure consistency with your brand’s design language.
🤝 Seamless collaboration and prototyping:
Figma’s sharing and prototyping features allow teams, stakeholders and developers to work together on the same designs in ways that AI tools currently can’t.
🎨 Enhance creative potential:
AI-generated designs serve as a springboard, but designers bring their expertise to refine, enhance and personalize the final product.
Have you tried AI tools in your design process?
AI-powered tools are here to stay and may very well reshape the way we work… By using tools like Claude 3.7 Sonnet together with Figma, we can make the transition from concept to final design more efficient than ever.
Have you used AI-generated code in your design workflow? Share your experiences and insights with us —we’d love to hear how this approach has helped streamline your creative process!