
New color and image improvements
html.to.design is the top website-to-Figma converter, and getting better every day. Our team is constantly looking at how to improve the transformation of HTML to design, to elevate the process of bringing a screenshot to Figma.
It’s been a while since our last update and we’ve worked on a lot of great stuff since then. So, it was time to share with you some of the new features and improvements we’ve made to html.to.design…
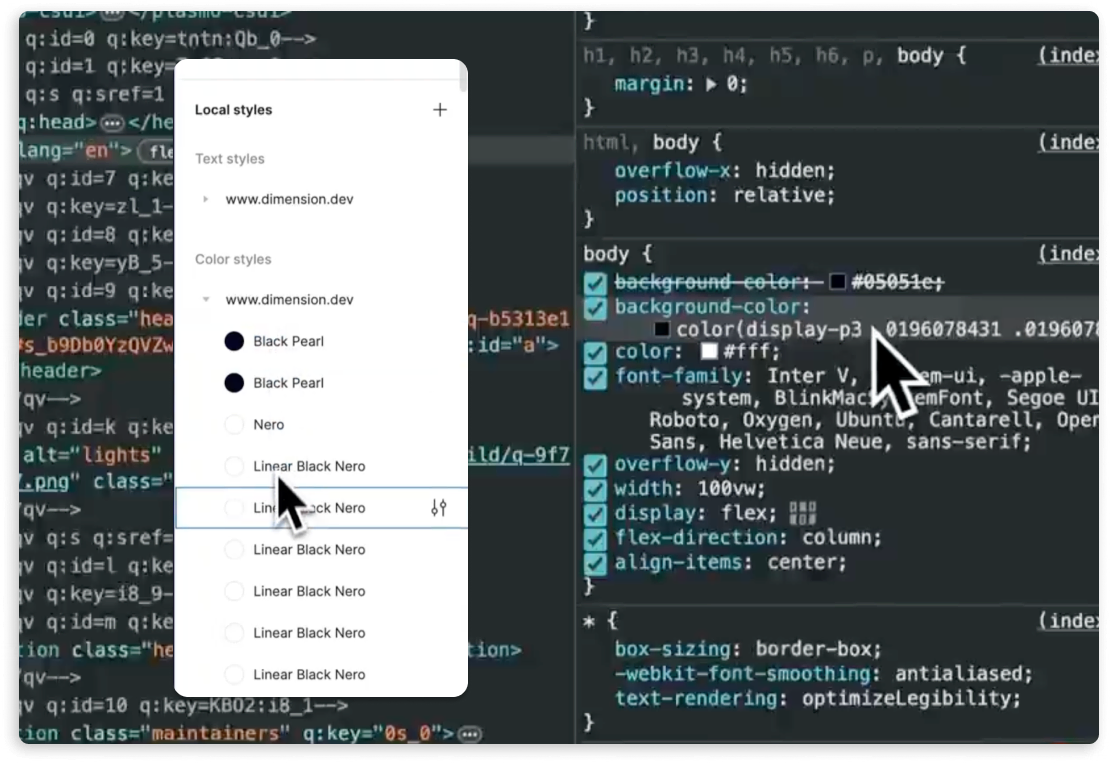
🖥️ Display-P3 color support
If the website you’re importing into Figma uses Display-P3 color, html.to.design now fully supports it! Display-P3 offers twice as large a gamut over sRBG and is now being adopted by more and more tools, websites and even monitors.

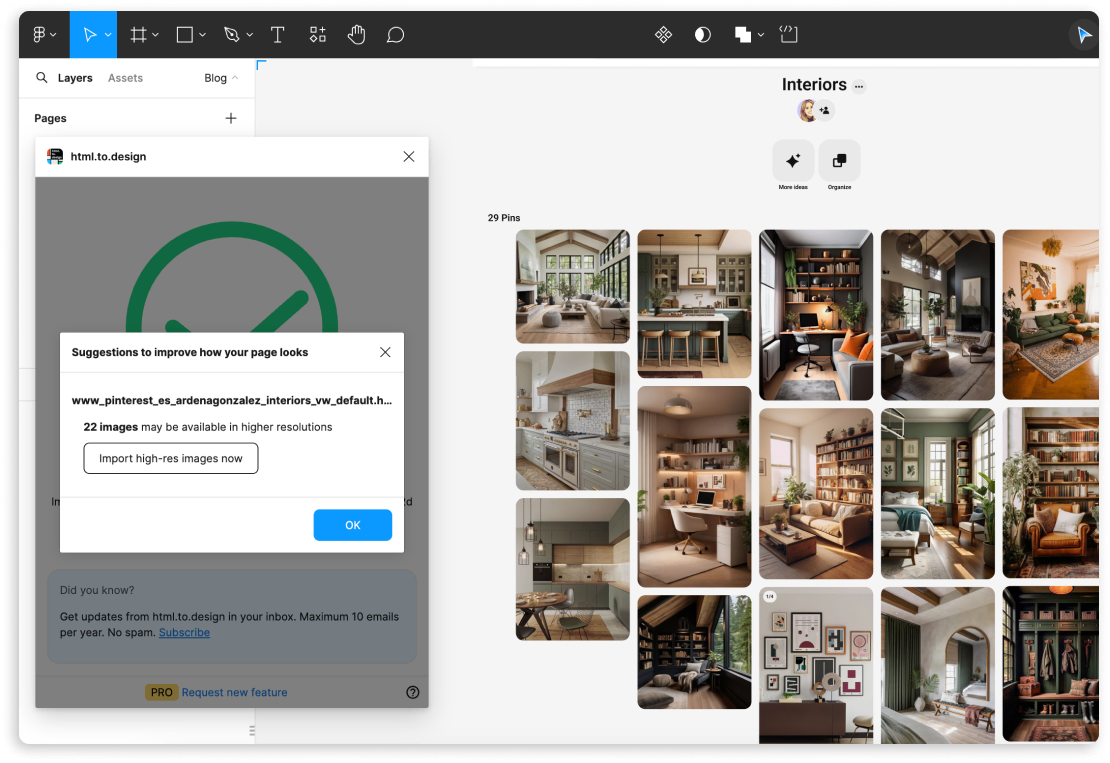
🖼️ Upscale to high-resolution images
ℹ️ This feature is only available with a PRO subscription.
When importing websites into Figma, html.to.design now detects if the images on the site have a higher resolution source. If they do, the plugin will give you the option to import these high-resolution versions in a click. You can also improve images’ resolution at any time via the shortcut in Figma’s bottom-right side panel. This feature is great for image-heavy websites like a Pinterest board, your portfolio…

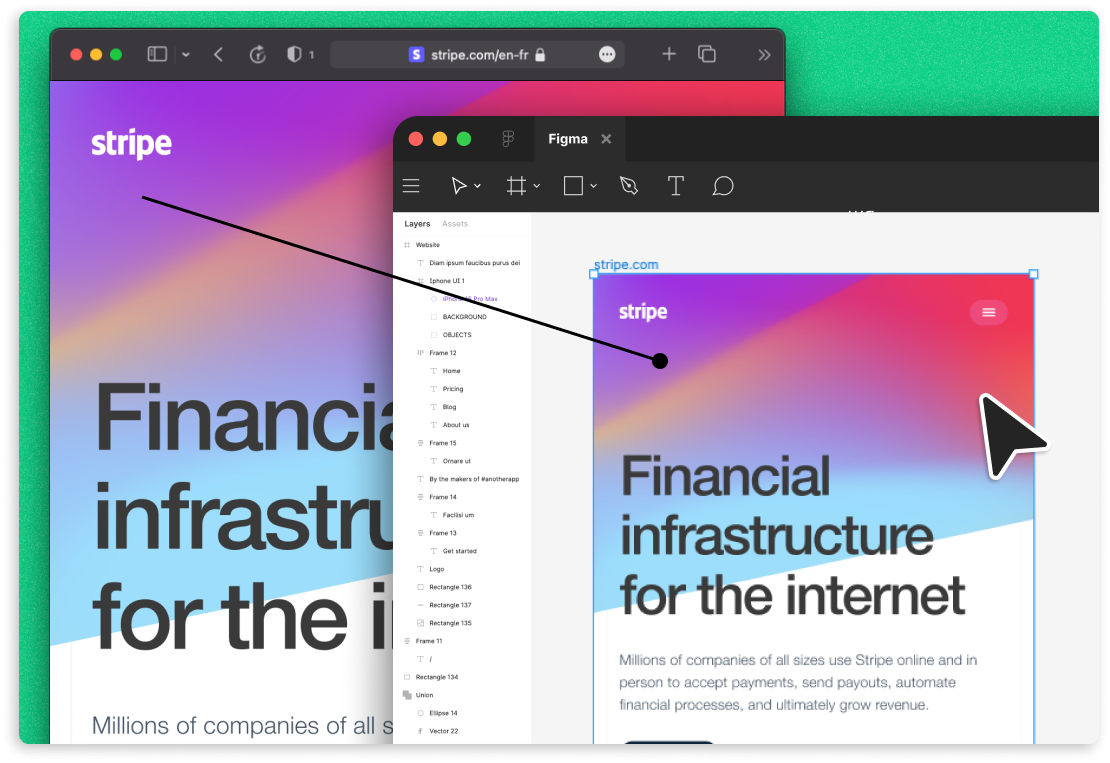
🎨 Better complex gradients
html.to.design has always supported gradients when importing a webpage into Figma. However, some of the more complex gradients weren’t always 100% accurate and we set out to fix it. Now, the quality and accuracy of these kinds of gradients is much better. We’d say we’ve pretty much nailed it.

Stay tuned…
No matter how advanced or complex the webpages you want to import into Figma, these updates make html.to.design even more powerful when it comes to transforming those webpages into designs.
We hope they’ll help you get even more out of the plugin and give a little boost to your design workflow. You can always suggest new features and let us know if there’s something you’re missing in this feedback form.
Stay tuned for more improvements coming very soon! 🚀