
How to get your website’s brand colors into Figma
Using local styles in Figma is essential to creating a consistent and efficient design workflow. Local styles ensure that your design elements are consistent across your entire project and can be easily updated or changed if necessary. They are especially important when it comes to incorporating your website’s brand colors and fonts into your design.
Without local styles, we would have to enter or pick color codes and font names manually, which can be a time-consuming and error-prone process. It can also lead to inconsistencies in your design, which can be frustrating for both designers and clients. By using local styles, you can make sure that your design elements are consistent and up-to-date, even as a project evolves.
In this blog post, we’ll show you how to easily import your website’s brand colors and fonts into Figma using html.to.design. By following these steps, you’ll be able to streamline your design process and ensure that your designs are always on-brand.

Need your brand’s styles in Figma?
It’s not uncommon for designers to be missing their website’s color and font styles in Figma. You may not have styles set up yet because you’re working with a new client whose branding hasn’t been fully established, or you might be inheriting a project from another designer who didn’t set up the styles properly.
Manually entering color codes and font names into Figma is both time-consuming and error-prone. Most websites have dozens of colors in their brand palette, which then have to be applied across multiple designs and files. It’s not only a tedious process, but also frustrating, especially when inconsistencies arise. By using a tool like html.to.design to import your website’s brand colors and fonts directly into Figma, you can save time and make sure that your designs are always on-brand.
Additionally, manually entering color codes and font names can be a daunting task if you’re not familiar with HTML and CSS. Even if you are familiar with these languages, it can still take a significant amount of time to identify and copy all of the necessary codes. With html.to.design, you can avoid this process entirely and focus on designing instead of manually copying and pasting codes.
How to get your website’s color styles into Figma
Use html.to.design as a shortcut to get your website’s color styles directly into Figma. Here’s how:
1. Install html.to.design 📥
You’ll find the html.to.design plugin on Figma’s community. Click on Try it out to get started right away (it’s free).
2. Select ‘Create local styles’ 🎨
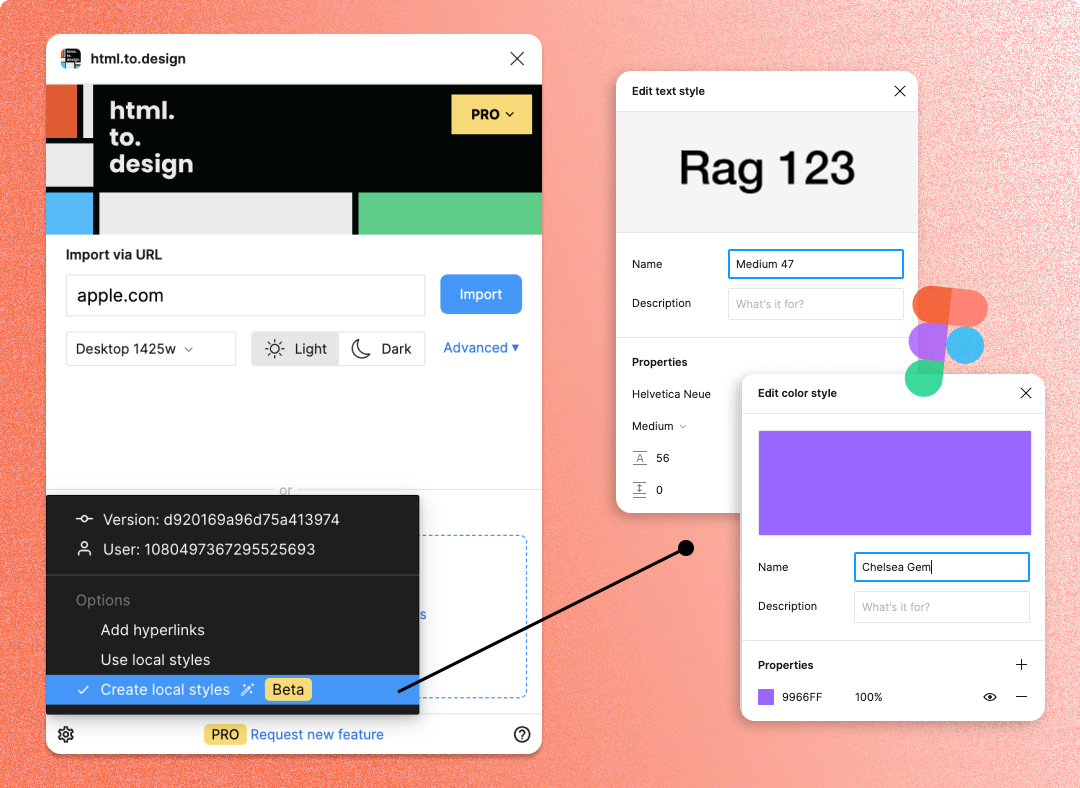
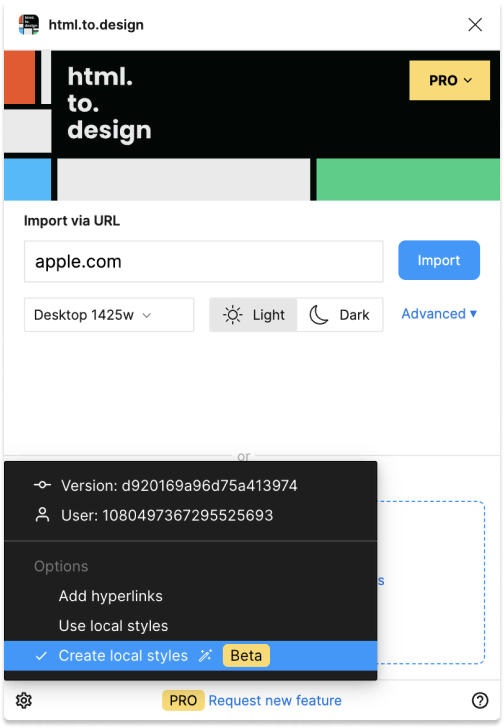
In the bottom-left corner of the plugin, you’ll find a settings icon. Click it to open a menu of options that can be applied to your imports. Make sure the option Create local styles is selected before you import.

3. Import your webpage 🖥️
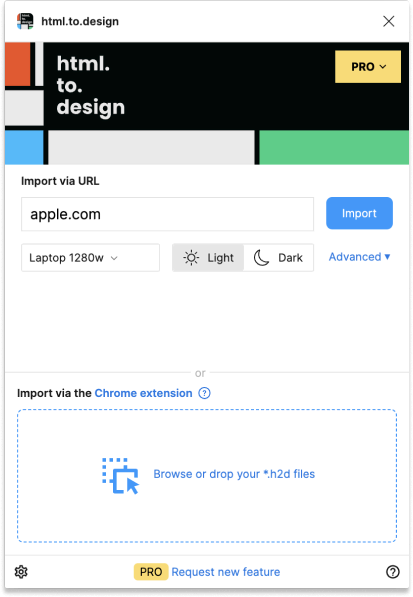
Next, copy the URL of the webpage you want to extract the styles from. Paste it in html.to.design and click “Import” (or use our browser extension if it’s a private page behind a log-in).

4. Your styles are now in Figma 🪄
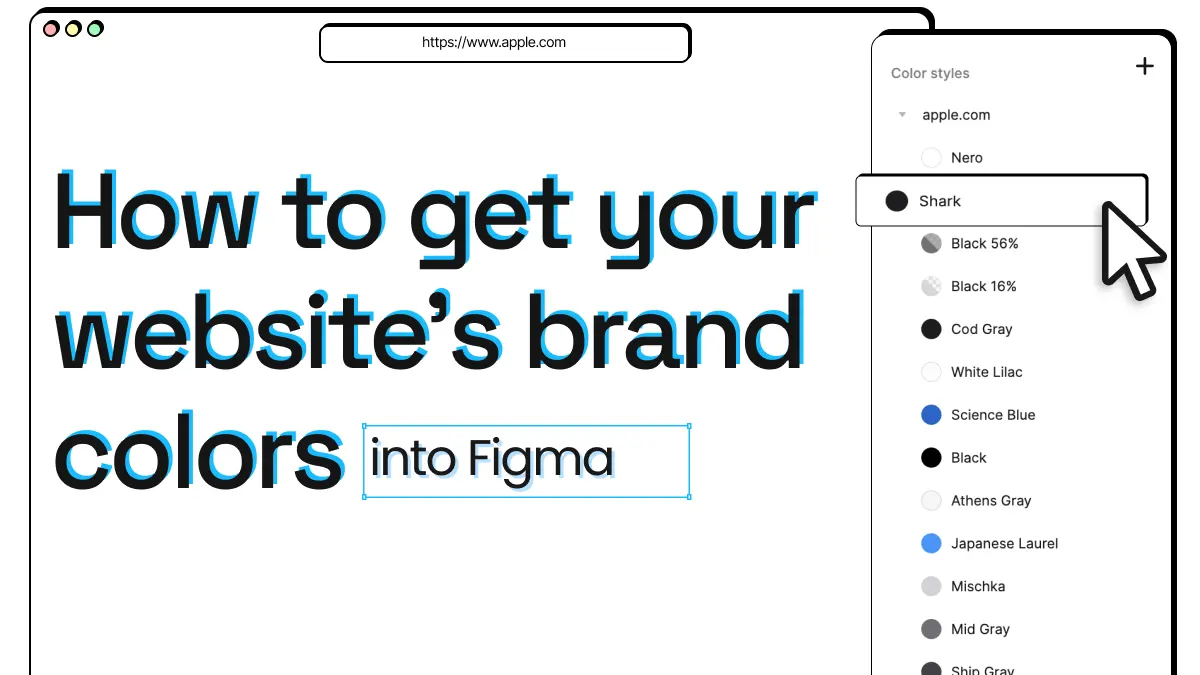
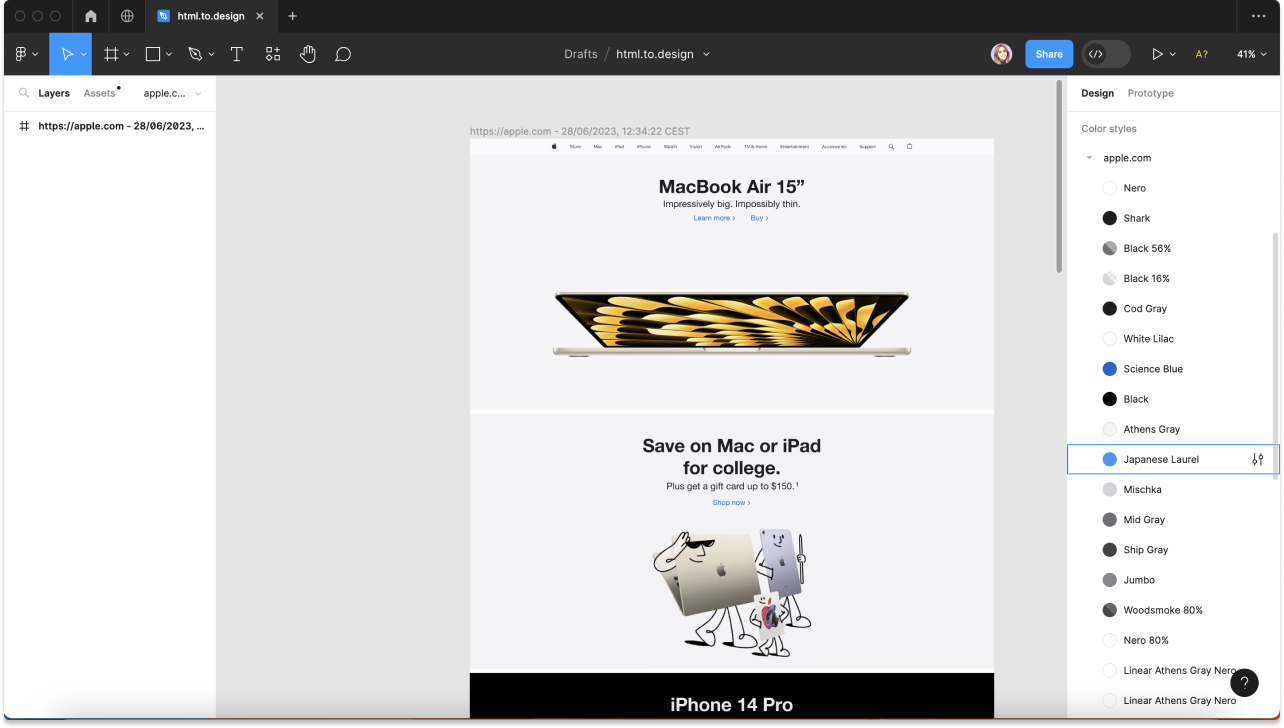
Once the import is complete, the styles are automatically created, and your brand colors should now appear as local Figma styles in your side panel!

What about Figma’s new variables?
While Figma’s recently-announced variables promise greater flexibility and speed when designing, it doesn’t look like local styles will be irrelevant any time soon! Variables can be used to tokenize your styles and apply them to many different aspects of your designs. However, variables can only store raw, single values, whereas styles can store sets of values such as gradients and shadows.
Also, if your local styles are set-up and ready-to-go in Figma, creating variables will be much easier. You can pick your variables directly from your local styles, as opposed to inputting color codes manually.
html.to.design doesn’t create variables yet, but “never say never” 😉 Let’s talk about it on Discord!
Time to try it out
Missing your brand colors and fonts in Figma? Need to set up your local styles and don’t want to do it by hand? Let html.to.design do it for you! Try out our simple shortcut above to get all your color styles from your website into Figma in just a few clicks.
If you’re missing your brand’s fonts and want to get them into Figma too, check out our post How to get your website’s font into Figma.