
How to get your website’s font into Figma
Fonts are a crucial aspect of design, and choosing the right one can make or break a project. Fonts can convey a range of emotions and moods, from playful and lighthearted to serious and professional. They also help establish brand identity and create visual hierarchy within a design.
With so much riding on the right choice of font, it’s no wonder that designers often need to look beyond Figma’s pre-installed fonts to find the right one. And with html.to.design, you now have a quick and easy way to access your website’s font, making it simpler than ever to get the font you need into Figma.
Missing your website’s font?
While Figma boasts an impressive list of Google web fonts already pre-installed and ready-to-use, for most designers, these aren’t always enough…
For example, you might need a new or different font than what’s available in Figma because your website uses a very specific brand font. If the font was designed especially for your company or brand, you’ll have to download it to add it to Figma’s font library.
You may also be redesigning an old website and no longer have the font used for that website installed in Figma. Or, you might be compiling a benchmark of different competitor websites, or a moodboard for inspiration, and don’t have these brand fonts pre-installed in Figma.
Whatever your use case, having the right fonts installed in Figma is key for all design projects.

How to get your website’s font into Figma in 3 steps
Use html.to.design as a shortcut to get your website’s font directly into Figma. Here’s how:
1. Import your website with html.to.design 🪄
Copy the URL your webpage with the font you need. Paste it into html.to.design and click “Import” (or use our browser extension if it’s a private page behind a log-in).
2. Download missing fonts directly from the plugin 📥
After importing the webpage, html.to.design will automatically detect that you don’t have this font installed in Figma. You’ll see a missing fonts alert with the option to download it directly from the plugin. Click ‘Download font’ and a font file will immediately start downloading. Like all downloaded fonts, you’ll then need to install/add it to your device. Here are instructions for Mac and Windows.
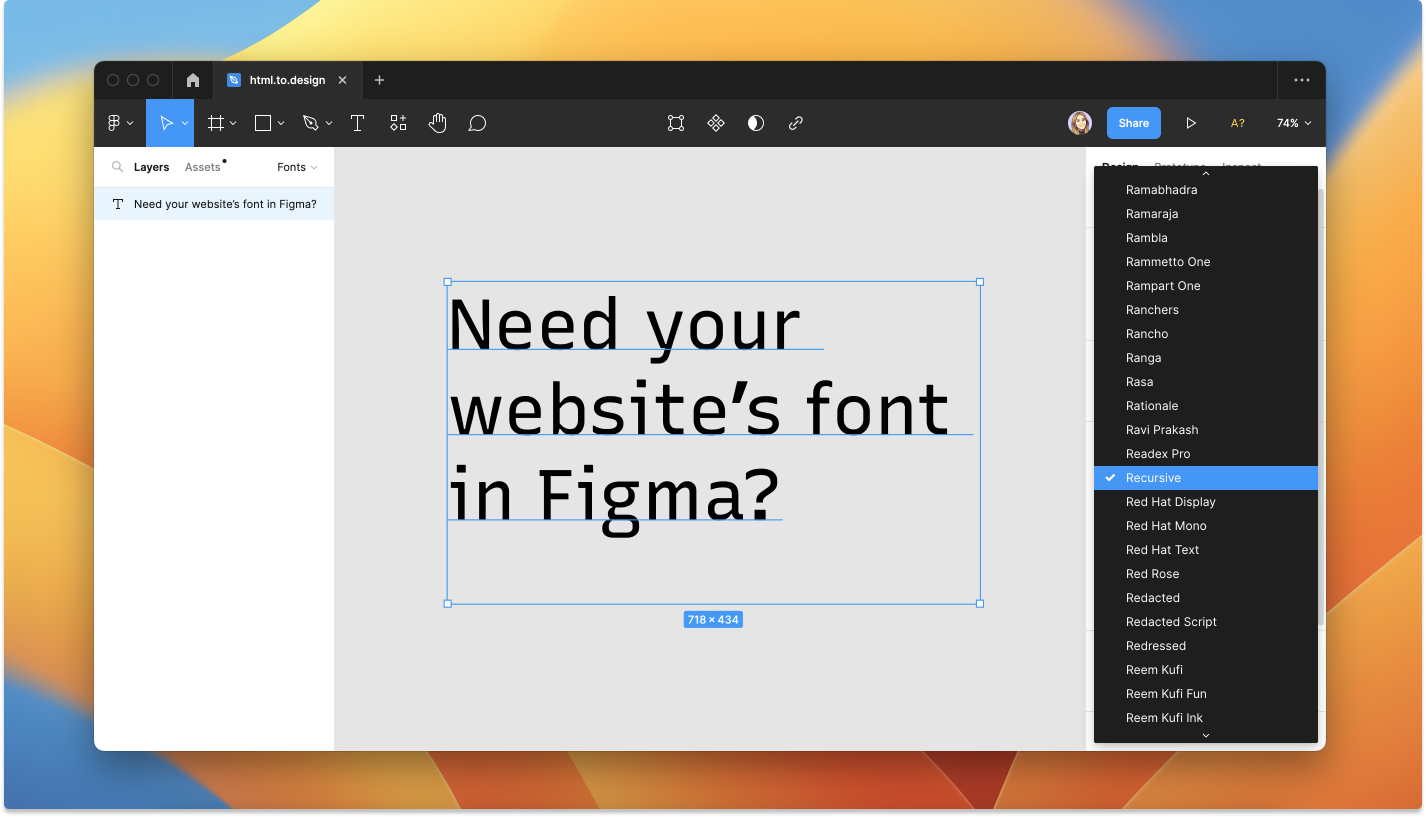
3. Access the font in Figma 🖥️
Now that you have the font installed in your device, simply open Figma and select any text. Your new font should now appear in the dropdown list in your side panel!
Next, turn your fonts into styles!
Figma has a great list of fonts with tons of variety… But it isn’t always enough. When you don’t find the font you need, html.to.design provides a quick and easy way to get your website’s font straight into Figma. Whether you want to get an old brand font for a redesign project, or need to create a full typography style guide in Figma, easily get the font you need in just three steps.
Plus, you can also use html.to.design to turn your imported font into local Figma styles!
Stay tuned… We’ll have more on this in a dedicated blog post!