
Get local styles instantly and manage links
The latest release of html.to.design came with a range of new features, including better text and font management, and multi-import options to help speed up your design process. But there’s even more!
🎨 Create local styles
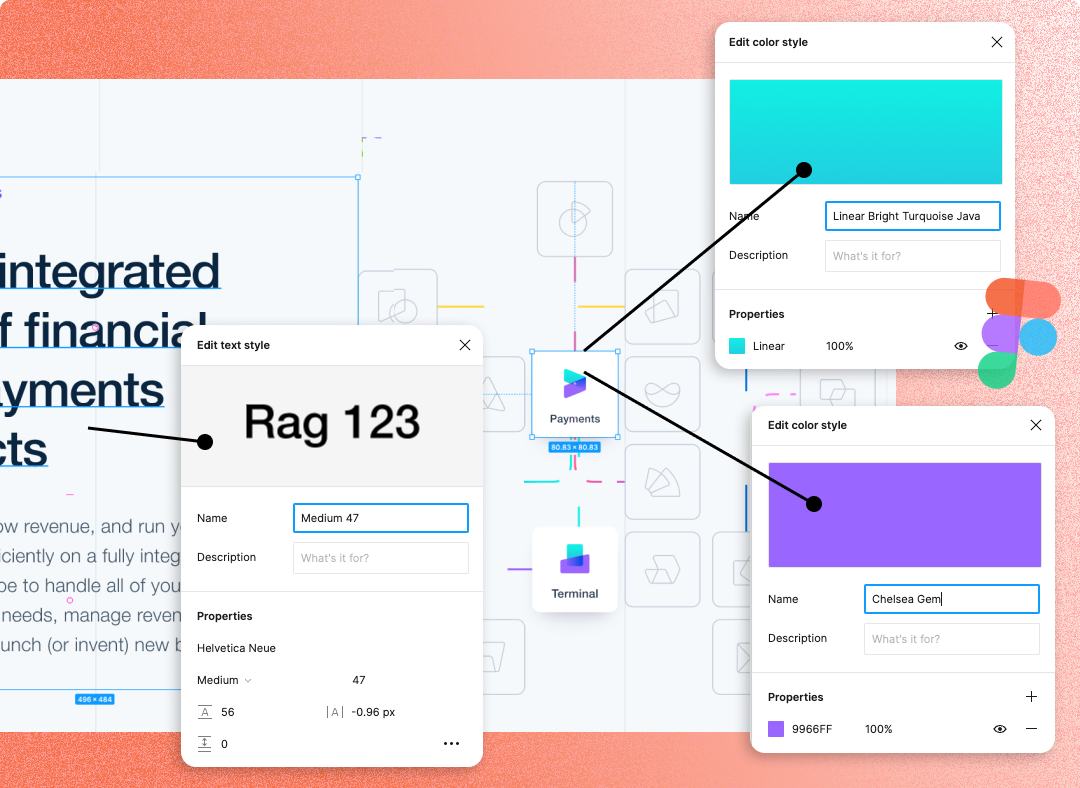
A great new addition to html.to.design is the ability to automatically create local styles, such as text and color, from any website you import. Now, anytime you import a webpage, the plugin automatically picks up all text and color styles and creates local Figma styles from them for your project. This means they’re readily available in your right-hand toolbar while designing.

🎨 Use local styles
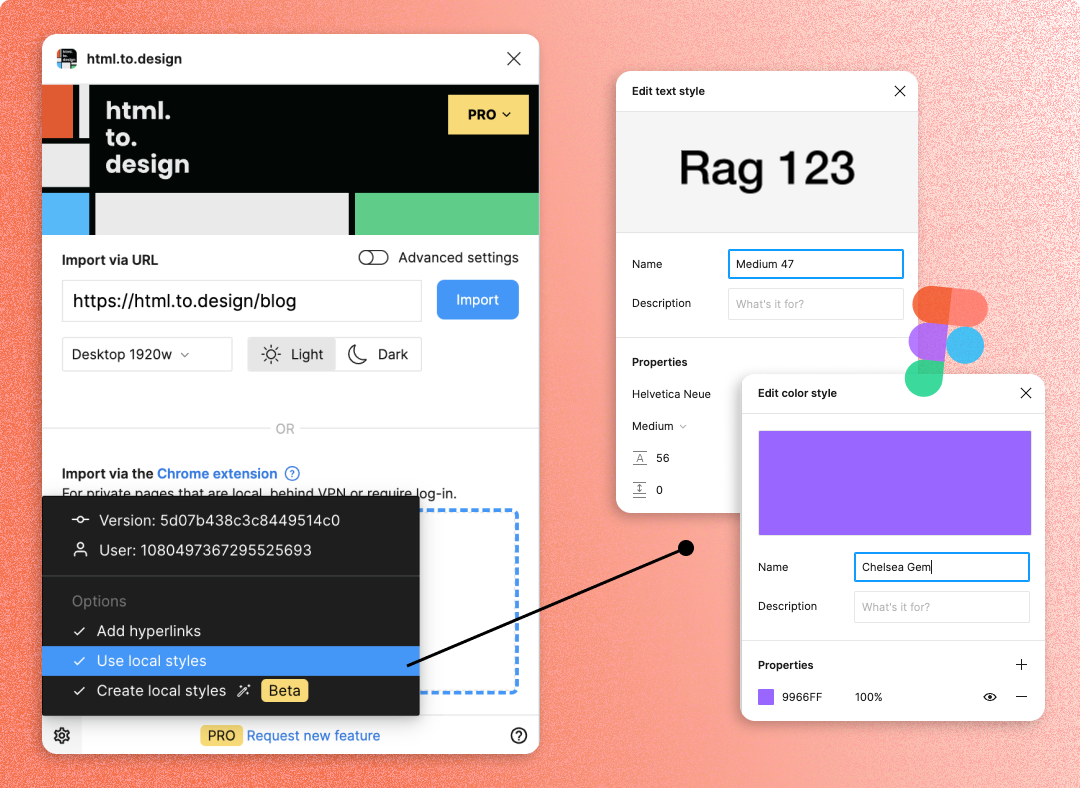
As well as creating local styles from an imported website, the plugin can also do the reverse: look-up and use your local Figma styles. If html.to.design detects that any text or color in your imported webpage is present in your local Figma styles, it will automatically apply those styles to the import. That way, your imports are fully in-sync with the color and text styles you previously set up in Figma.

🔗 Add/remove hyperlinks
Last month we made it possible for any links within a website to be imported, as well as fully clickable in your Figma designs. However, some of you requested to disable these hyperlinks, for when you need to focus on moving elements around.
Now, with the latest release, you can do just that: add or remove hyperlinks from any text or image elements in the imported website. This gives you greater control over your designs, without having to worry about whether you’re going to click on a hyperlink.
⚙️ The features above need to be activated in the bottom-left
Settingsmenu before importing.
🔗 Support for nested links
Another update to hyperlinks in html.to.design is support for nested links. This means that html.to.design now automatically detects and imports links within links, which become fully editable and clickable in the Figma designs of the imported website.
What’s next?
The latest release of html.to.design came with over 15 improvements and new features that you, our users, had requested.
So what’s next? What features would you like to see in our upcoming releases? Give us a shout over on X (previously Twitter) and tell us what you need! 👉 @html_to_design