
Better text and font management
Thanks to regular feedback and feature requests from our PRO users, html.to.design keeps getting better. We’ve just released version #68, with some exciting new features geared towards better text and font management.
📝 Merge text when possible
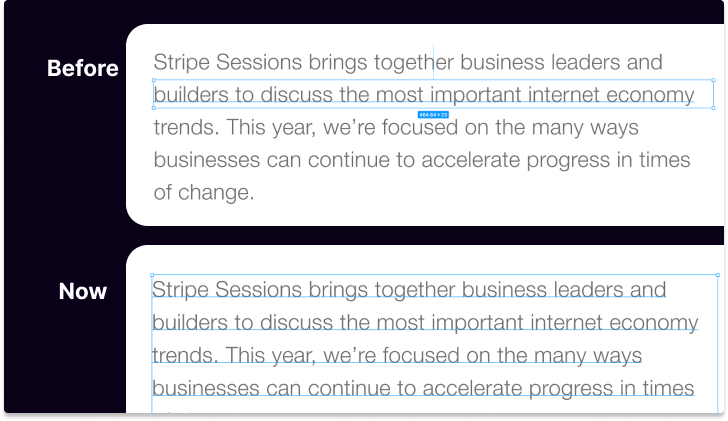
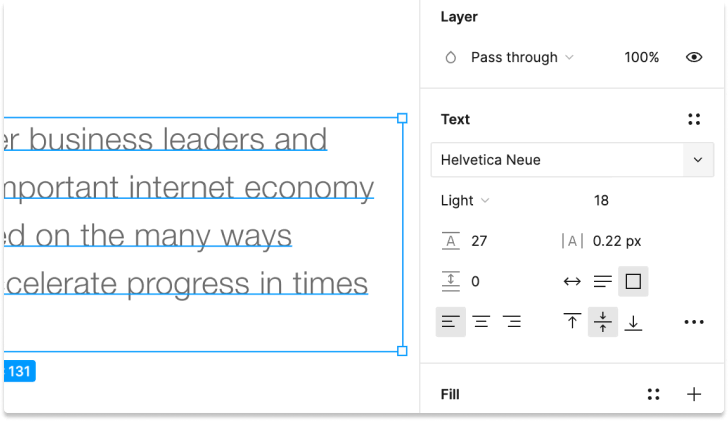
With this new feature, html.to.design will now automatically merge text layers that share the same font, size, weight, and color. This reduces the number of text layers in your design, simplifying and speeding up the editing process.
When merging text layers, the plugin will also ensure that the merged text layers do not have any mismatched font attributes, such as size, weight, or color.

📝 Support for OTF fonts
html.to.design now supports OTF (OpenType Font) fonts. This means you can use an even wider range of fonts in your designs!
📝 Fuzzy font match
If html.to.design encounters a font that is similar to the specified font, but not an exact match, it will now suggest a fuzzy font match. This is a time-saver when it comes to searching for the right font for your designs.

📝 Font matching when in the same platform family
If you have multiple fonts with the same family name but different styles (for example, Arial and Arial Black), the plugin now automatically matches the font style between them.
📥 Download missing fonts
If html.to.design encounters a missing font in your design, you can now download it directly from the plugin in a single click! Then all you have to do is install the font so it’s ready for your designs.
Stay tuned…
These improvements from the latest version of html.to.design make text and font management much more efficient. If you decide to give them a try, let us know how they improve your workflow.
And stay tuned… We have a lot more coming!