
From v0 to Figma. Use AI-generated code to bootstrap your Figma designs
With the recent surge in new AI tools like v0.app, things are surely going to change when it comes to building websites. But can designers also benefit from AI-generated code? How can we use these shiny AI dev tools to boost our design process?
Figma remains the go-to platform for precise design, prototyping and collaborating on designs with your team. So in this guide, we’ll explore a powerful new design workflow that brings AI-generated website designs into Figma. By using AI dev tool v0.app (previously v0.dev) and the html.to.design Figma plugin, we’re going to import AI-generated code into Figma as editable layers, in an attempt to speed up the process of getting our first draft.
Let’s try it out!
From v0 to Figma - Quick guide
- Generate and refine your design on v0.app
- Capture your v0 designs with the html.to.design browser extension
- Launch html.to.design in Figma
- Import your captured v0 designs to Figma as editable layers!
From v0 to Figma: First, generate a website using v0.app
v0 is an AI-powered dev tool that allows you to generate website layouts using text prompts. In this guide, we’ll see how to generate a website using v0 and then bring that website into Figma as editable vectors so we can work on it further using all of Figma’s design and collaboration features…
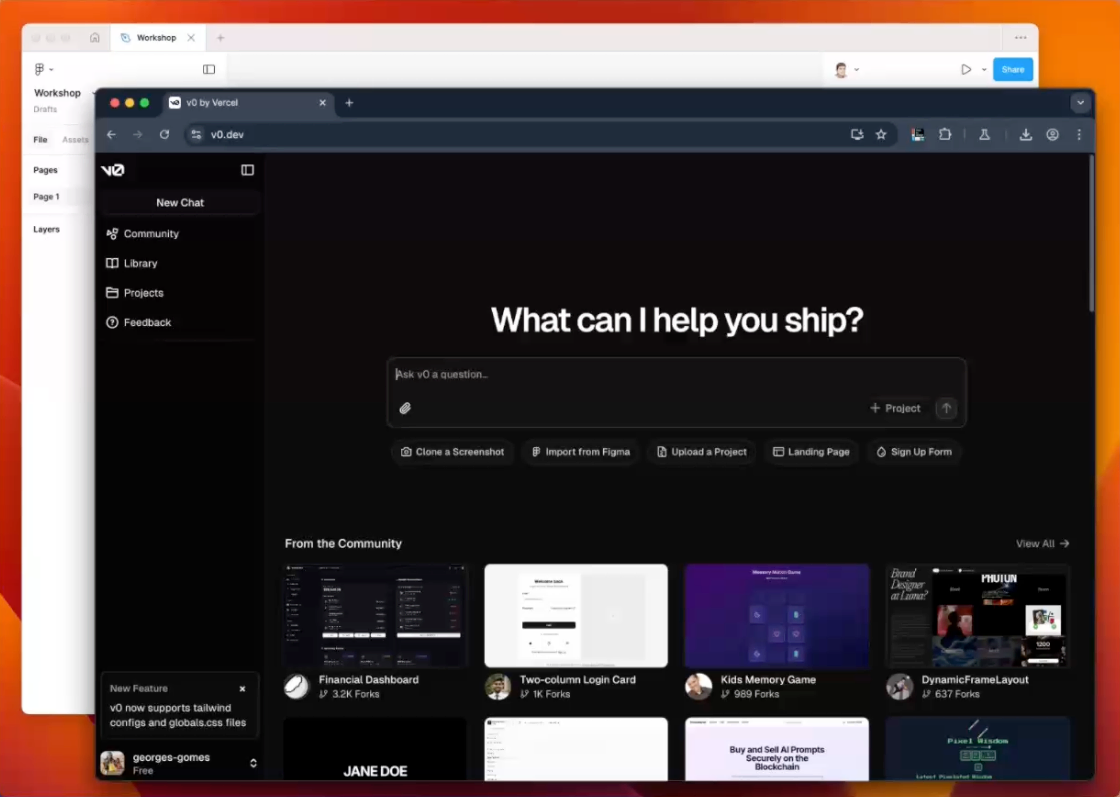
1. Go to v0.app
Head to v0.app and enter a description of the website, landing page or component you want to generate.

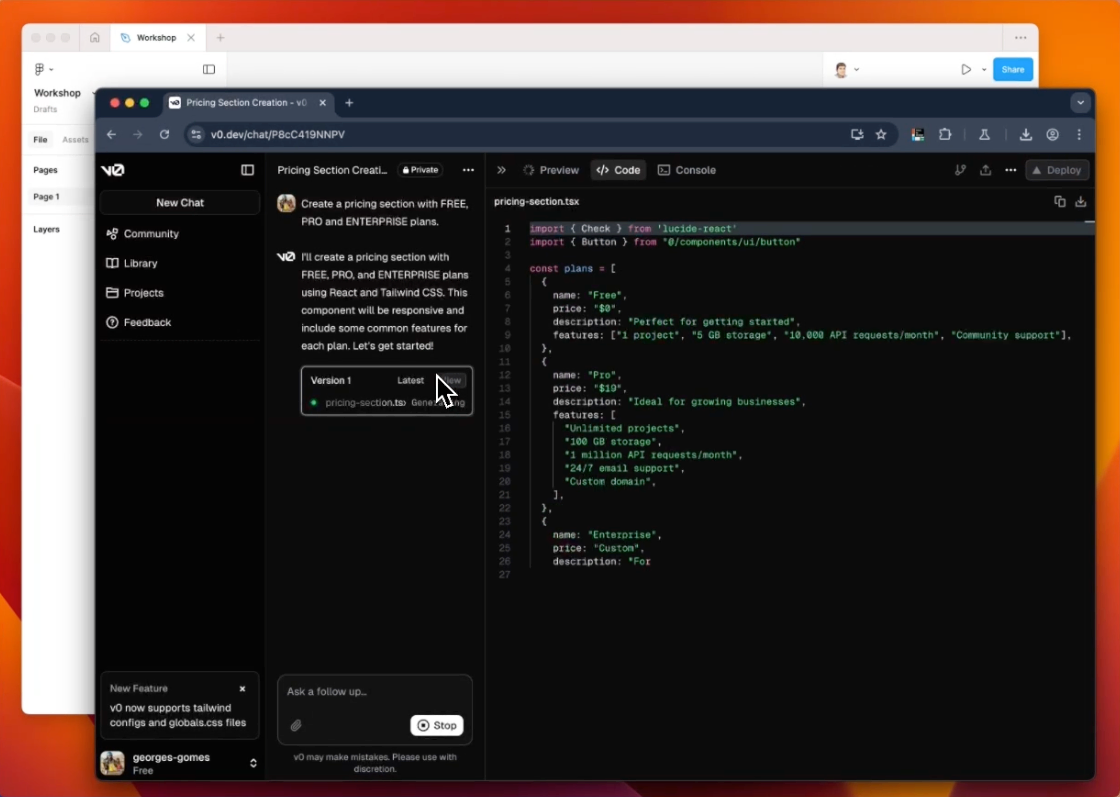
2. Generate your webpage
v0’s AI will create a website layout based on your prompt. You can choose to preview it visually or directly see the code for the website.

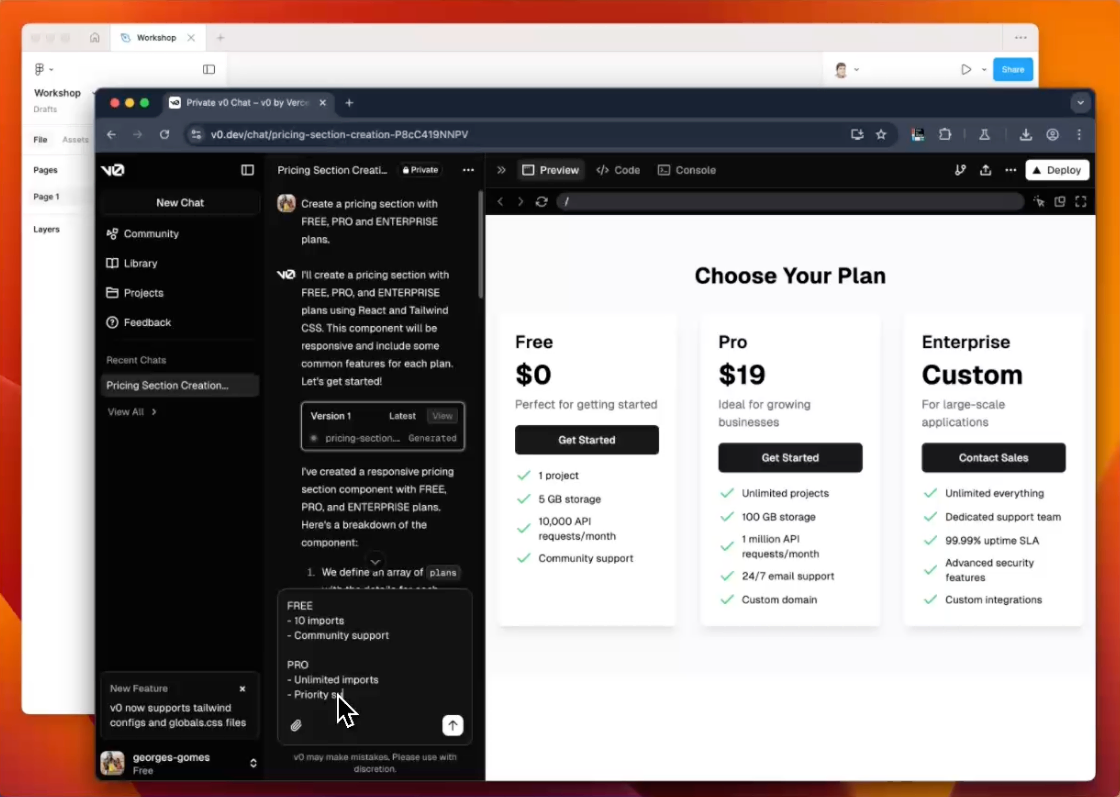
3. Edit the page in v0
Review and modify the generated layout to ensure it meets your design requirements. For example, you may want your webpage to contain specific content, or you may want to make adjustments to the layout before beginning the switch to Figma.

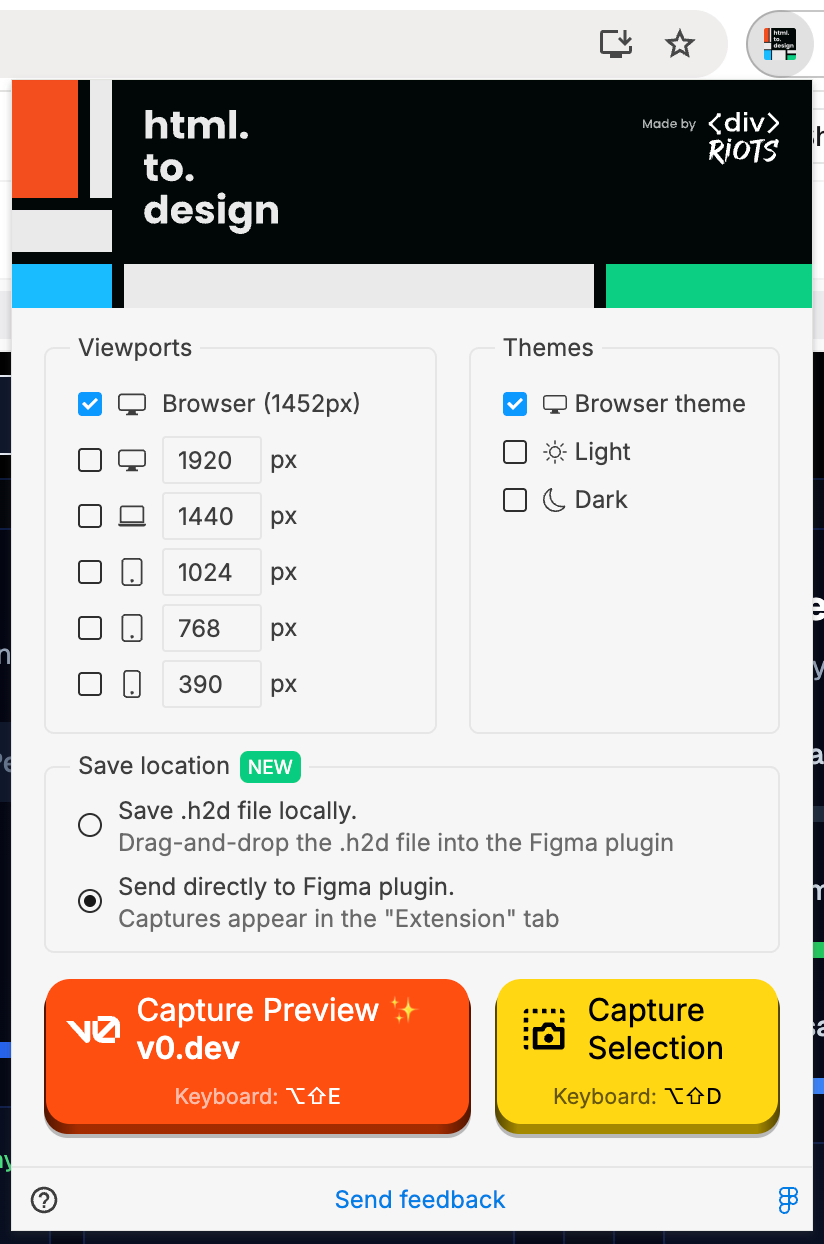
4. Go to with html.to.design Chrome extension
Open your AI-generated website in the browser and launch the html.to.design Chrome extension.

How to install the html.to.design Chrome extension?
Go to Installation guide
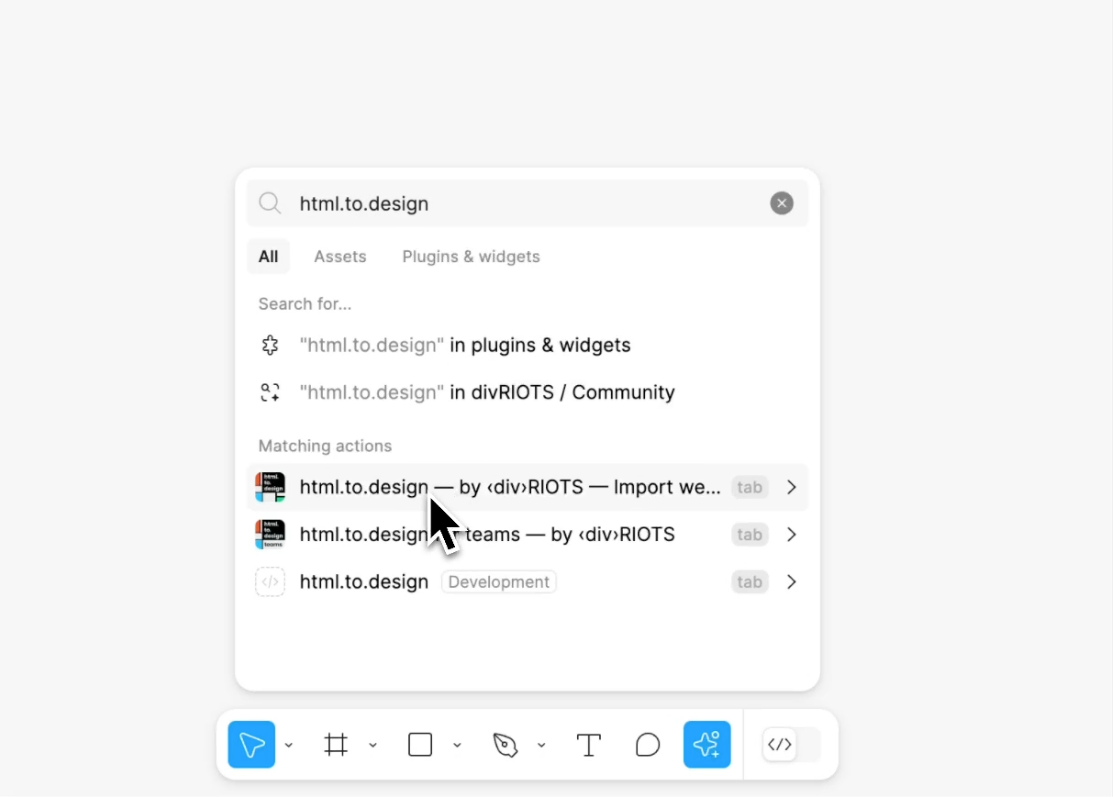
5. Open html.to.design plugin in Figma
Open Figma, launch the html.to.design plugin.

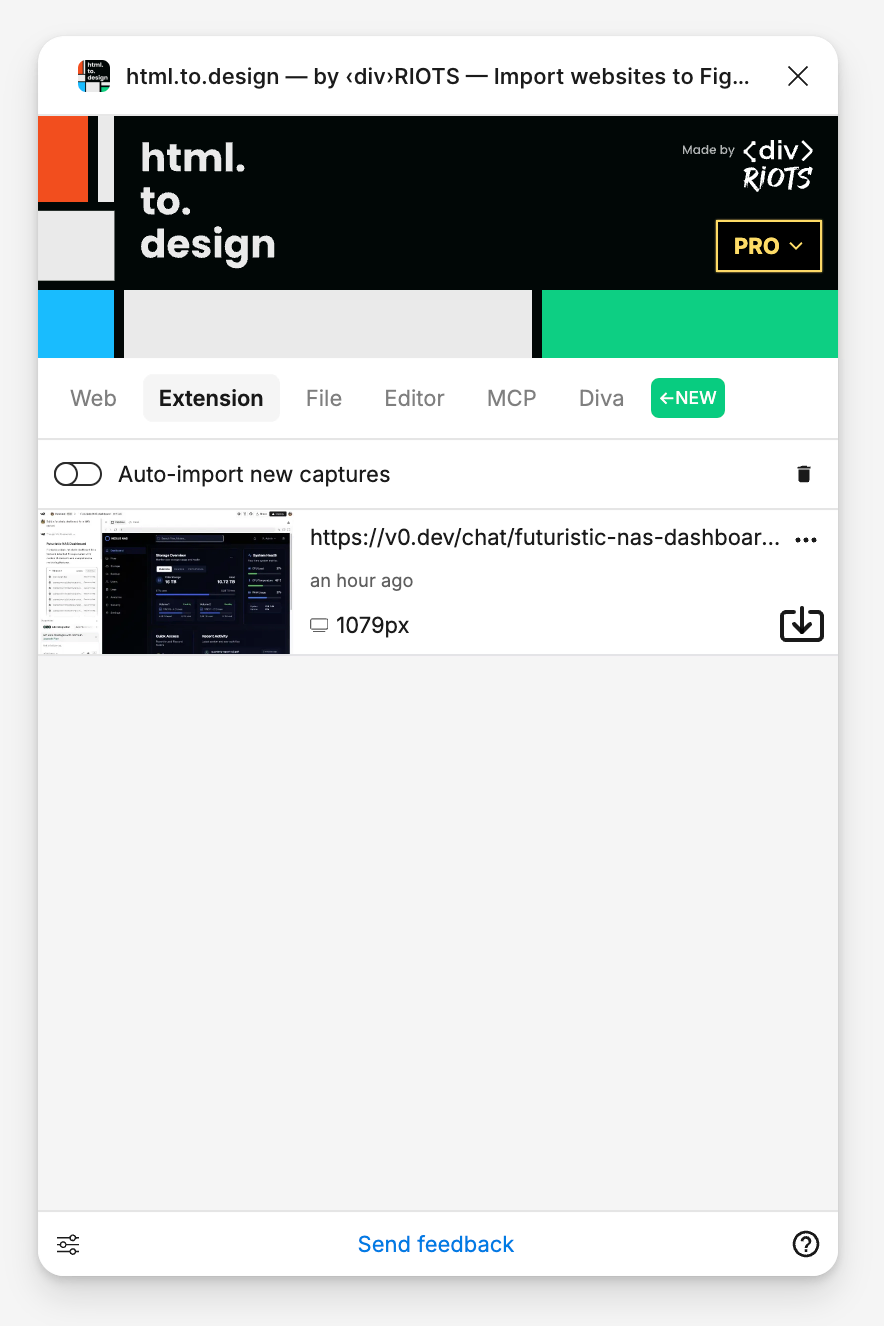
6. Import your preview in Figma
Drag and drop the .h2d file you captured with the Chrome extension or simply go to the
“Extension” tab if you used the “Send to Figma plugin” option in the Chrome extension.

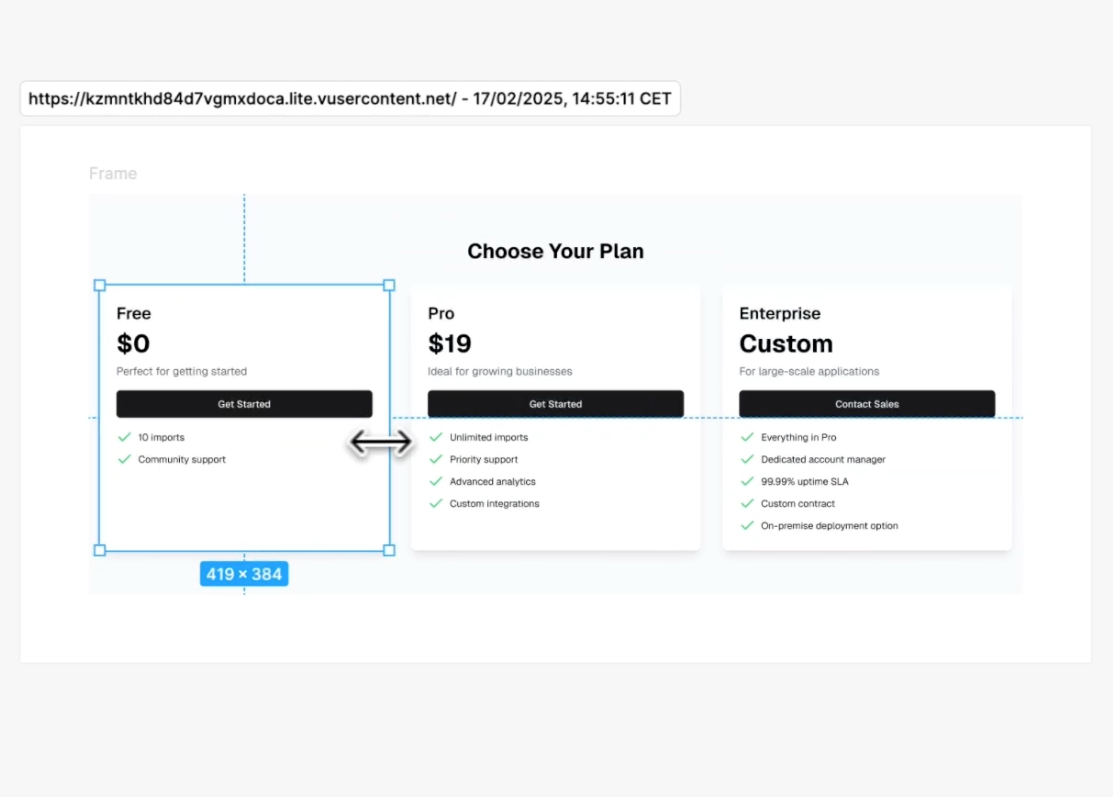
7. 🎉 Edit your webpage designs in Figma!
Your AI-generated site has been converted into editable Figma layers, complete with autolayout! Everything is nicely laid out for you in Figma, ready for editing, giving you complete design control over everything generated by v0. You can refine the design, add your branding, make sure it complies with your design system and collaborate with your team.

Why use AI-generated code for your designs?
Starting in AI tools first, then bringing the generated designs into Figma can offer several advantages:
🚀 Quicker iterations: By using the speed of AI, you can generate multiple layout options in minutes and then refine the details in Figma.
✏️ Kickstart projects faster: AI dev tools provide a starting point and a template we can use as a base, avoiding fear of the blank canvas… Figma then allows for more precise customization, especially if you need to make sure the generated website adheres to a design system.
🤝 Better collaboration: AI tools like v0 allow us to get our ideas onto the canvas much faster, so we can then collaborate further in Figma.
🎨 Improved creativity: By using AI to generate a base design, we free up room for creativity in the details without getting bogged-down in the manual creation of basic layouts. Designers are still the best people to take AI-generated designs to the next-level and make them polished and unique.
Ready to give it a try?
AI design tools like v0.app are revolutionizing web design, making it faster and more accessible. Together with the help of the html.to.design plugin, you can easily transition these AI-generated websites into Figma for further refinement, prototyping and collaboration.
Try out these methods and take your design workflow to the next level! Let us know if you’ve used AI-generated designs in Figma and how it worked for you.