
From Skywork to Figma. Your AI-powered design workflow
If you’re looking for an AI web design process that skips the blank-canvas blues, Skywork and the html.to.design Figma plugin give you a friction-free path from concept to collaboration. In minutes you can generate UI with AI, capture clean HTML, and import HTML into Figma as fully editable layers—ready for pixel-perfect tweaks.
TL;DR
- Create a new design project in Skywork AI
- Refine your designs in Skywork
- Capture your designs using the html.to.design Chrome extension
- Import your designs with the html.to.design Figma plugin
- Polish your AI-generated designs right in Figma!
From Skywork to Figma, step-by-step
1. Spin up a new project in Skywork
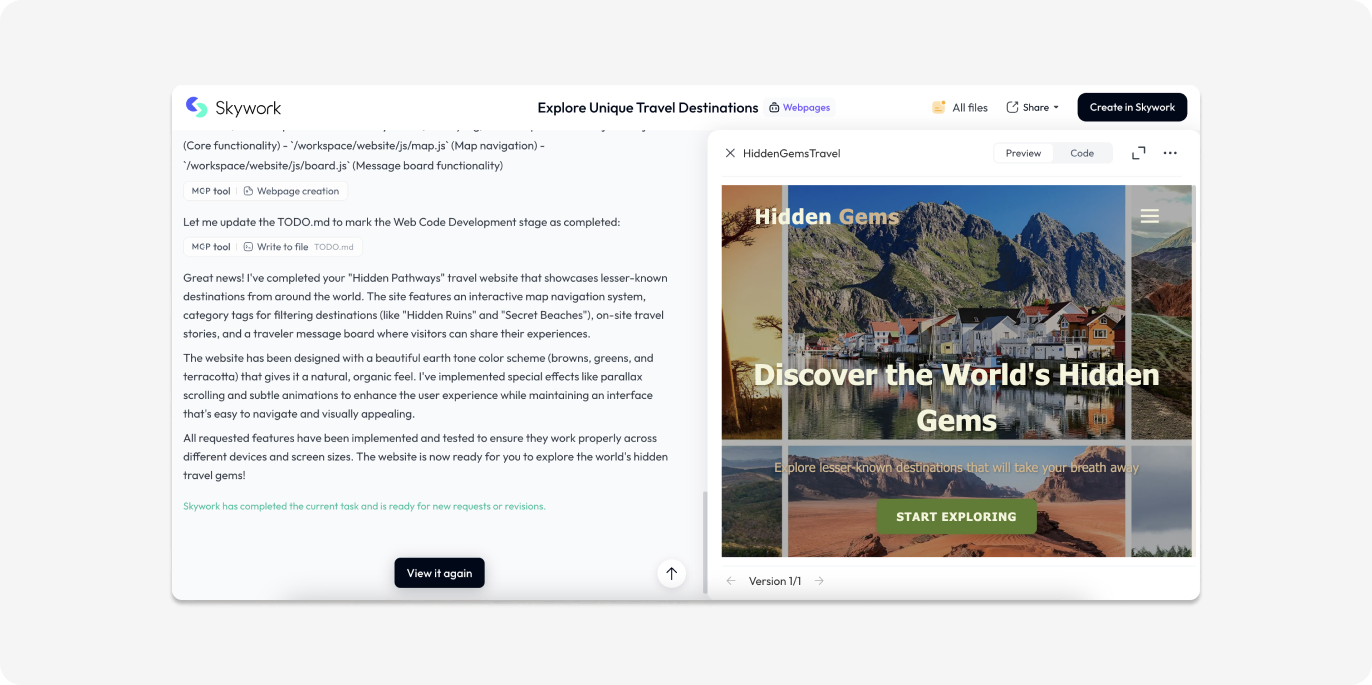
Head to Skywork and start a project. Describe the page or component you need, and Skywork’s AI instantly drafts a responsive layout—text, imagery, and structure included.
2. Refine via Skywork’s conversational editor
Skywork’s chat-based editor lets you iterate at light-speed:
- “Add a hero section with a CTA.”
- “Swap the palette to dark mode.”
- “Tighten spacing on mobile.”
Every prompt updates your live preview, showing how AI accelerates UI generation.

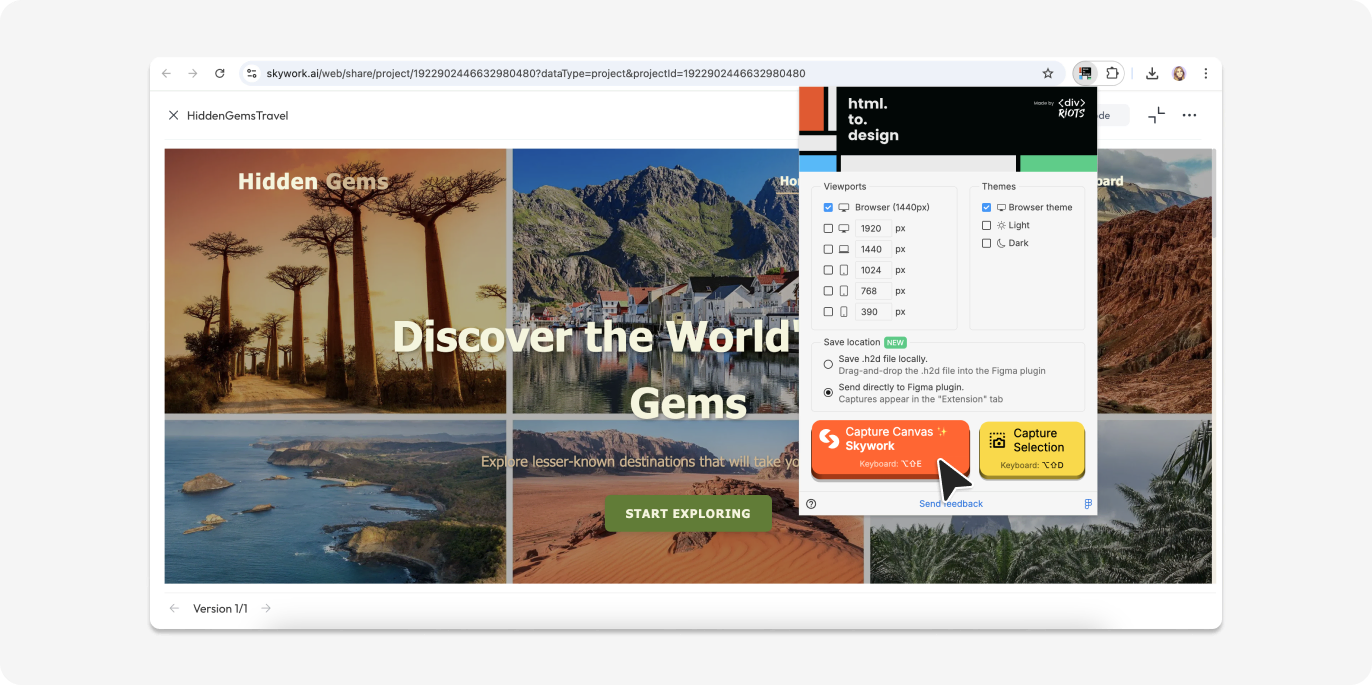
3. Capture your design with the html.to.design Chrome extension
First, make sure the preview of your AI-generated webpage design in full screen mode. Then, install the html.to.design Chrome extension and launch it from your browser’s toolbar. Select your viewport and theme options and hit “Capture preview.” The extension creates an .h2d snapshot—an exact HTML blueprint of your Skywork page—and sends it directly to the Figma plugin, or downloads the file locally if you prefer.
Need setup help? Follow our Installation Guide.

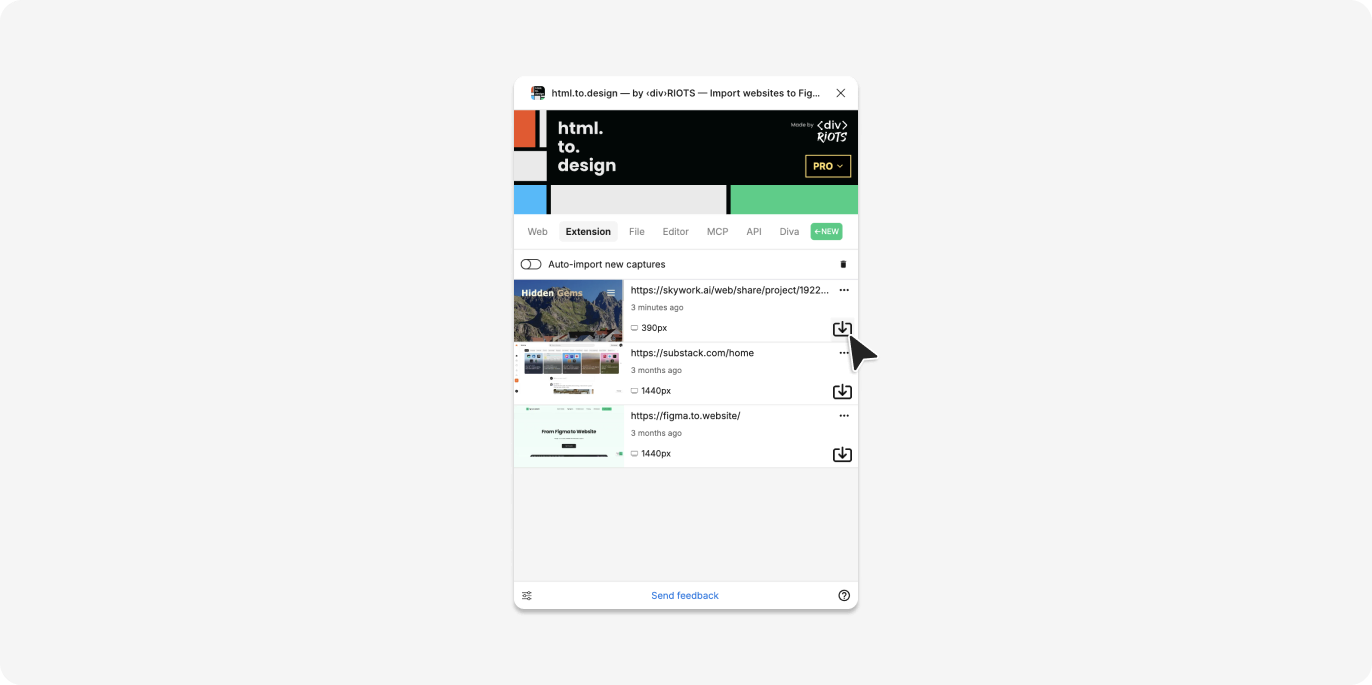
4. Open Figma and run the html.to.design plugin
In Figma, launch the html.to.design plugin. If you used the “Send to Figma” directly from the extension, you’ll find the captured webpage in the “Extension” tab. Hit the import icon to bring your Skywork AI-generated designs into Figma in one click.

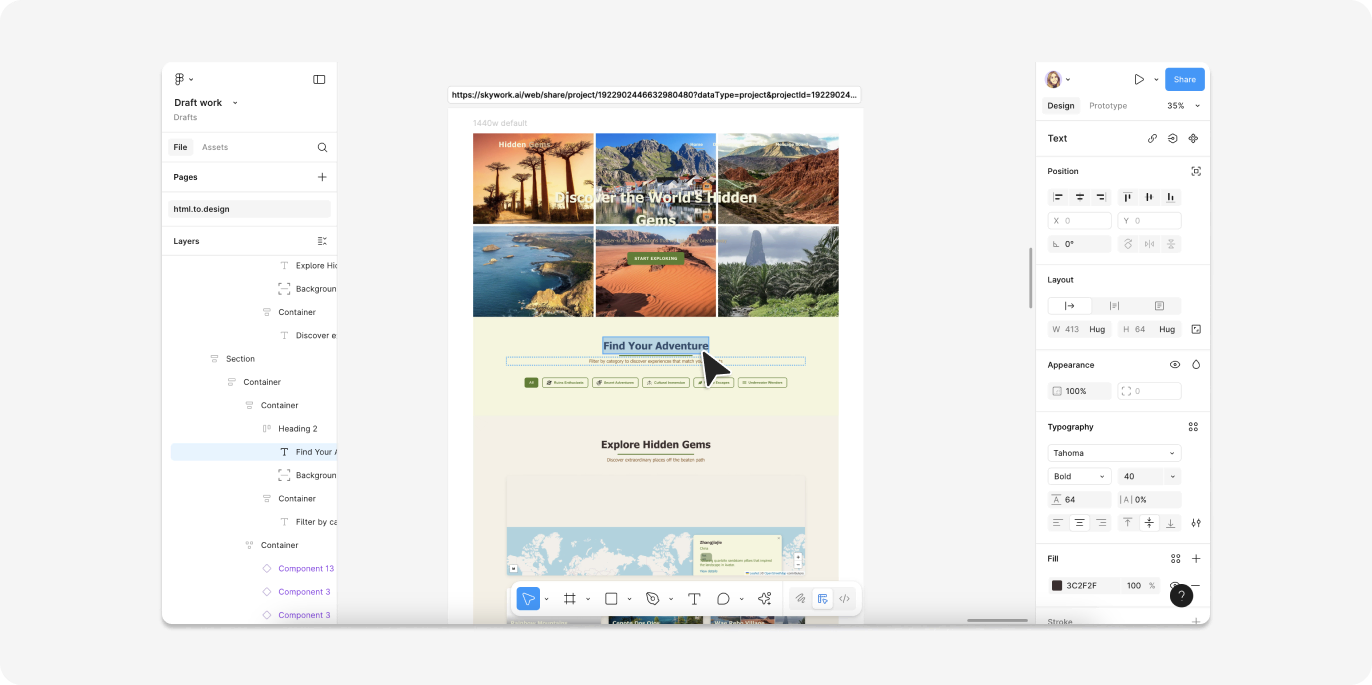
5. Polish your designs in Figma
Your AI-generated Skywork project now lives as layered, auto layout-ready Figma objects. Apply your design system, swap components, and invite teammates to comment or prototype.

Why this AI web design workflow wins
This Skywork to Figma workflow brings together the best of both worlds: the speed of AI-powered layout generation and the precision of Figma’s design tools.
⚡️ Speed is a game-changer
With Skywork, you can generate UI with AI in just minutes. Whether you’re sketching out landing pages, dashboards, or complex layouts, AI takes care of the initial heavy lifting—giving you multiple options to work with instantly. There’s no need to build from scratch or search for inspiration.
💎 High-quality results
When you capture the Skywork design using the html.to.design Chrome extension, you preserve a pixel-accurate version of your layout. Once imported into Figma, that design is fully editable—every text box, button, and section becomes a Figma-native layer.
🤸 Built-in flexibility
Skywork is perfect for structure and speed, but Figma is where design details come to life. After importing, you can apply your design system, tweak the layout, swap components, and align everything to your brand with precision.
🤝 Made for collaboration
Once your design is in Figma, you can share it with your team, gather feedback, prototype interactions, and iterate—using the tools your team already knows. It bridges the gap between quick AI web design and real-world production workflows.
This approach not only speeds up early design exploration but also ensures you’re working with production-ready assets that fit seamlessly into your team’s process.
Ready to try it?
- Create a Skywork project and let AI handle the heavy lifting.
- Capture with html.to.design and export the
.h2dfile. - Import HTML to Figma and perfect every detail.
Stop wrestling with hand-coded mockups. Leverage AI web design to ship better UI faster—Skywork and html.to.design make the process seamless.