
From Figma Make to Figma Design
Explore design ideas or bootstrap the boring parts of your design in Figma Make, then import them into Figma Design using html.to.design plugin.
Explore prototypes in Figma Make and import them into Figma Design
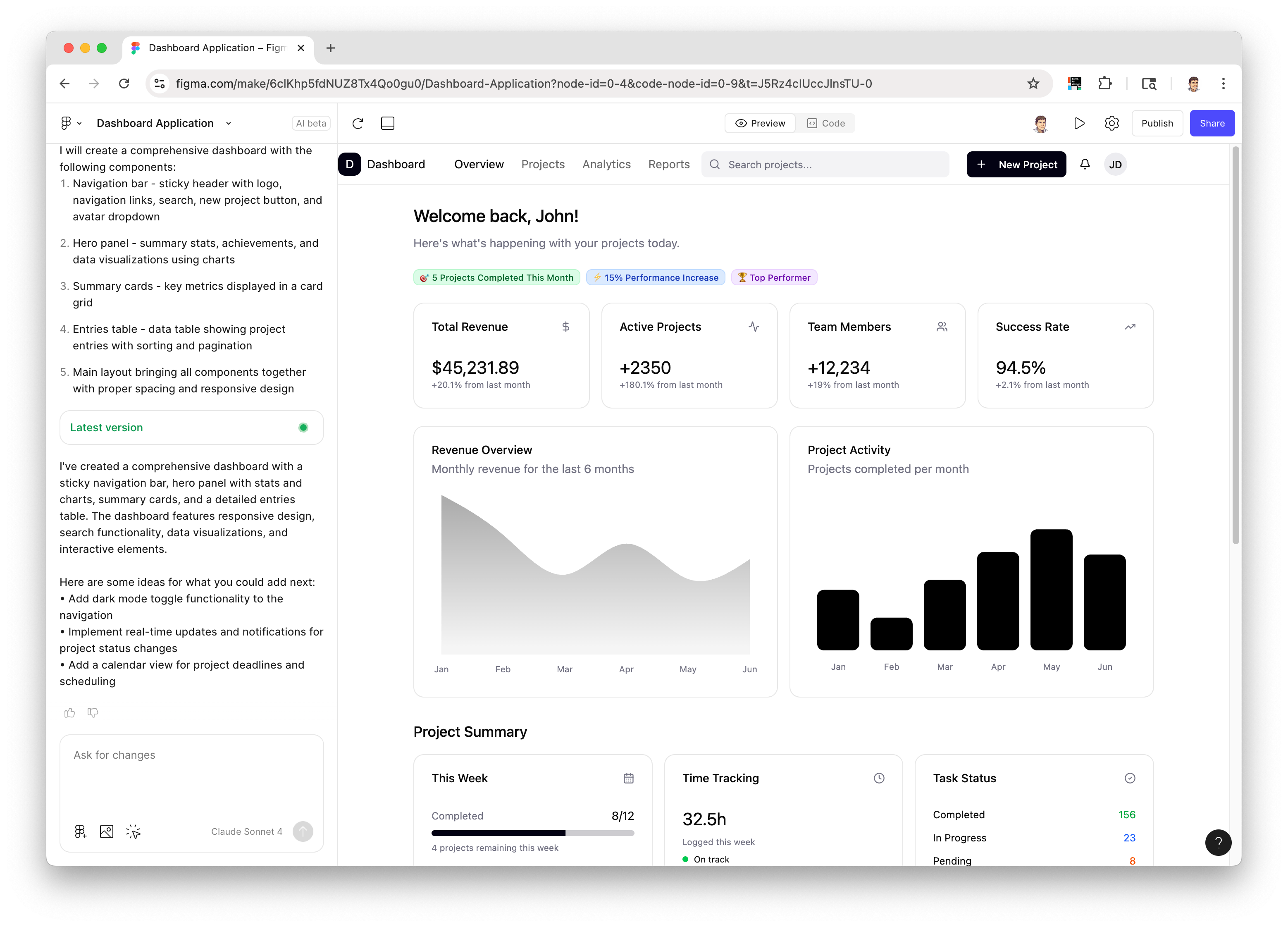
1. Create a new Figma Make project
Start by creating a new project in Figma Make and prompt it to generate the design you want.

2. Iterate on your design in Figma Make
Use Figma Make to quickly iterate on your design ideas.
Prompt to fix the major issues, add new components, or even change the layout.
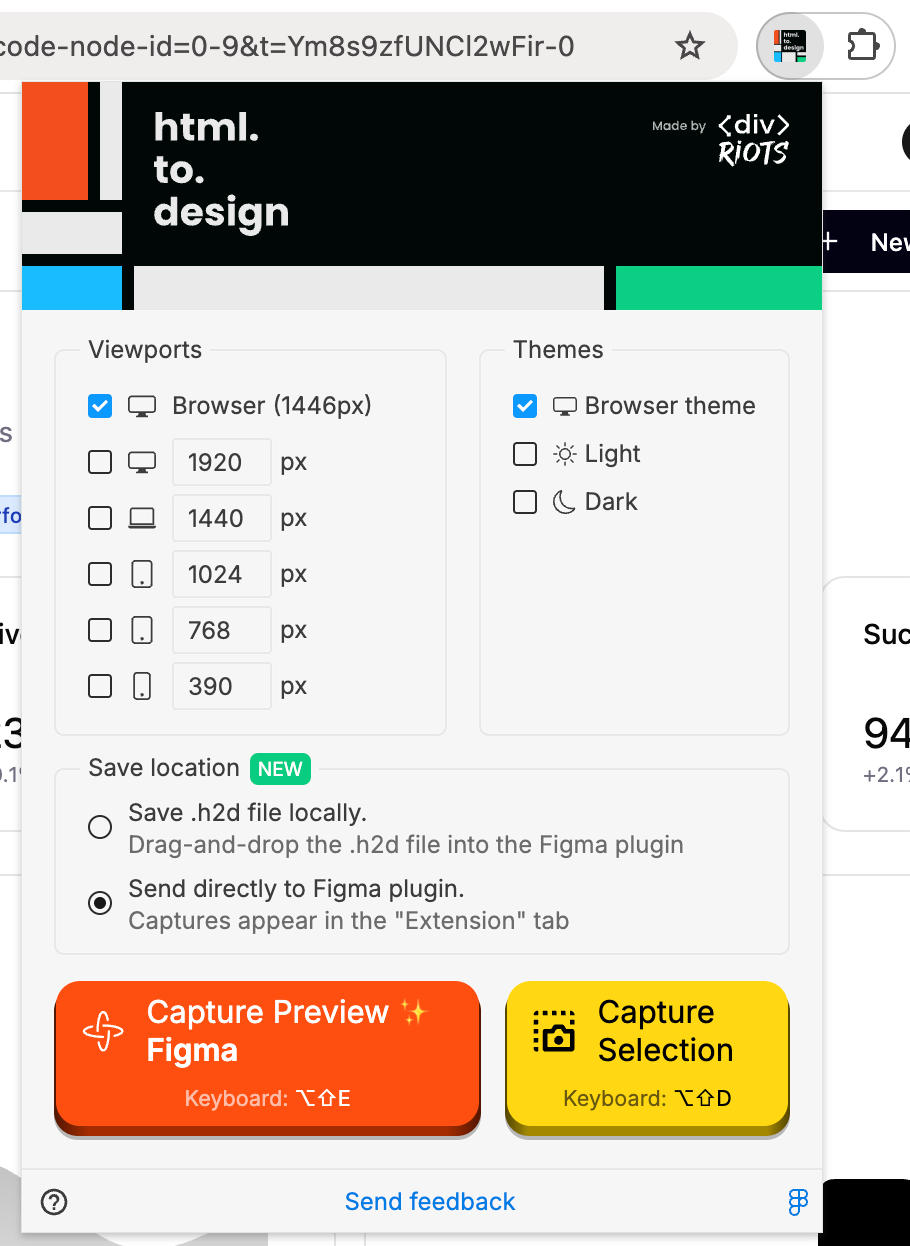
3. Capture the preview with the html.to.design Chrome extension
Launch the html.to.design Chrome extension and capture the preview of your Figma Make project.

How to install the html.to.design Chrome extension?
Check out our Installation Guide
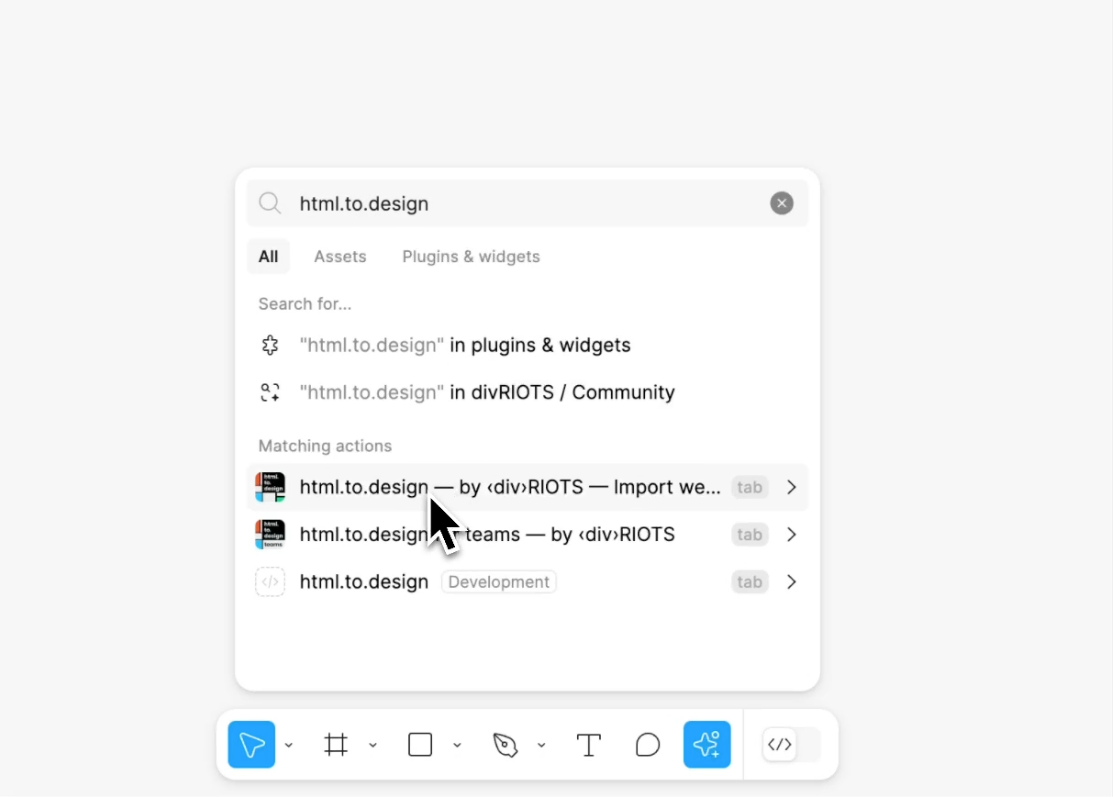
4. Open the html.to.design plugin in Figma Design
Open Figma and launch the html.to.design plugin.

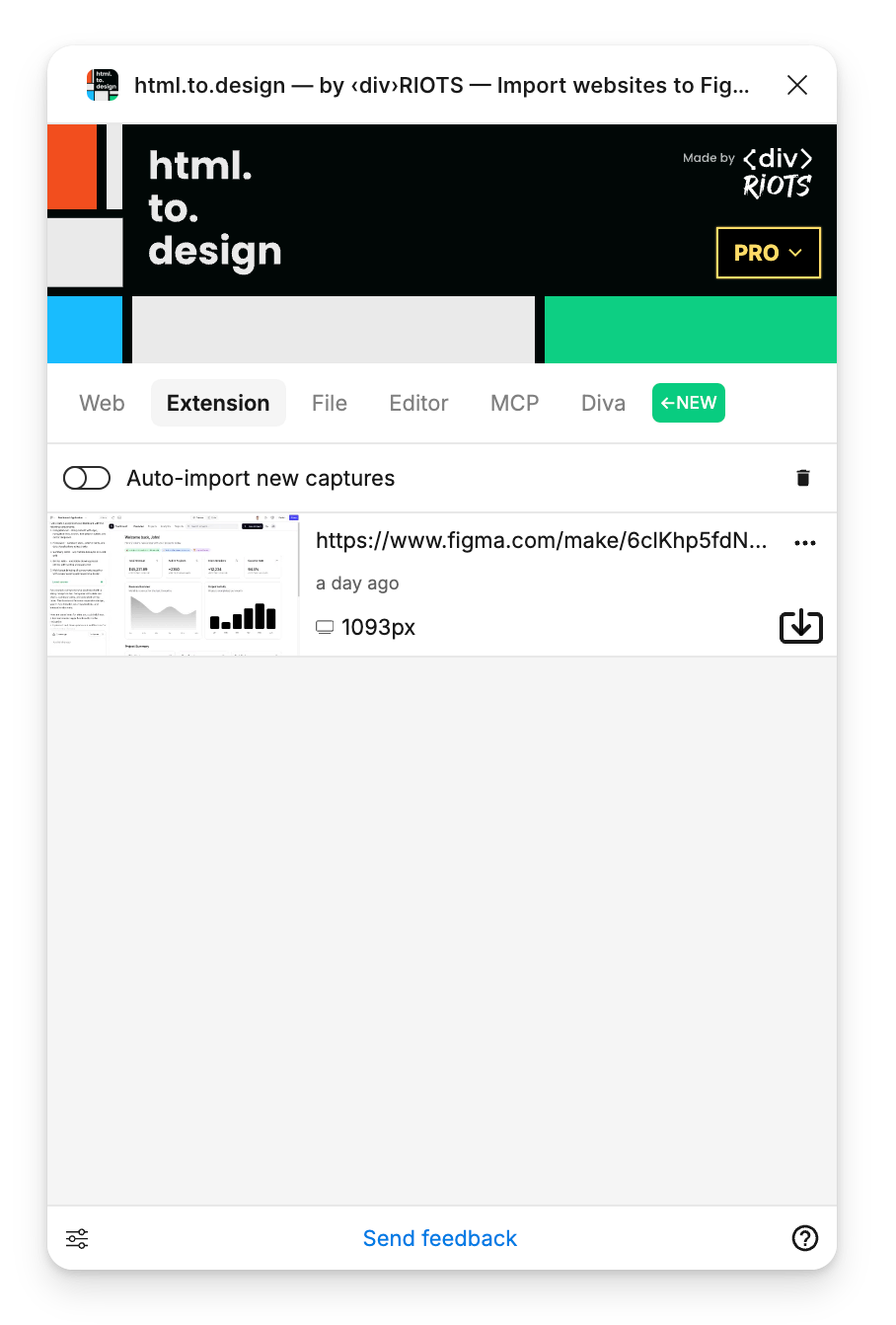
5. Import your capture in Figma Design
Drag and drop the .h2d file you captured with the Chrome extension or simply go to the
“Extension” tab if you used the “Send to Figma plugin” option in the Chrome extension.

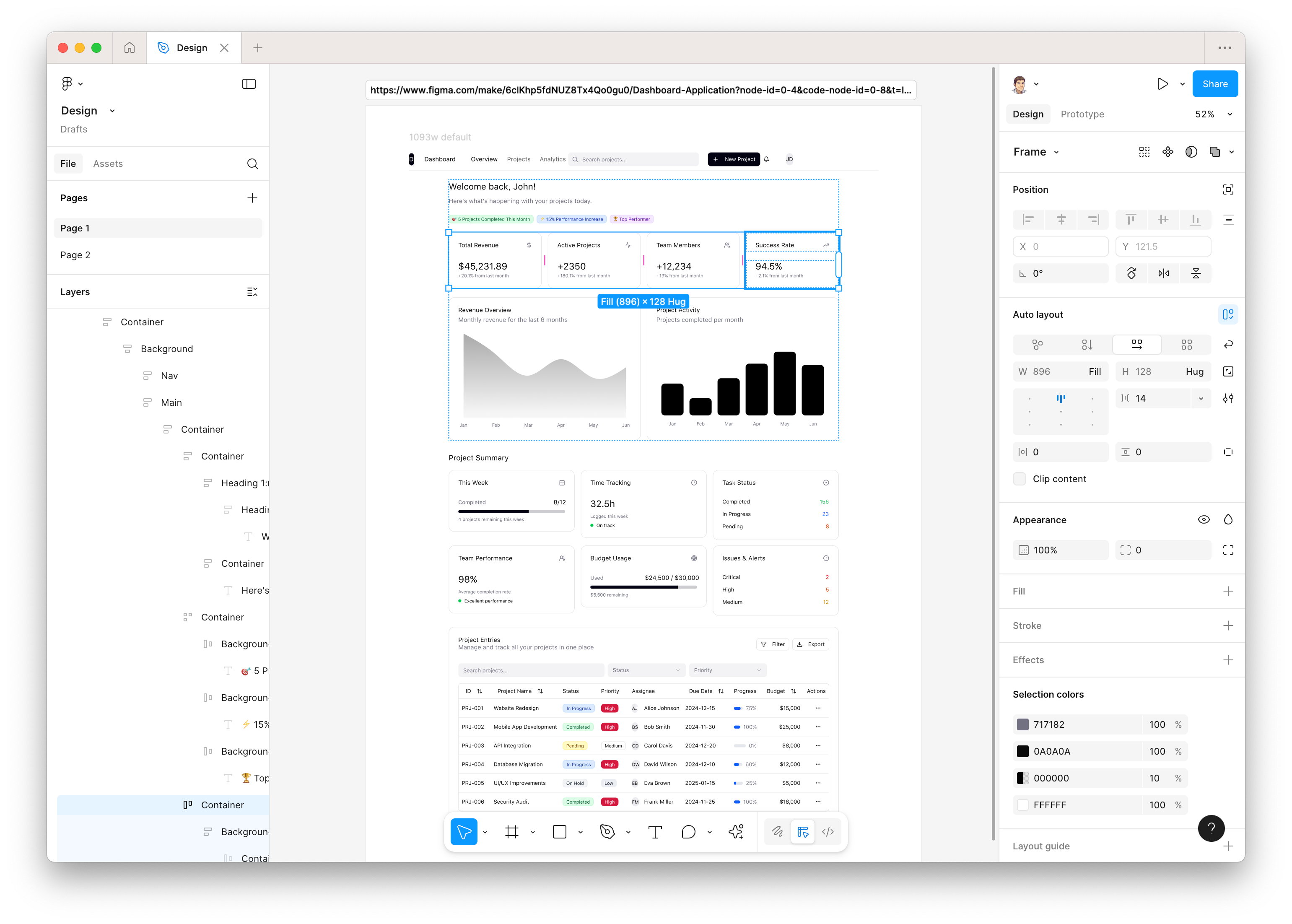
6. 🎉 Edit your webpage designs in Figma!
Your Figma Make project has been converted into editable Figma layers!

Why use Figma Make to bootstrap your designs?
🚀 Faster iterations: Harness the speed of Figma Make to generate multiple layout options in minutes, then fine-tune every detail in Figma Design.
✏️ Kickstart projects with confidence: Figma Make gives you a strong starting point and a ready-made template, helping you overcome the famous fear of the blank canvas. Figma Design then lets you customize your design more precisely, ensuring it aligns with your design system.
🤝 Seamless collaboration: Once in Figma Design, you and your team can collaborate and iterate further in Figma.
🎨 Enhanced productivity: Let Figma Make handle the boring structure so you can focus on refining, branding, and perfecting your designs in Figma Design.