
New features requested by YOU, our users!
We’re lucky to have an active community that suggests improvements and flags issues. And thanks to this, html.to.design continues to grow and get better everyday.
We recently launched several new features that have been highly requested by you, our users. You asked, we listened!
Bulk imports now also available via URL

Bulk imports of several webpages at a time was a highly-requested feature after first launching html.to.design. And while it has been available with the Chrome extension for a couple of months now, it wasn’t possible to import multiple URLs via the plugin… Until today!
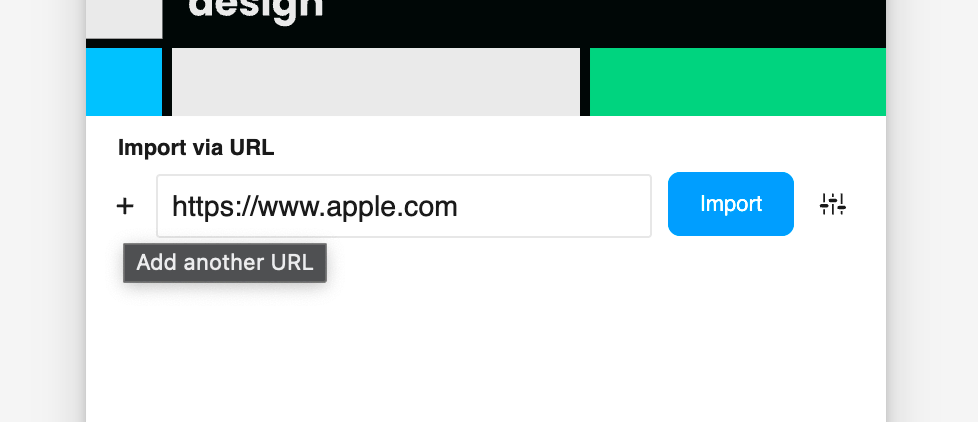
Now you can enter multiple URLs via the plus icon + to the left of the URL field. When you click Import, all webpages will be imported into Figma at once.
Select multiple files to import at once via the drop zone
When importing private pages with the Chrome extension, there are two ways to use the “drop zone”: you can either drag-and-drop your files or click on the area to select the .h2d files from your downloads folder. Now, when clicking the drop zone, you can select multiple files to import them all at the same time. Just another easy way to do bulk imports!
Bulk import is now part of the FREE plan!
Until very recently, you had to be subscribed to our PRO membership to use bulk imports. But we’ve now decided to add it to the FREE plan, too! There’s still a 20-import limit per month, so don’t use them all at once 😉
Import images via URL (+ bonus automatic resizing!)
If you only need a single image instead of the whole webpage, html.to.design can also import just the image (whether it’s SVG, JPEG or PNG). Simply copy the image’s URL and paste it into the plugin. html.to.design will import the image into Figma, exactly as it does with webpages.
Plus, a nice little detail: if your image is larger than Figma’s sizing limit (2048 x 2048 px), html.to.design automatically resizes it for you!
Open and re-import a URL from Figma’s side panel

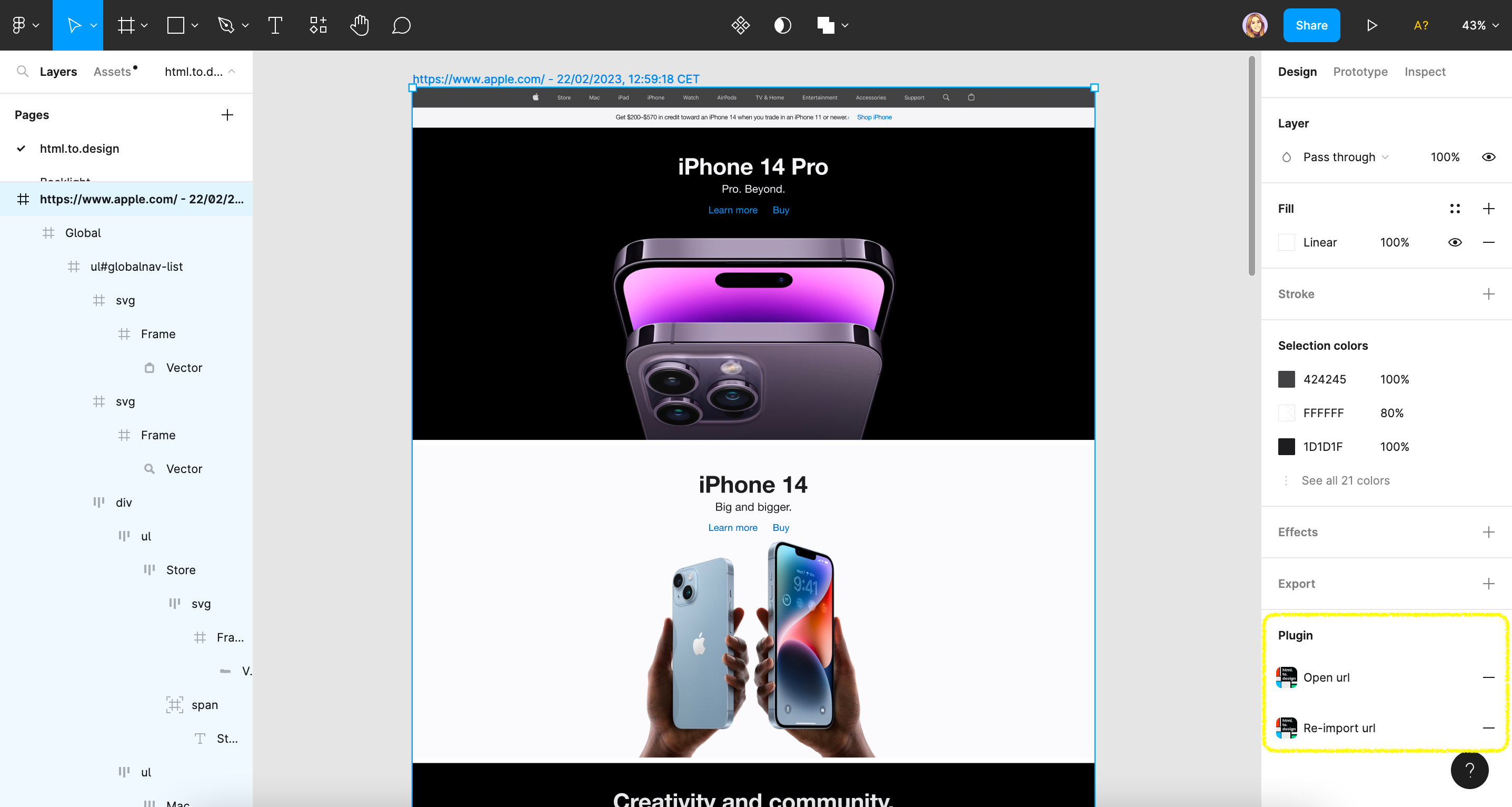
Shortcuts are always nice. So we’ve added a couple to the Figma side panel when you’re using html.to.design. Click the frame of your imported webpage and you’ll find two actions in the right side panel: Open URL and Re-import URL.
In a single click, you can open the imported website directly from Figma — to compare and contrast the live site with the imported version. You can also re-import the same page, without even opening the plugin.
Import using Figma’s plugin query mode
Here’s a hidden feature you may not have seen! For even faster imports, without opening the plugin, use Figma’s plugin query mode to convert a webpage from html to Figma designs:
- Type
Cmd+Pto open plugin query mode. - Then type
html...and press the [Tab] key. - Directly enter or paste the URL you want.
- It will instantly start importing!
20+ improvements to the quality of imports

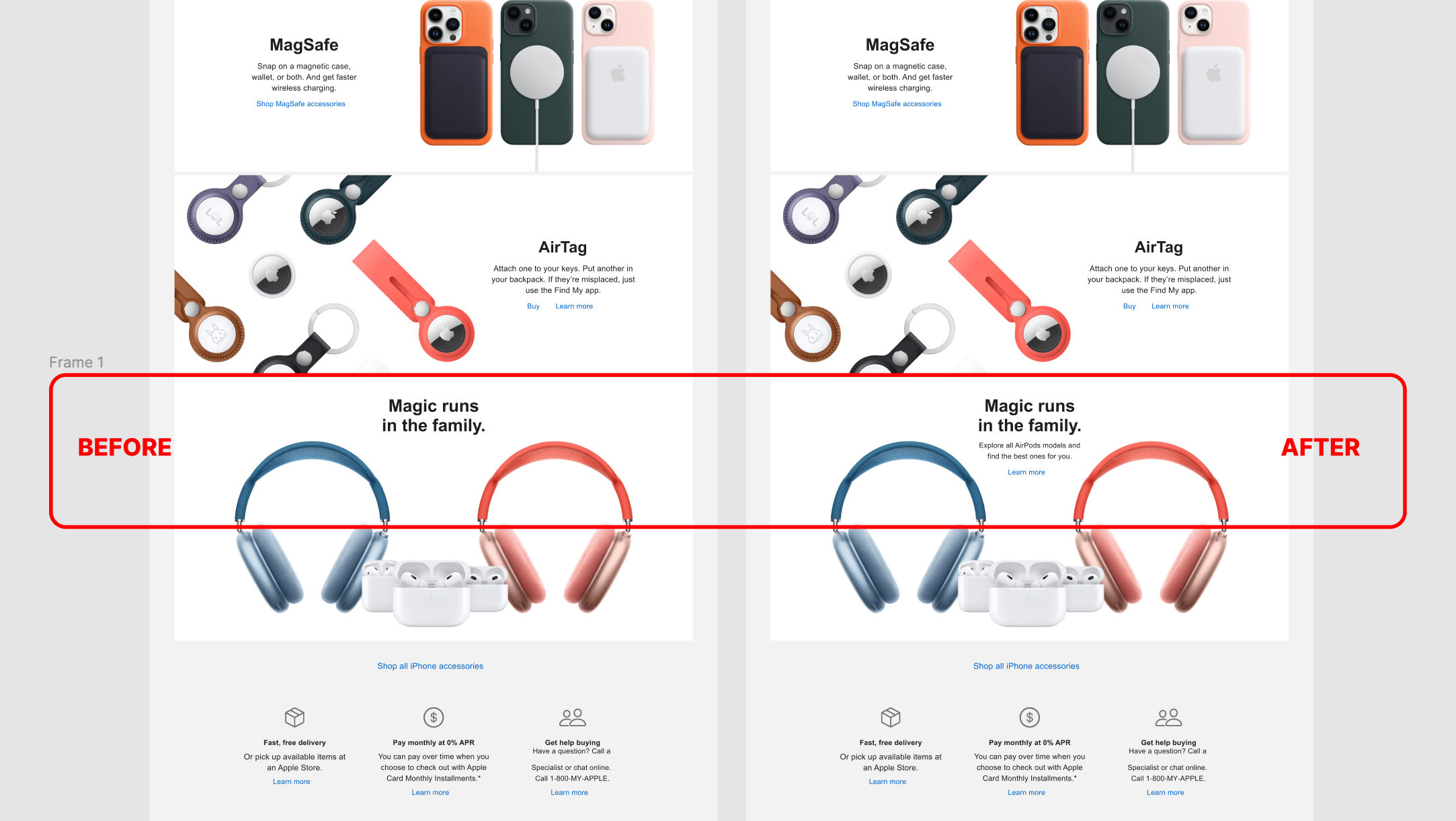
html.to.design is only getting more powerful. With each release we improve the quality of imports and Figma transformations, thanks to issues flagged by our users. Positioning fixes, improved support for SVGs, stabilized results even with animations… And so much more! Our goal is to transform html to Figma perfectly, every time.
What’s next?
Now we’re wondering… What should we build next? What else would you like to do with html.to.design? Tell us what you need in this lightning-fast survey!