
New create variables feature
At html.to.design, we strive to simplify your design workflow by streamlining how web assets are converted into Figma projects. With the latest update to our plugin, you can now import any website into Figma and automatically generate Figma variables from the styles and elements on that site—allowing for faster, more consistent design systems.
How to create Figma variables with html.to.design
Here’s a step-by-step overview of how this new feature works and how it can improve your design efficiency:
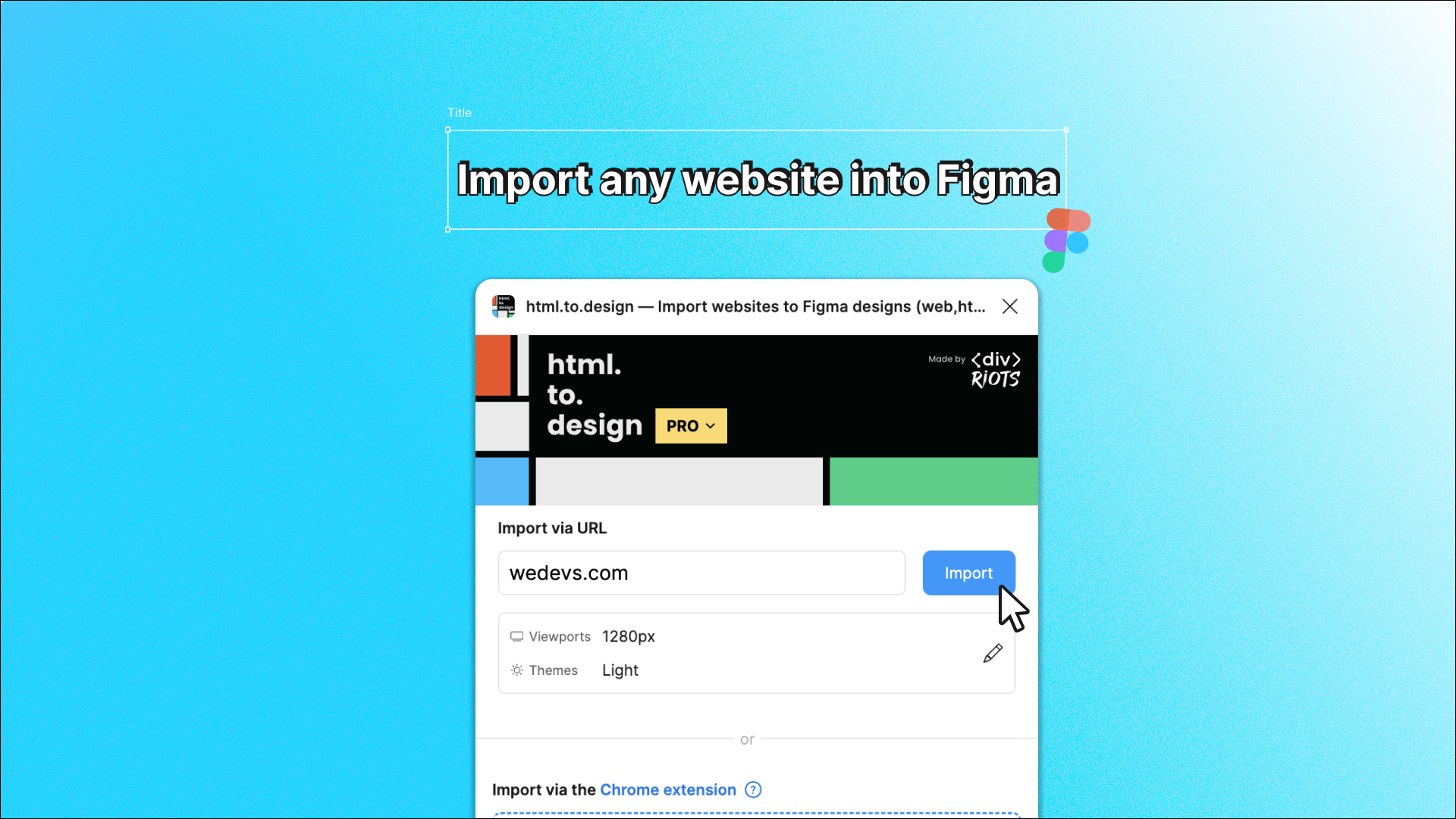
1. Import any website using html.to.design
Start by importing any website into Figma using the html.to.design plugin. Simply enter the URL of the website you’d like to import, or use our newly-updated Chrome extension for local and private pages. html.to.design takes care of importing the entire web page(s) into your canvas as fully-editable Figma designs.

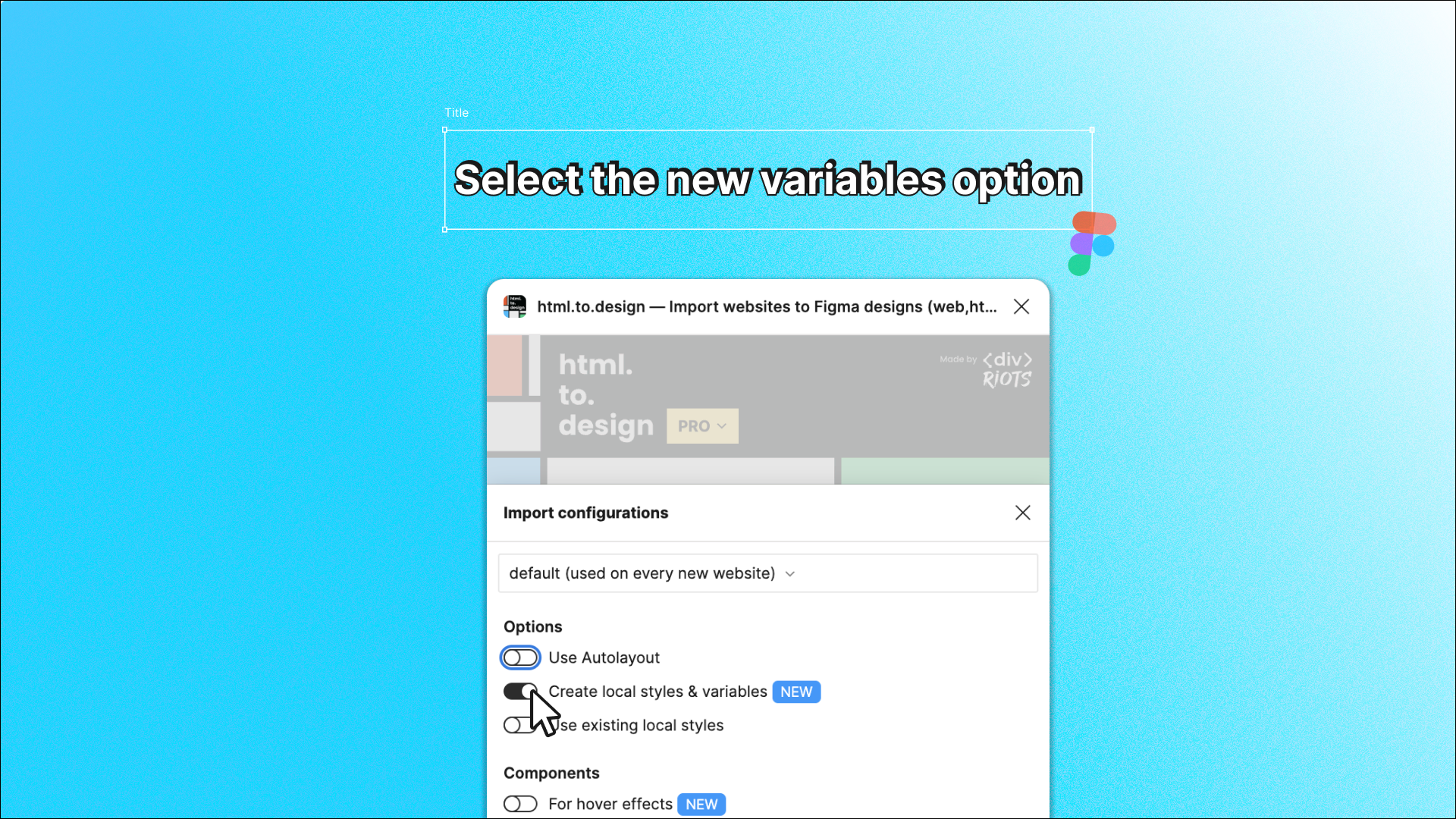
2. Select the option ‘Create local styles & variables’
While the plugin is importing the webpage, the new feature kicks in—detecting key design variables like colors, typography styles, spacing units and even button styles or form elements. Mid-import, a pop-up will appear where you can select the option ‘Create local styles & variables’.

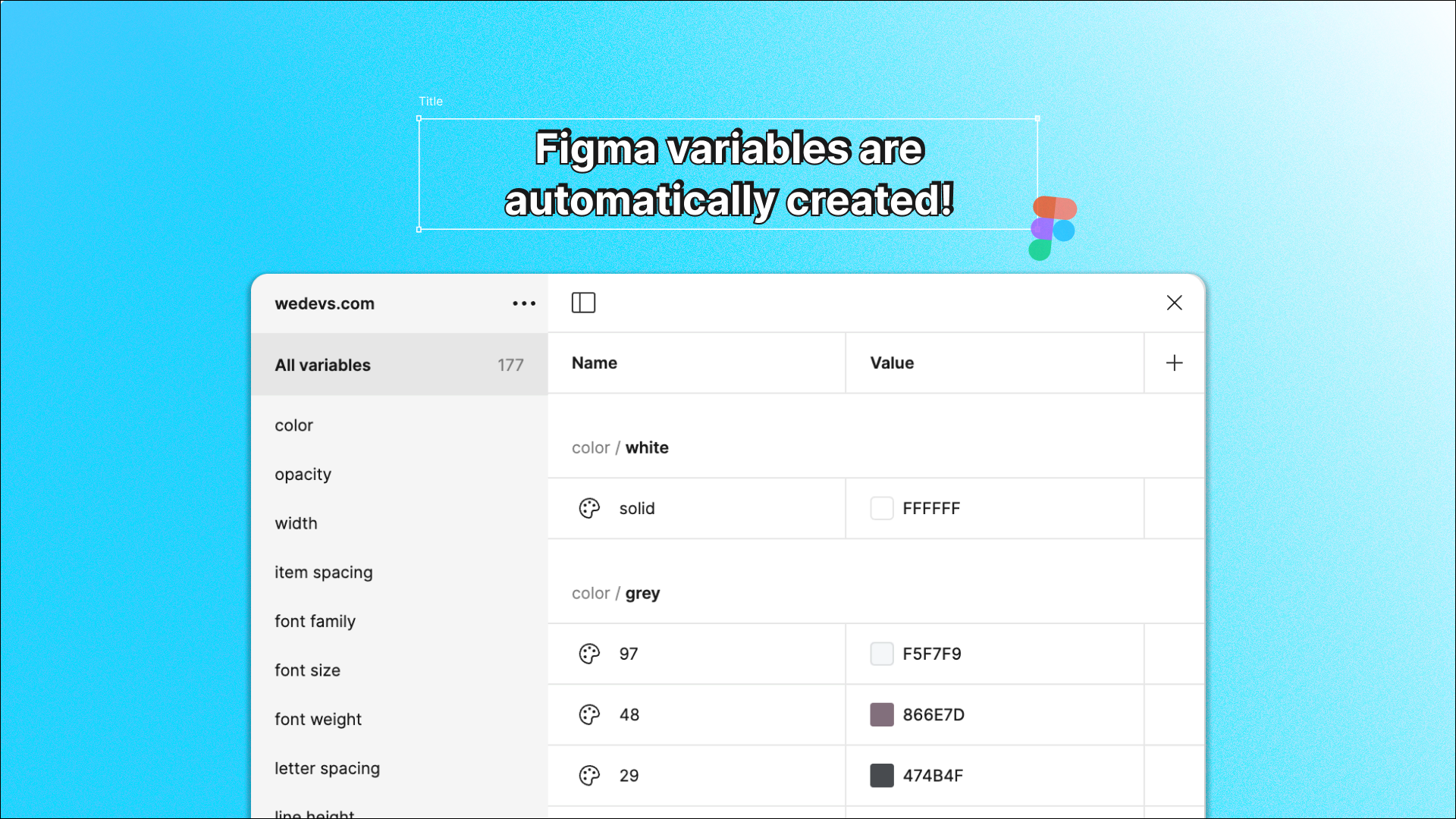
3. Figma variables are automatically created!
The plugin then automatically creates corresponding Figma styles and variables for the attributes detected. Instead of manually defining variables, html.to.design instantly generates them for you based on the website’s design tokens.

Benefits and use cases of creating Figma variables
1. Make page-wide changes quickly
One of the biggest benefits of using variables is the ability to apply style changes to all your designs consistently, and in one go. For example, if your designs are consuming from your color variables, and you need to change one of those colors across all screens and components, by simply updating the color in your variables, this color change is then instantly applied to all relevant designs across your Figma page.
2. Boost design system creation
One of the most time-consuming tasks in building or revamping a design system is manually extracting and organizing assets like design tokens. With this new feature, html.to.design does the heavy lifting for you. By automatically creating variables based on a site’s existing styling, you save hours of tedious work and can focus on applying variables to your design work instead.
3. Set up variables quickly then customize as needed
Another benefit of creating variables with html.to.design is that you can get your variables up and running quickly, then customize them as you go. Whether you need to adjust the global color palette or tweak text styles, all variables generated by the plugin are fully editable. You can also rename variables, group them into sets or delete unnecessary ones. This flexibility allows you to tailor imported variables to be as simple or as complex as your project requires.
Give it a try!
This new html.to.design feature takes the pain out of creating design systems from scratch by automatically generating Figma variables from any website you import. With this update, you can jump straight into refining and perfecting design projects rather than getting bogged-down in repetitive setup work. It’s sure to enhance your workflow and increase productivity.
Ready to give it a try? Run the latest version of the html.to.design plugin and create Figma variables from any webpage you import into Figma.