Introducing figma.to.website
We know you love html.to.design. We’re a community of almost 1 million 😱 so a million thank yous for your support! But there is one thing many of you have been asking for that is finally a reality…
Because while you’re fans of our technology that transforms websites into Figma designs, many of you wanted the reverse too: “When can we take our Figma designs directly to the web?”
You asked, we listened! And the plugin you’ve been waiting for is here… figma.to.website!
What is figma.to.website?
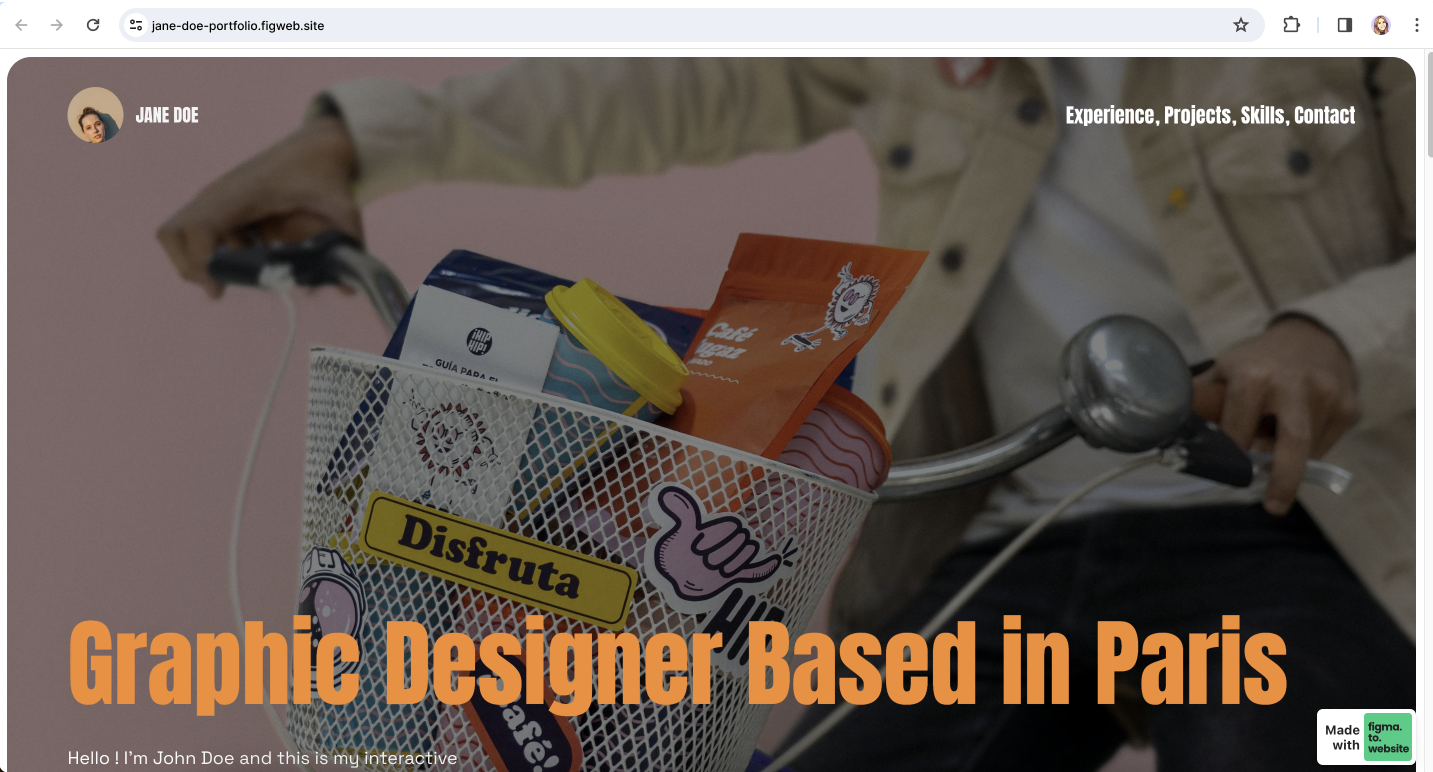
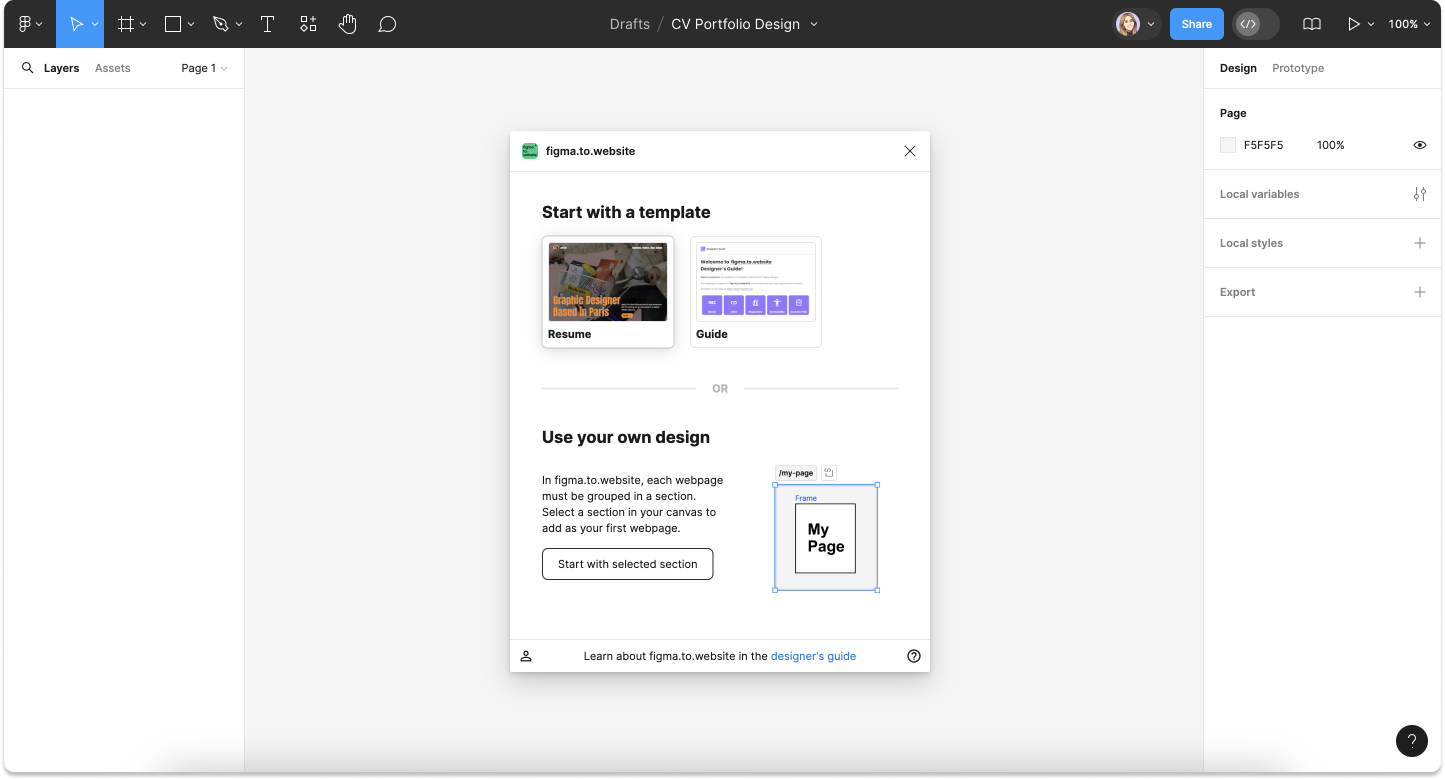
figma.to.website turns your Figma designs into high-quality, interactive websites, directly from your canvas. Zero code required and no additional tools needed. With figma.to.website you can design and deploy websites without leaving Figma!
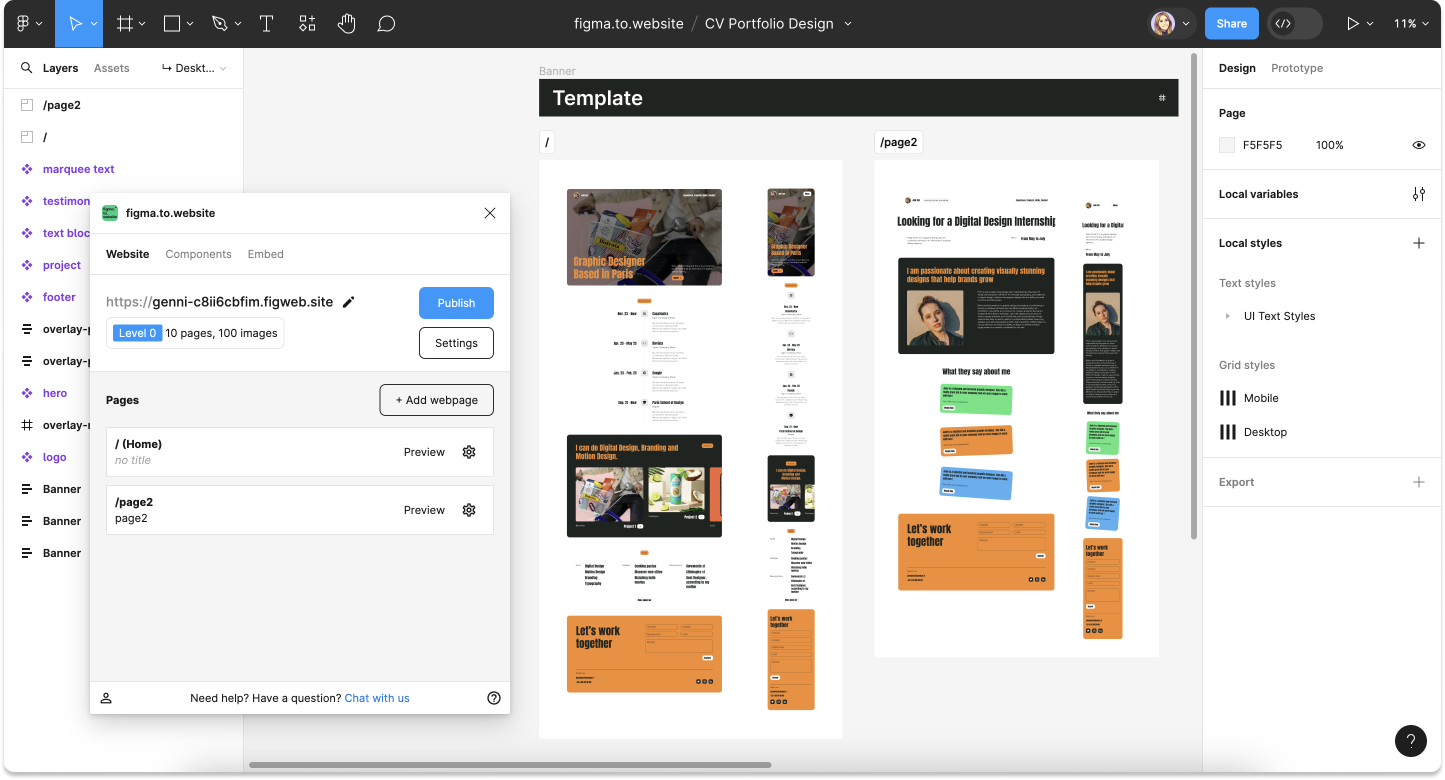
Design your website in Figma as you normally would, using all of your favorite Figma features. When you’re ready, run figma.to.website and click ‘Publish’. You’ll instantly have a live, hosted website created directly from your Figma designs.

Why Figma to web?
From benchmarking to UX & UI; design systems, prototyping and even animations… Many designers are now doing every step of the design process in Figma. So why not publish a full website directly from Figma, too?
Until now, most solutions required leaving Figma, or adding another tool to your roster, in order to create a website. But we wanted to find a way to go directly from design to web, without needing anything but Figma.
figma.to.website transforms your design intent into high-performing HTML and CSS code, in order to create the most optimal website possible. With figma.to.website, no need to learn, or worry about, how to optimize your website… You don’t even need to know how to code!

figma.to.website highlights
While it’s still early days and there’s a lot in the works, here are some of the main features already available in figma.to.website today:
⚡️ High-performance websites
- Blazing-fast websites
- Code generation optimized for best Web Core Vital scores
- Hosting on a global CDN with 300+ edge locations around the world
- Automatic image optimization so you can use high-resolution images in Figma without worrying about your website’s performance
📱 Responsive design support
- Responsive frames in Figma turn into a responsive website
- Create breakpoints with multiple frames for a single webpage
🔎 SEO-friendly
- Automatically-generated sitemap
- Configurable Open Graph data
- Search engines are notified when new content is published
🧩 Integrate your favorite tools
- Analytics (Segment, Google Analytics, Fathom…)
- Forms (Mailchimp, Typeform, Tally…)
- Video players (Youtube, Vimeo…)
- Custom services (Intercom, Drift, LiveChat…)
- Any custom code or custom embed
🚀 Production-ready
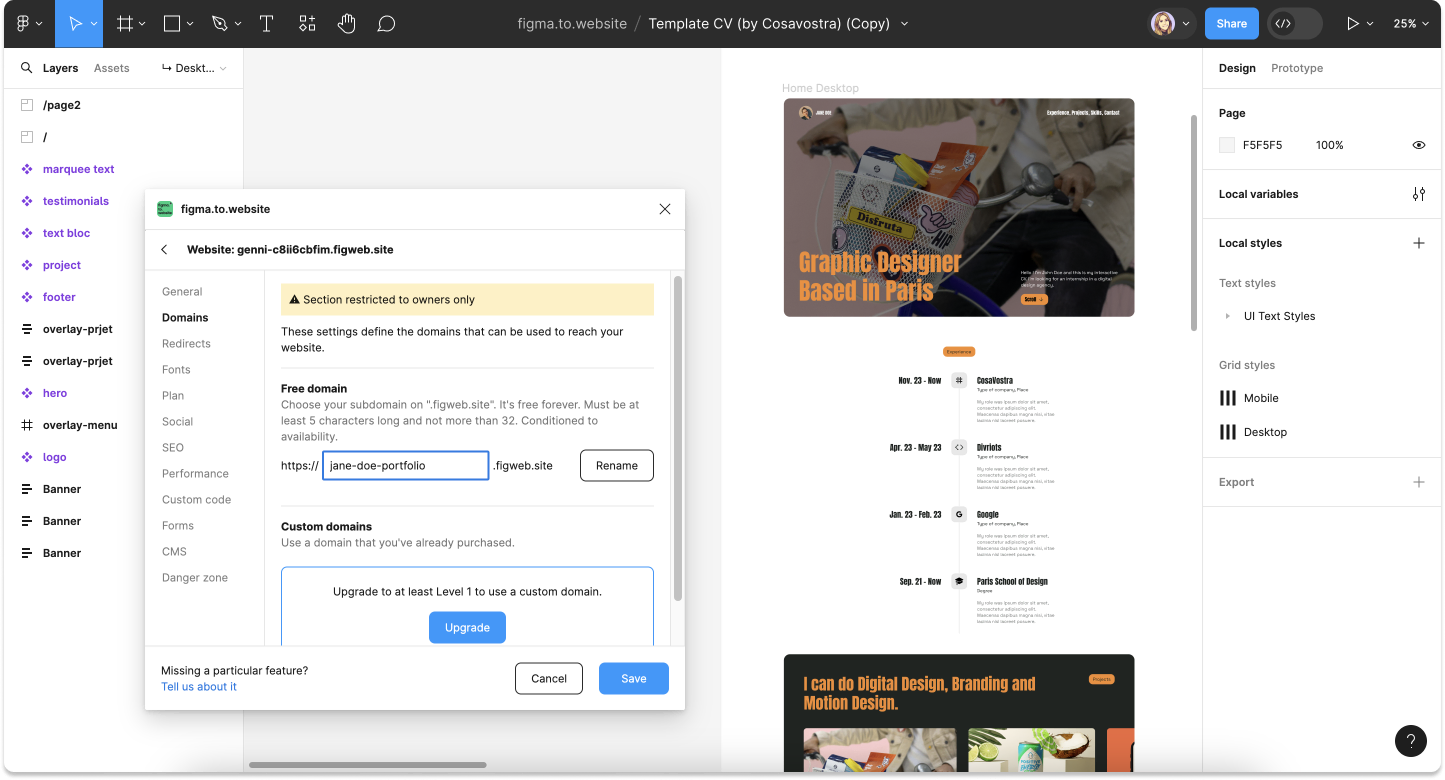
- Use custom domains
- SEO-friendly redirects when page URLs change
- Accessibility features

What’s next?
Stay tuned for everything we have in store for figma.to.website! Features like CMS integration, password-protected sites, multi-locale and more are coming soon.
In the meantime, give the plugin a try and tell us what you think. We’d really appreciate your feedback!