
How to load tweets directly in Figma
With increasingly higher expectations in the design space, and rapidly evolving tools, the ability to create realistic, accurate mockups or prototypes is crucial. Social media integration is a significant aspect of many designs today. And as a designer, you might be looking for a simple way to import real social media content, such as tweets, directly into Figma.
html.to.design is the answer, and allows you to import live tweets directly into Figma. In this post we’ll dive into the step-by-step process and explore how this capability can enhance your design process, aid in client presentations, facilitate collaborative content planning and enable more effective design testing. Let’s get those tweets into your design canvas!
Import live tweets into Figma in 4 steps
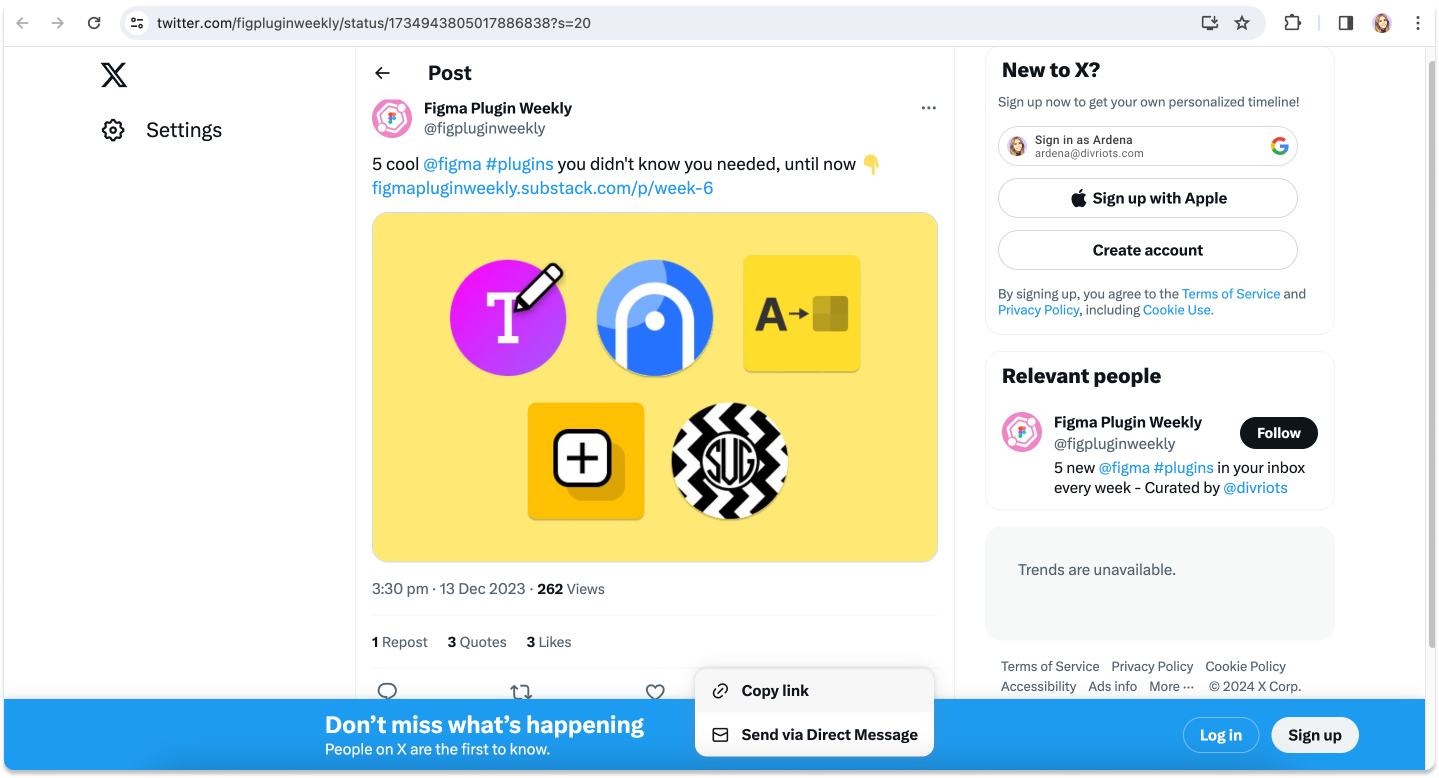
1. Copy the tweet’s link
Navigate to the tweet you want to use in your Figma designs and click the share button to copy the direct link to the tweet.

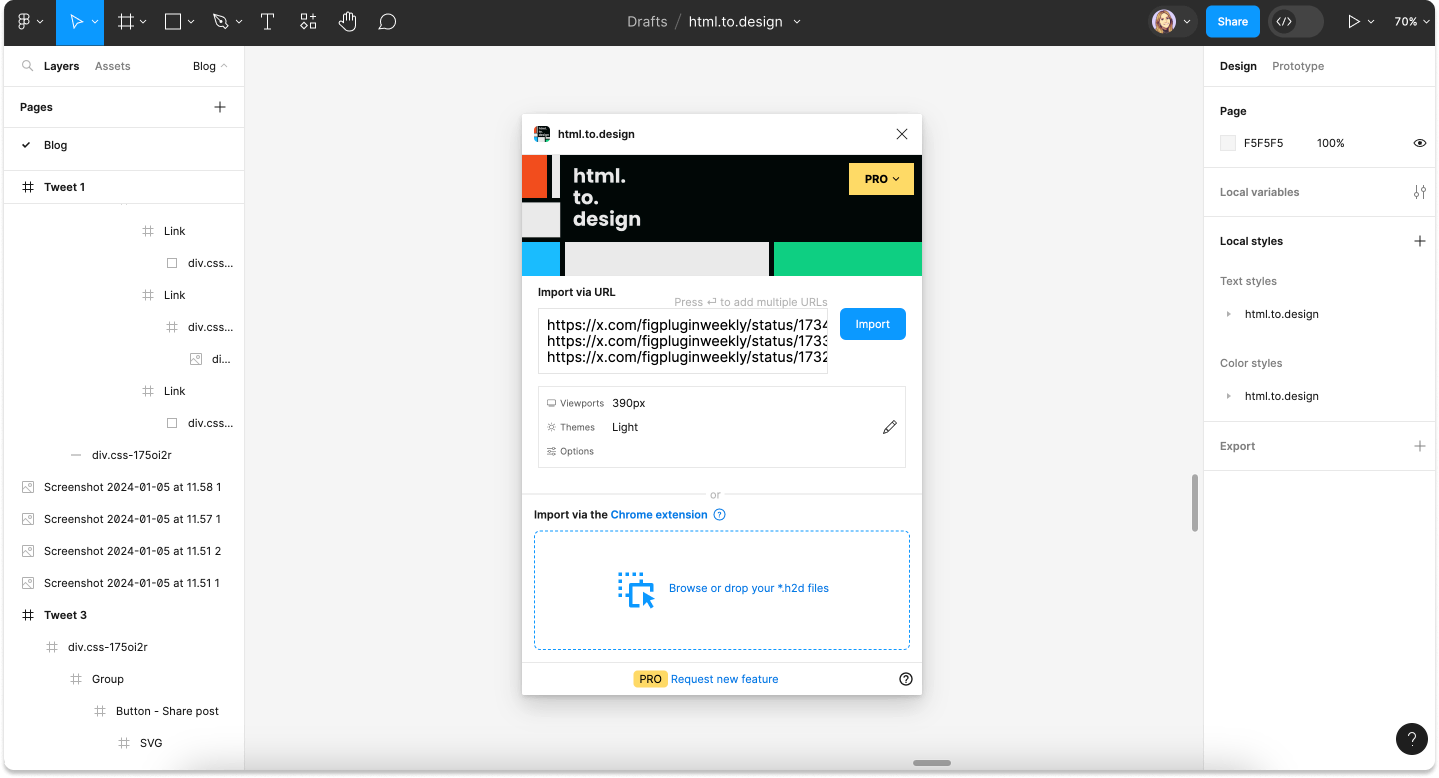
2. Enter the URL in the plugin
Open a new Figma page and run the html.to.design plugin. Enter the URL to the tweet you just copied.
💡 If you’re subscribed to the PRO plan, you can enter multiple tweet links and import them in bulk.

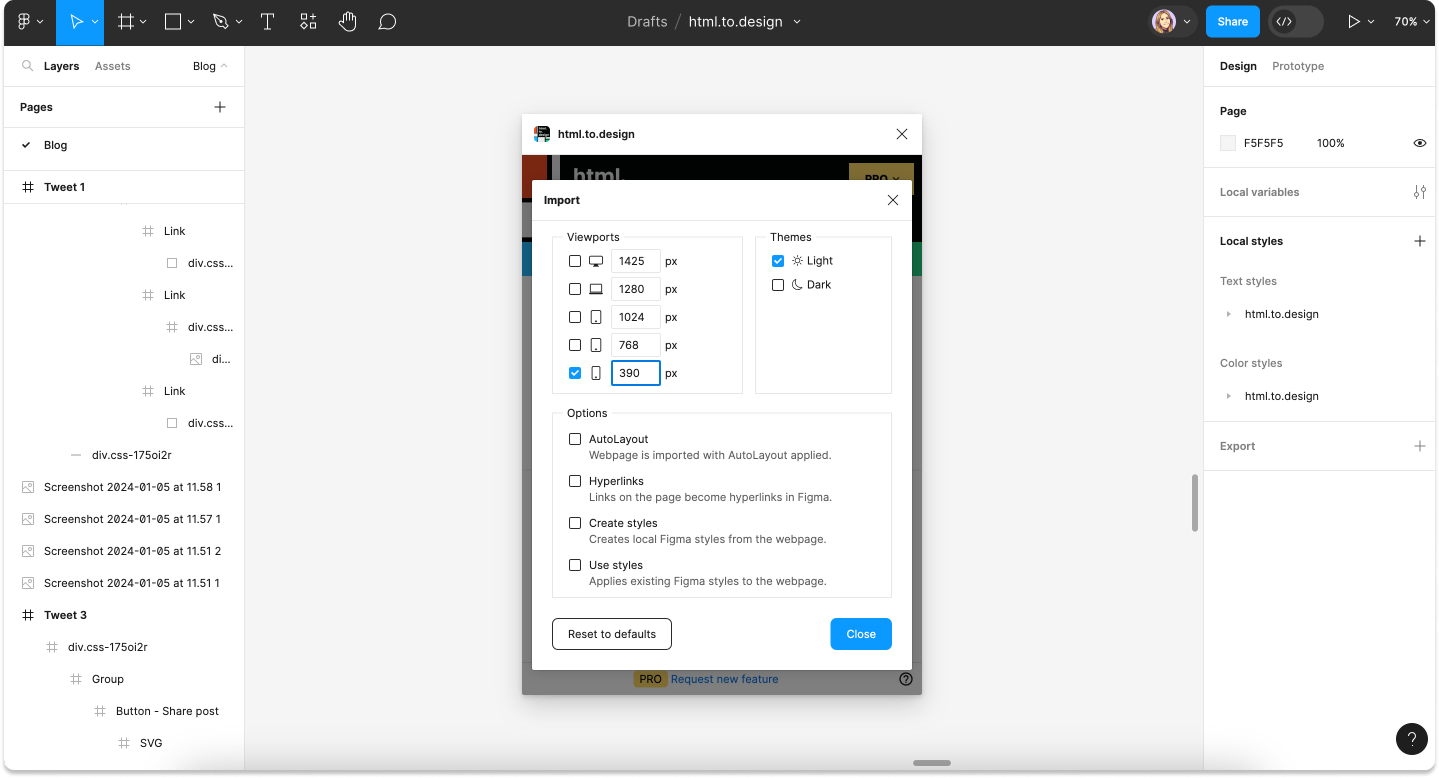
3. Select your import options
Click on the pencil icon to open the options menu. Here you can choose your viewport, theme and other settings such as styles creation and auto-layout configuration. Then when you’re ready, click ‘Import’.
💡 We recommend using the viewport 390px for an optimally-sized tweet.

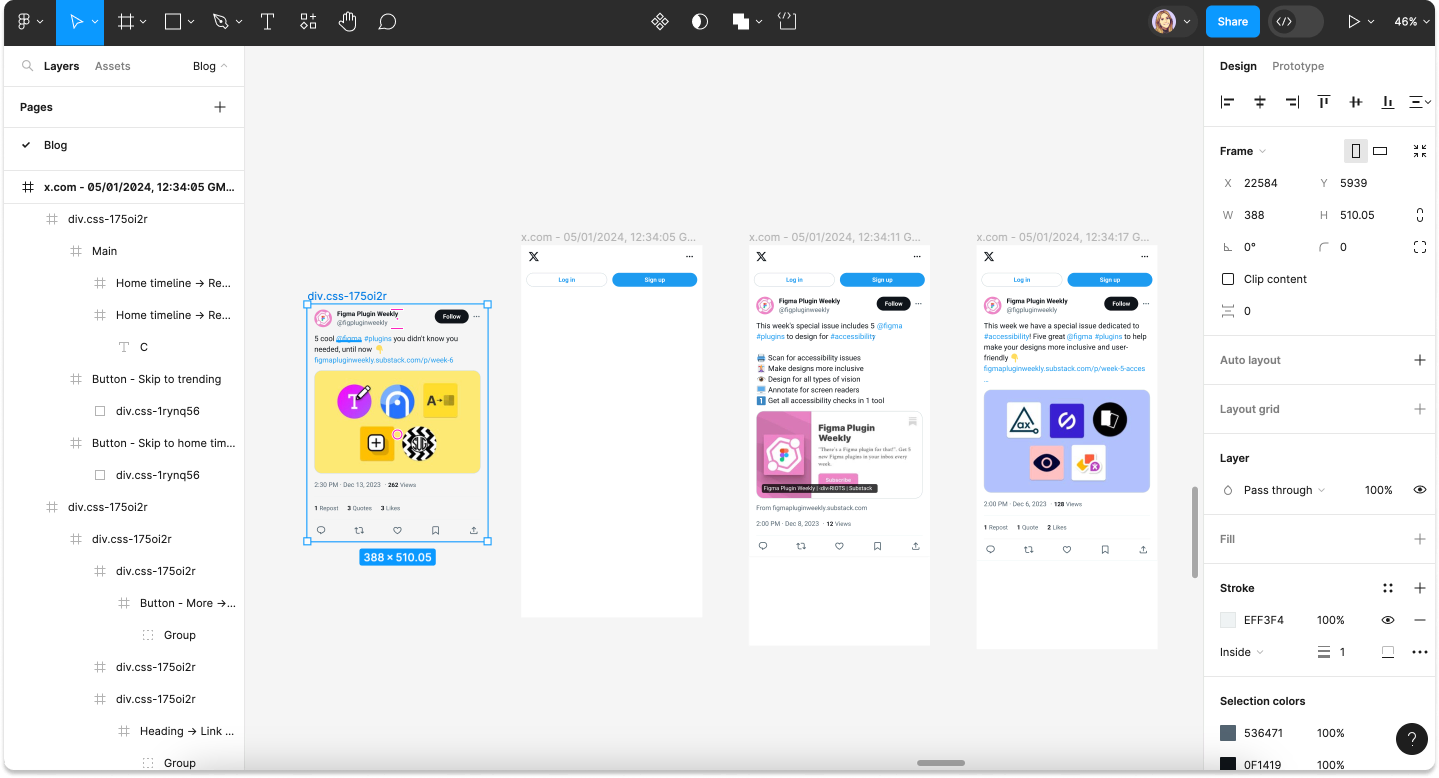
4. You have your tweet in Figma!
Not only can you add your tweets to your designs, but you can also simulate new tweets by changing copy, colors, layout and more, as the imports are fully editable!

💡 Follow the same steps above for pretty much any social media site; Instagram, TikTok, LinkedIn, Facebook… You name it!
Why load tweets directly in Figma?
Create accurate mockups and prototypes
Importing tweets directly into Figma makes it much easier to create more accurate and realistic mockups for social media integrations in designs. If you need to visualize how an embedded tweet looks in your product, or on your webpage, this is the perfect method!
Client presentations
If you work in social media content creation and often pitch ideas to clients, importing tweets into Figma can help present ideas in a much more visual way. Clients will get a realistic view of what their social media content will look like in the final design.
Collaborative content planning
Even if you’re not presenting to clients, having real social media content in Figma is a big plus for collaboration. Team members can visualize and provide feedback on how specific tweets or social media content will look in designs. Or, you can even use imported tweets to plan out a whole week or month’s worth of content in a collaborative setting like Figma.
Design testing
Having live tweets in Figma is also useful for design testing. You can try out different layouts and designs using real tweets, and see exactly how actual content will look for the final thing. If you’re designing a testimonials section for a landing page, for example, and want to include users’ tweets, importing the real ones into Figma will help you design this section much more accurately.
Try it out!
html.to.design can be used for so many design use cases… Importing your social media posts is one of them! By loading live tweets directly in Figma, you can test designs with embedded posts, plan social content, present social media pitches to clients and more.
Have you tried it yet? Tell us what you think in a tweet 😉