
Export your Framer website to Figma with html.to.design
Want a faster, more flexible way to export from Framer to Figma? html.to.design is a powerful Figma plugin that turns any live webpage—private or public—into editable Figma layers. It combines a Figma plugin and a Chrome extension, so you can import pages via URL or capture private content directly from your browser.
From Framer to Figma quick guide
Use html.to.design to quickly copy from Framer to Figma:
- Install html.to.design
- Import your Framer site
- Explore and tweak your Framer designs directly in Figma
How to edit your Framer website in Figma with html.to.design
Here’s a tested workflow to bring a Framer site into Figma using html.to.design:
1. Install html.to.design
Add the plugin to Figma and the companion Chrome extension from the web store.

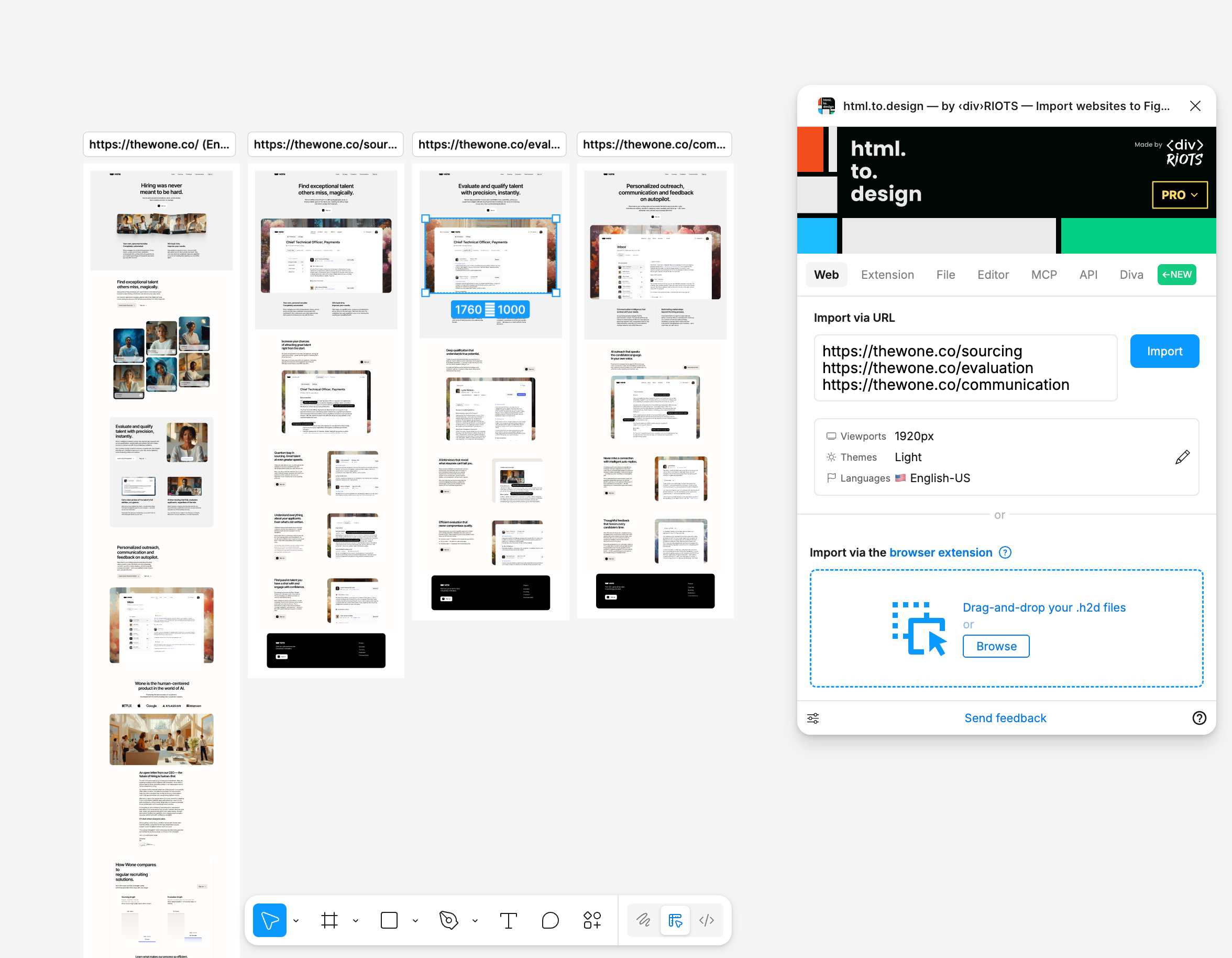
2. Import your Framer site
Open the Figma plugin, paste your Framer page URL, choose viewport & theme, and click Import. Or, use the Chrome extension to capture a live, logged-in view and send it directly to Figma.
ℹ️ Bonus: Import private Framer webpages, too! If your Framer webpage is behind a login, or a local page that’s still in development, use the html.to.design Chrome extension to capture the private webpage and send it directly to the plugin.
3. Explore and tweak your Framer designs in Figma
Imported pages include layers, text styles, color styles, images, and more, which you can modify, rearrange, or rebuild. The plugin also creates auto-layout frames and editable components with variants (e.g. hover states). You can now edit your Framer site directly in Figma!
ℹ️ Bonus: Import all pages in bulk (PRO feature). With the PRO plan you can bulk import multiple pages at once and get a full overview of your website’s sitemap and edit them all on a single canvas.

Why bring your Framer site into Figma?
1. Team collaboration is in Figma
Many design teams prefer Figma’s collaboration features and complete the full design process here. Once your Framer design is imported, your whole team can jump in—comment, annotate, co-edit in real time. Figma’s multiplayer features support instant feedback loops, version history, as well as built-in inspect tools. html.to.design even carries over fonts and styles.
2. Redesign with your Figma libraries
While Framer is great for publishing designs to the web, it’s likely that your design system and style library is all set up in Figma. If you need to redesign a Framer site, or make it adhere to your design system, html.to.design is a fast and easy way to import the Framer page into Figma as editable layers. From there, you can apply your existing Figma styles, components, and libraries to quickly align the design with your brand. Use auto layout, swap fonts, or replace elements with your official design tokens—no need to rebuild from scratch.
3. Benchmarking
html.to.design also offers a quick way to pull competitors’ sites into Figma, to then line them up side by side, making it powerful for audits, benchmarking and visual comparisons. html.to.design also supports multi‑viewport imports (desktop, mobile, tablet) so you can benchmark across different screen sizes in one place.
Save hours redesigning your Framer website
Is your team trying to beat a tight deadline? Skip the manual steps in your redesign or rebranding process. Use the html.to.design plugin to copy from Framer to Figma. And if you want to move even faster, use figma.to.website to publish your Figma wireframes straight from your canvas!