
Faster and higher quality imports
When the team gets on a roll, we can’t stop… And the good stuff just keeps coming! In the plugin’s latest release we’ve added several features to improve the overall speed and quality of imports.
Imports are faster!
One of the significant improvements in the latest release of html.to.design is that imports are now much faster… From 30% to 500% faster 😱, depending on the website. This upgrade reduces the waiting time for imports and helps you design more efficiently. Don’t blame us for not meeting those deadlines 🤗

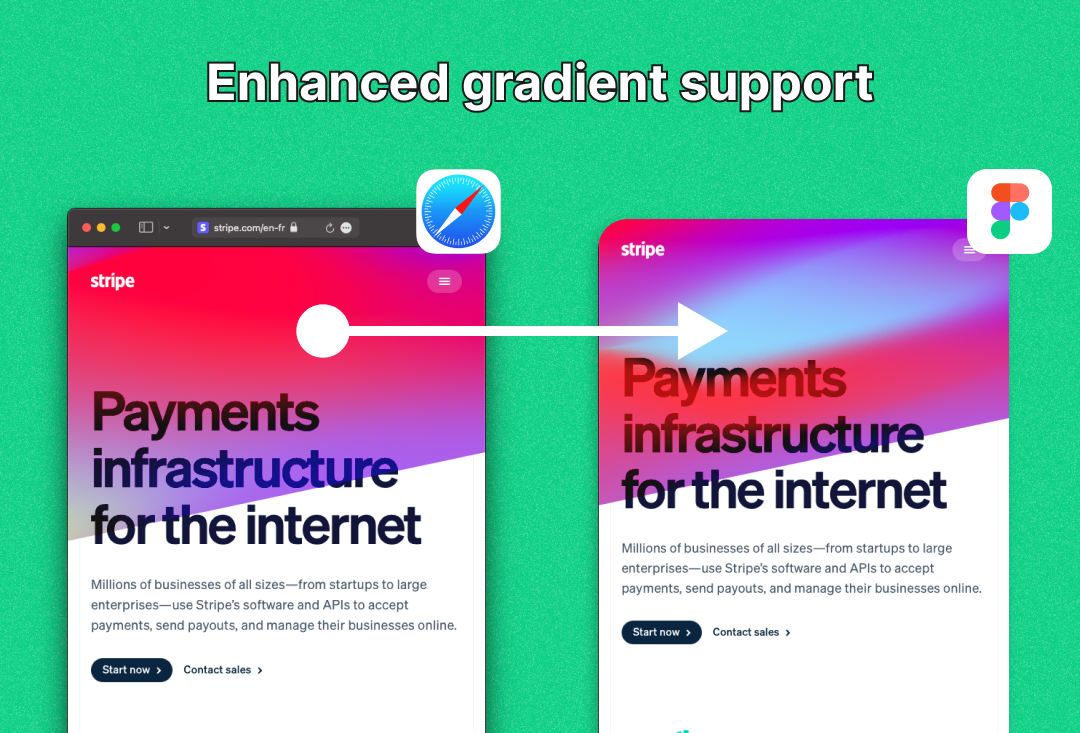
Better support for gradients
You’ll now also enjoy better support for gradients. html.to.design has always rendered gradients when importing a webpage into Figma… However, with this release, the quality and accuracy of those gradients is much better. Whether it’s a linear, radial or conical gradient, html.to.design supports it.

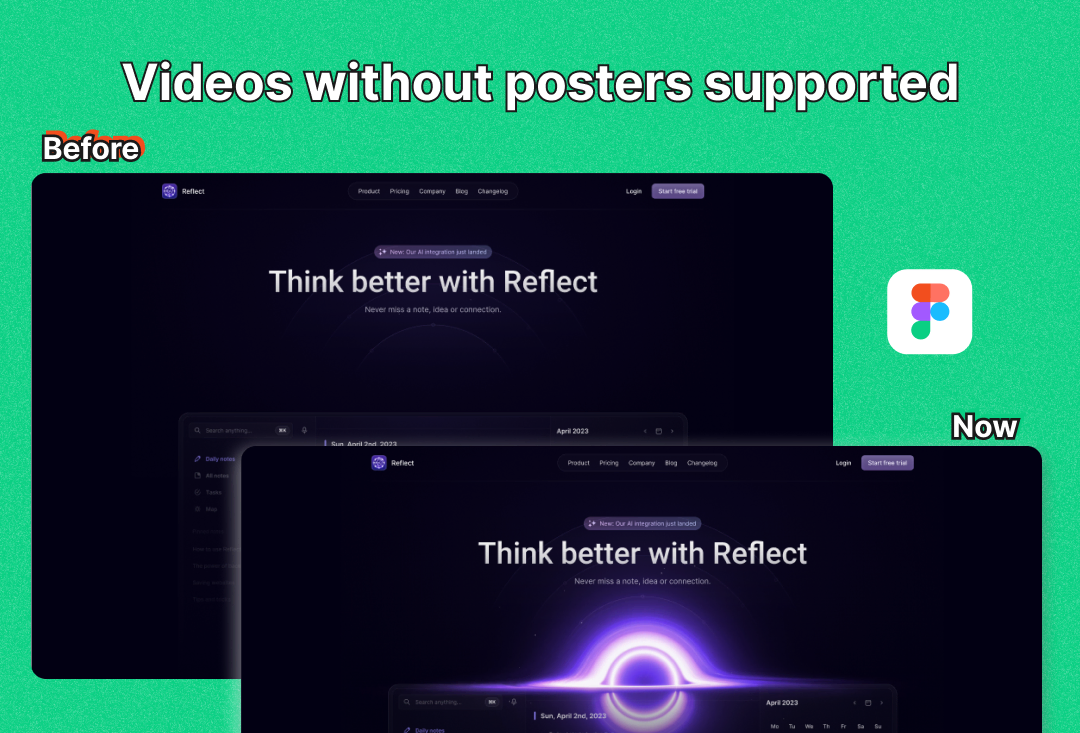
Support for videos without posters
Before, if the website you wanted to import into Figma had a video, the rendering was often tricky, especially if the video didn’t have a poster. But now, the latest update of html.to.design comes with greater support for websites with videos, even when they don’t have a poster.

Improved support for input elements
The latest release of html.to.design has also improved support for input elements. Designers can now import input elements such as checkboxes, radio buttons and text fields from webpages and easily edit them in Figma. This feature aims to provide designers with more flexibility in creating designs that require user interaction.
Stay tuned…
The goal of each new release is the same: to further improve the quality of html.to.design when importing your webpages into Figma. Faster imports, better support for gradients, and improved support for input elements all help designers to create designs more efficiently and with greater flexibility.
Do you have a feature idea or request? Drop into our Discord chat, or share with us on X (previously Twitter) 👉 @html_to_design.