
Best Figma plugins for UX writing
For those of you not using Chat GPT for every single task (and those who believe we’ll always need human UX writers and content designers), this blog post is for you. We’ve rounded up some of the best Figma plugins, new and old, to help all you writers and designers with UX writing, microcopy and content management.
(Ordered alphabetically)
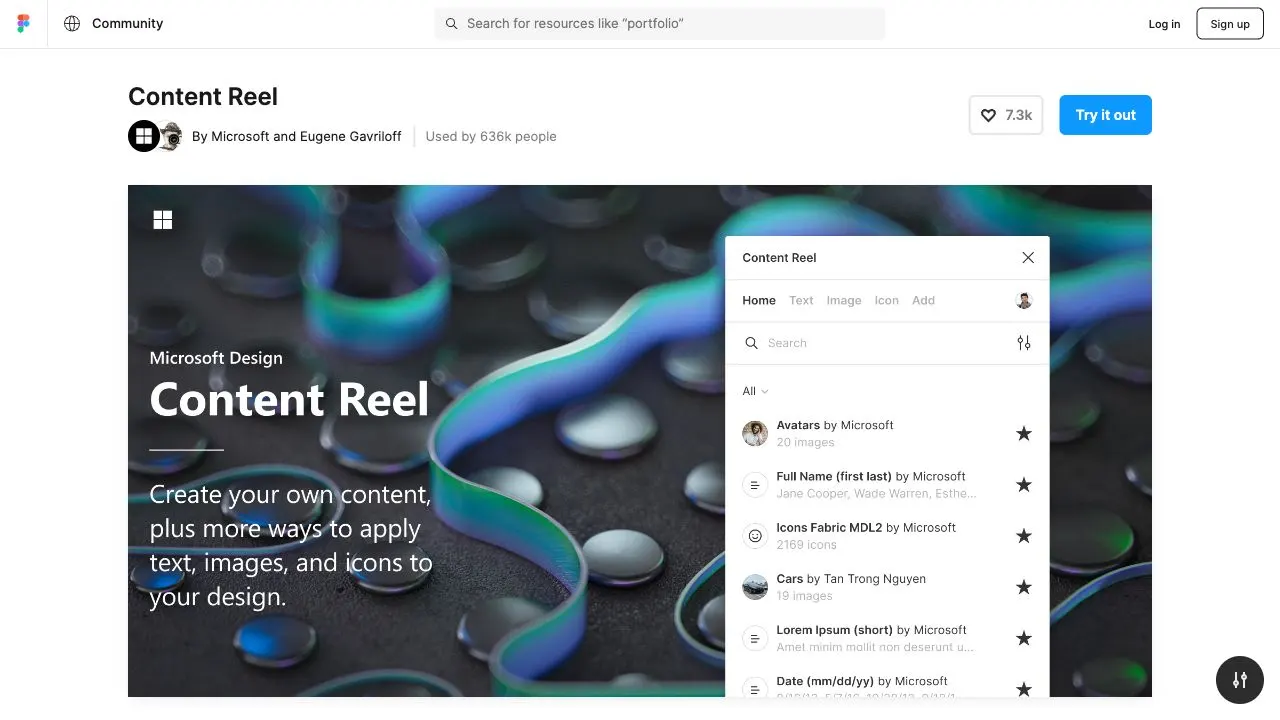
Content Reel

Content Reel allows you to create collections of copy, images and icons that you can then easily pull from when you're designing. Instead of filling your designs with dummy copy, you can draw directly from real, approved copy written by the UX writers or content designers on your team. You can also organize your content and images into the categories of your choice, which makes picking the right content even easier.
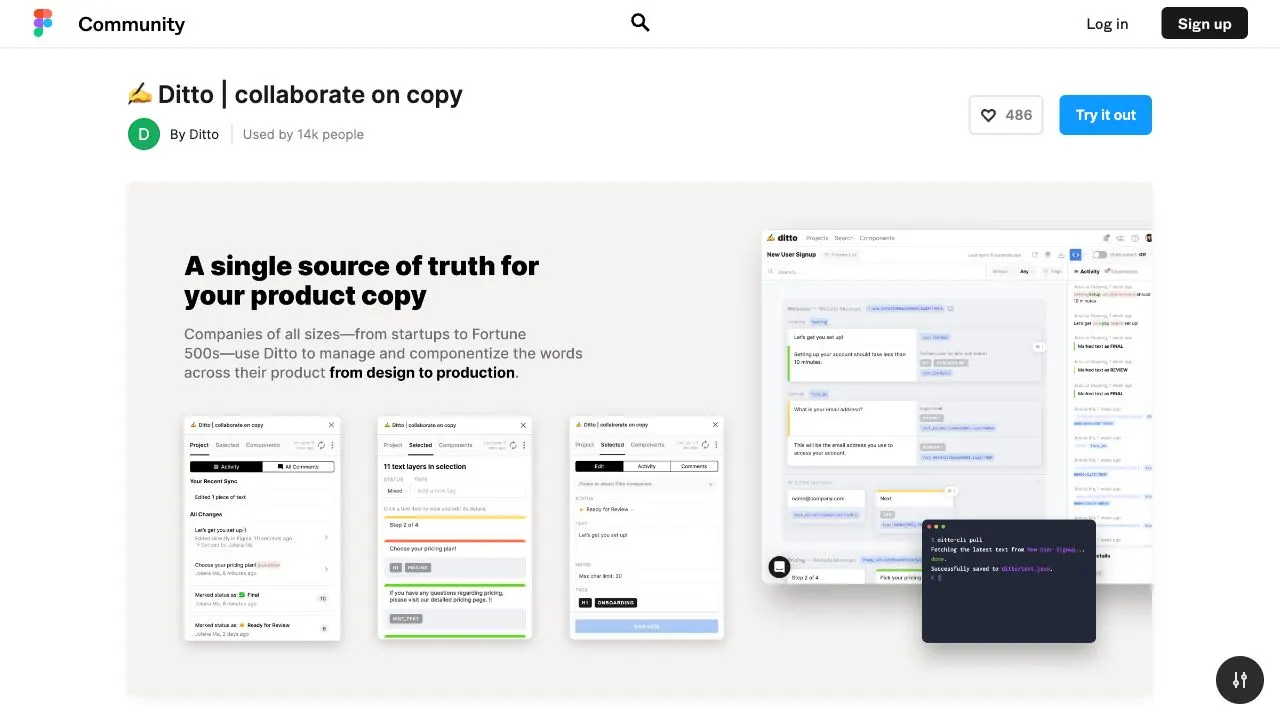
Ditto

Ditto is a tool and Figma plugin that acts as a source-of-truth for all product microcopy. It’s designed as a reusable text component library, making it easier to manage text in mockups. Ditto is also great for editing copy across design files with features like bulk editing and syncing edits across duplicate text.
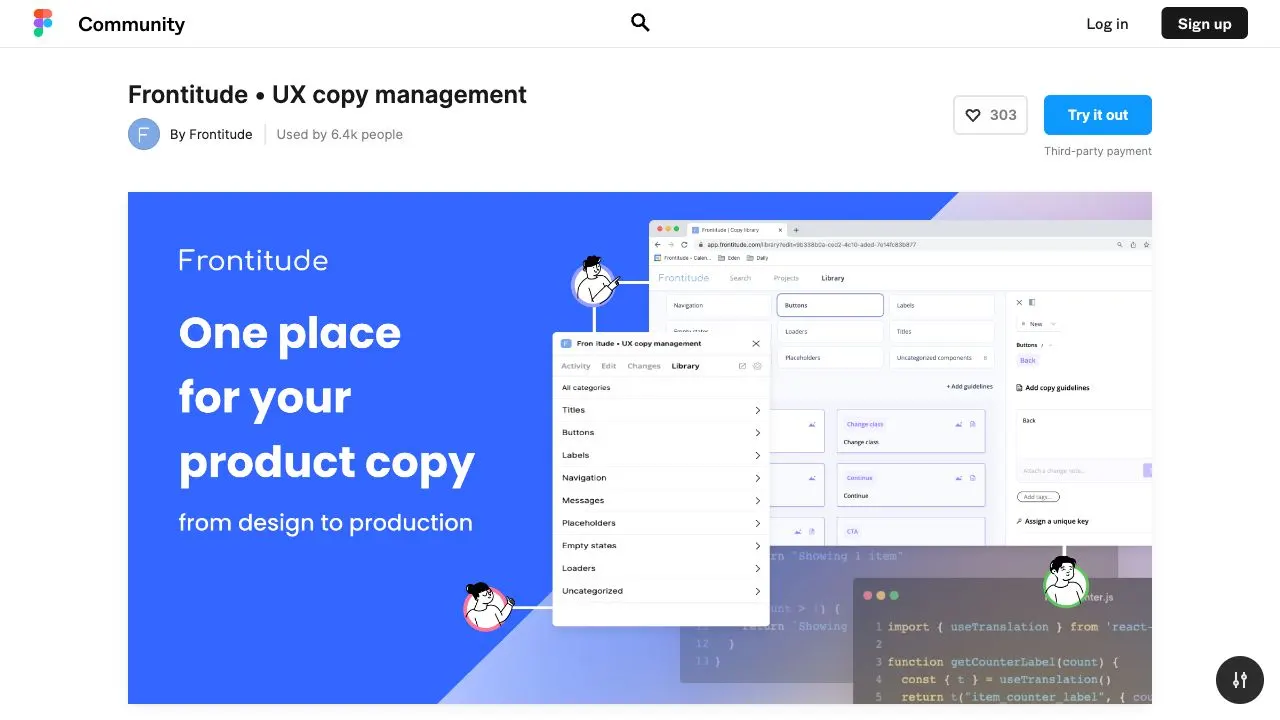
Frontitude

Similar to Ditto, Frontitude is a UX copy manager and works like a central library for all product microcopy. It’s great for collaboration, consistency, alignment between code and design and localization, too!
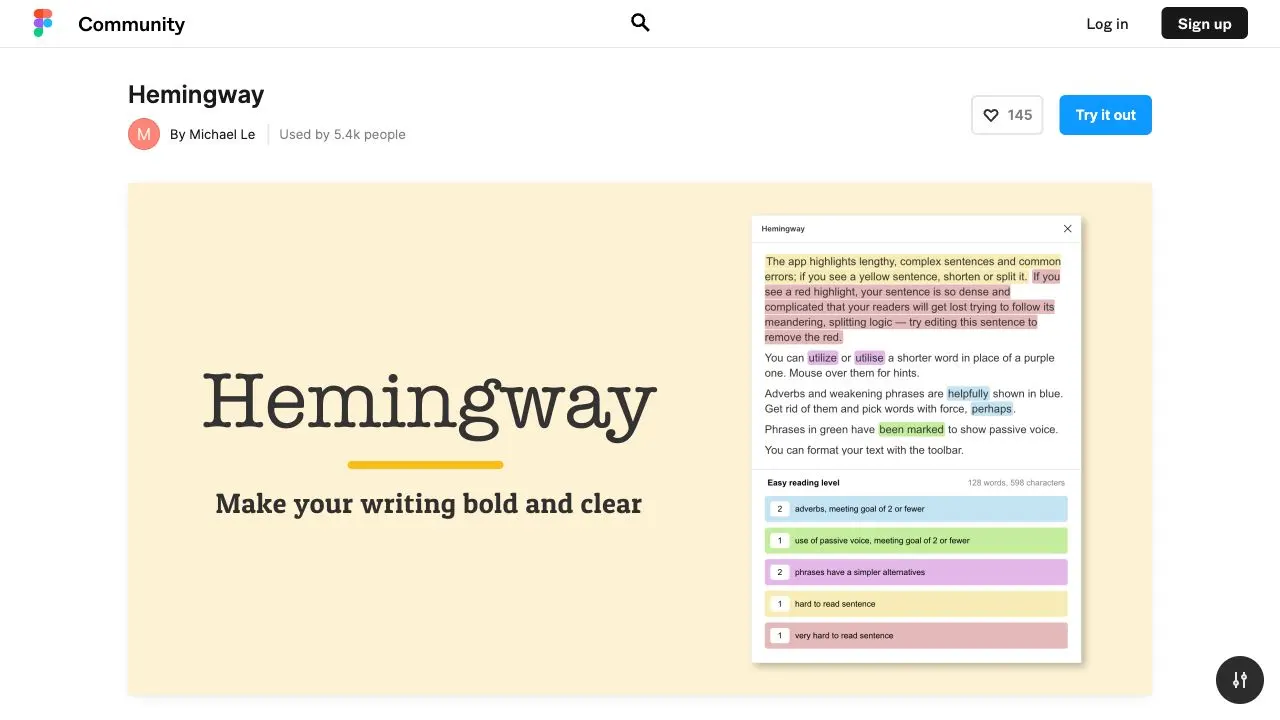
Hemingway

Best practice says to make your content understandable for a 12-year-old. Tools like the Hemingway plugin scan your content to assess the readability score and ease of understanding of your copy. The Hemingway plugin helps by spotting the use of jargon or complex words, highlighting grammar and spelling mistakes, detecting comprehension level and readability.
html.to.design

A little self-promotion never hurt anybody 😜 html.to.design is a great Figma plugin for UX writing. It allows you to convert any website into fully editable Figma layers, so you can start your own designs without building each element from scratch. If you need to update copy of an old website, or want to propose content changes in a visual way, html.to.design allows you to import the full page and start editing microcopy right away.
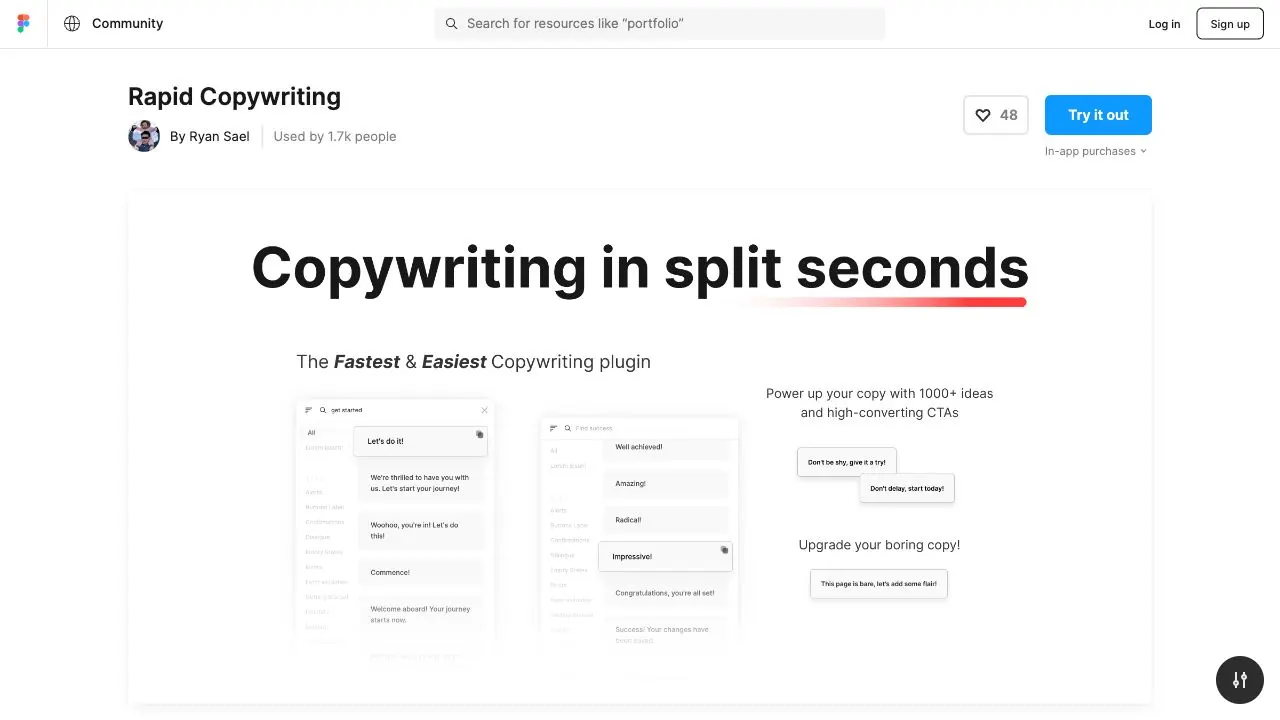
Rapid Copywriting

If you're struggling with a case of writer's block and can't seem to get the right copy down, a plugin like Rapid Copywriting can help! Rapid Copywriting gives you access to over 1000 fine-tuned copy options for your UI, which you can easily swap with existing text selected. There are also variants in formal and casual tones to choose from. And the best part? No subscriptions required!
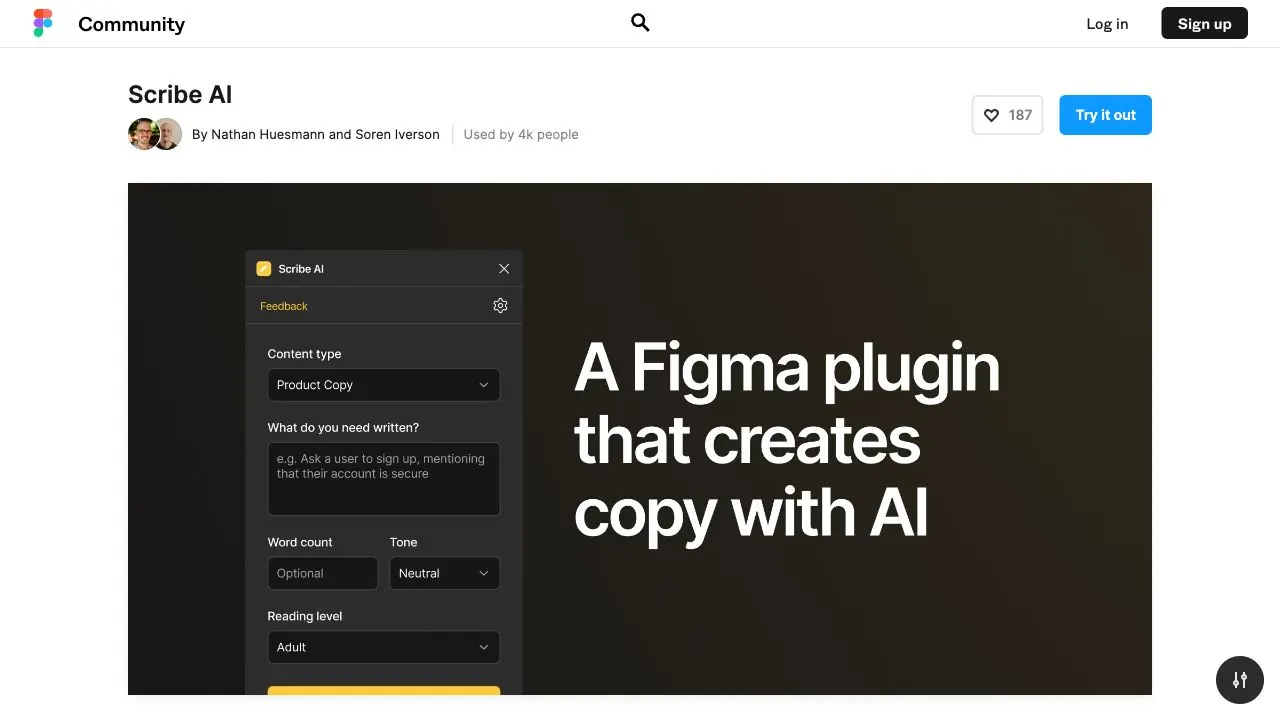
Scribe AI

The only AI-based plugin on our list, Scribe AI helps fill in the blanks when your mind is drawing a… blank. Whether it’s marketing, legal or product copy, Scribe AI proposes context-appropriate messages and placeholders.
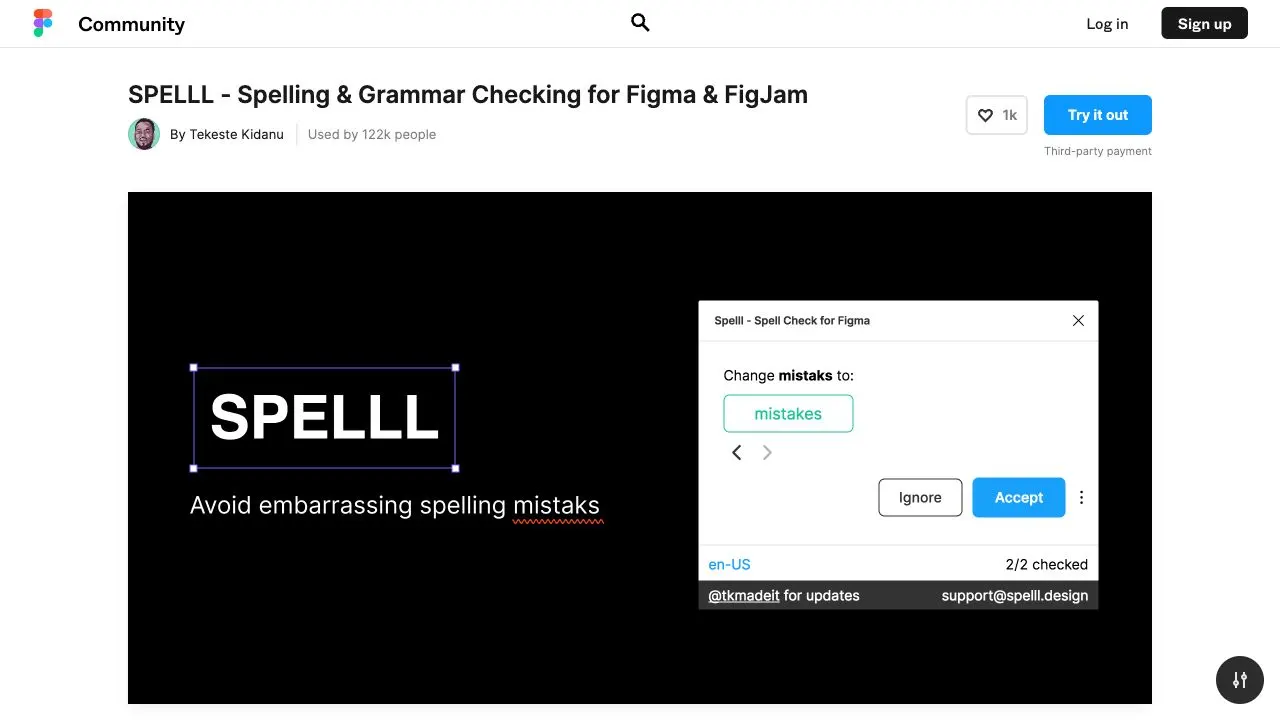
SPELLL

Everyone has let a typo slip through at some point; we’re human! And that’s why someone created a plugin for it 😉 SPELLL is the spell checker for Figma. It constantly scans your Figma or FigJam files for spelling mistakes, notifies you and allows you to correct them in a click.
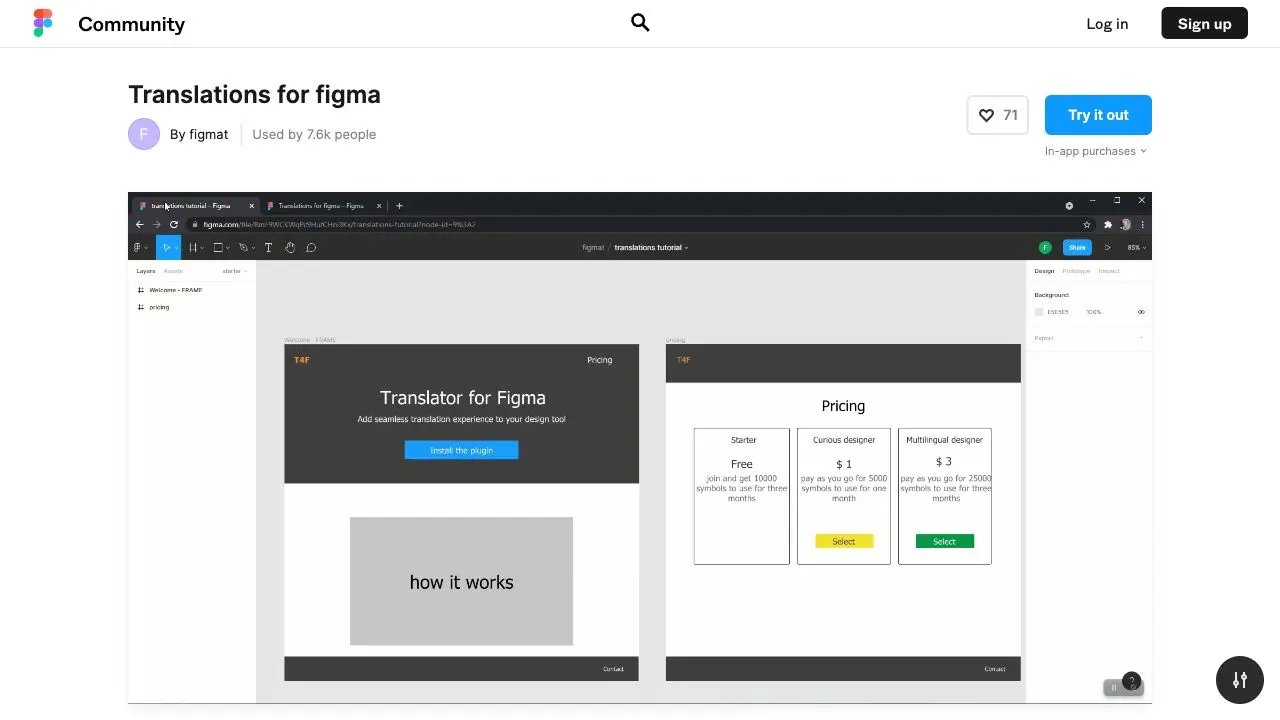
Translations for Figma

If you’re working on a multi-lingual product, this plugin is a must! A text’s length can change greatly depending on the language. Knowing how that localization is going to effect your UI and design is best to know earlier than later. Use Translations for Figma to see how your microcopy will translate and look in context, right at design phase.
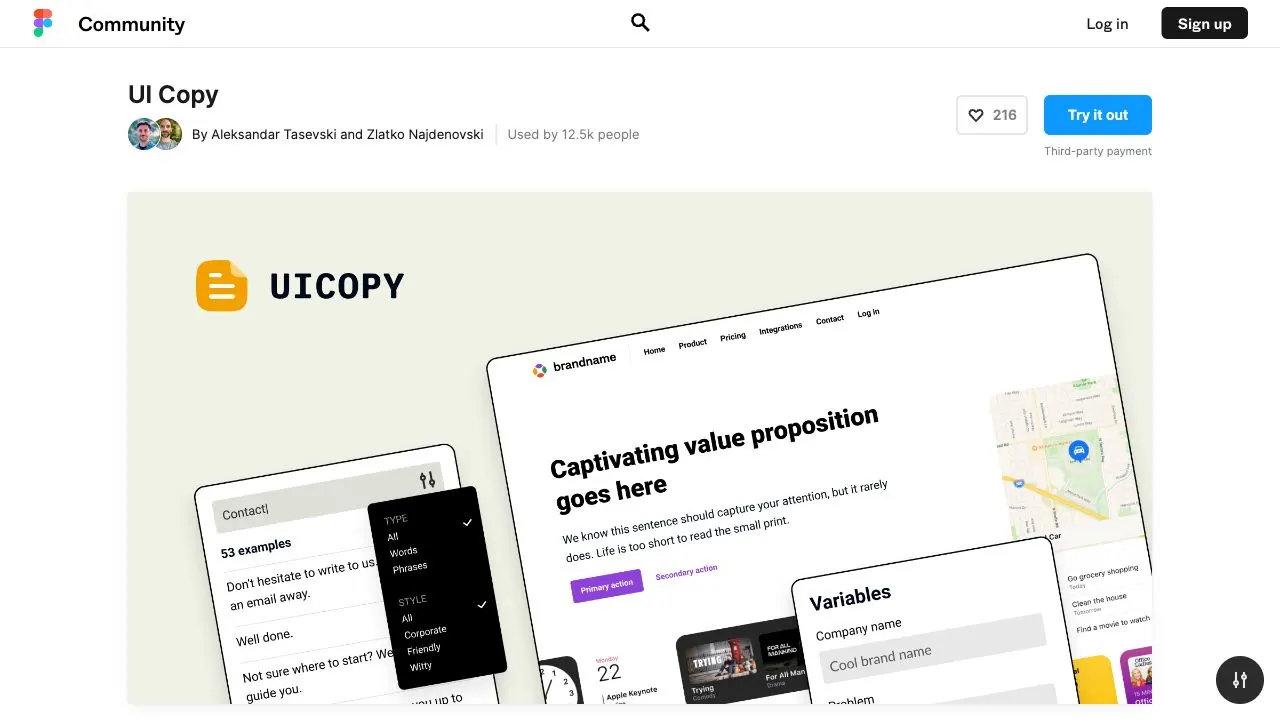
UI Copy

When you’re not finding the right words, but need placeholder copy for the design, a plugin like UI Copy can help! UI Copy is not AI based. It has analyzed thousands of conversion-oriented websites to build a repository of words and phrases to use in your marketing and product copy.
Which Figma plugins would you add to this list? Do you have a must-have plugin that helps you with UX writing and content design? Let us know on X (previously Twitter) @html.to.design!