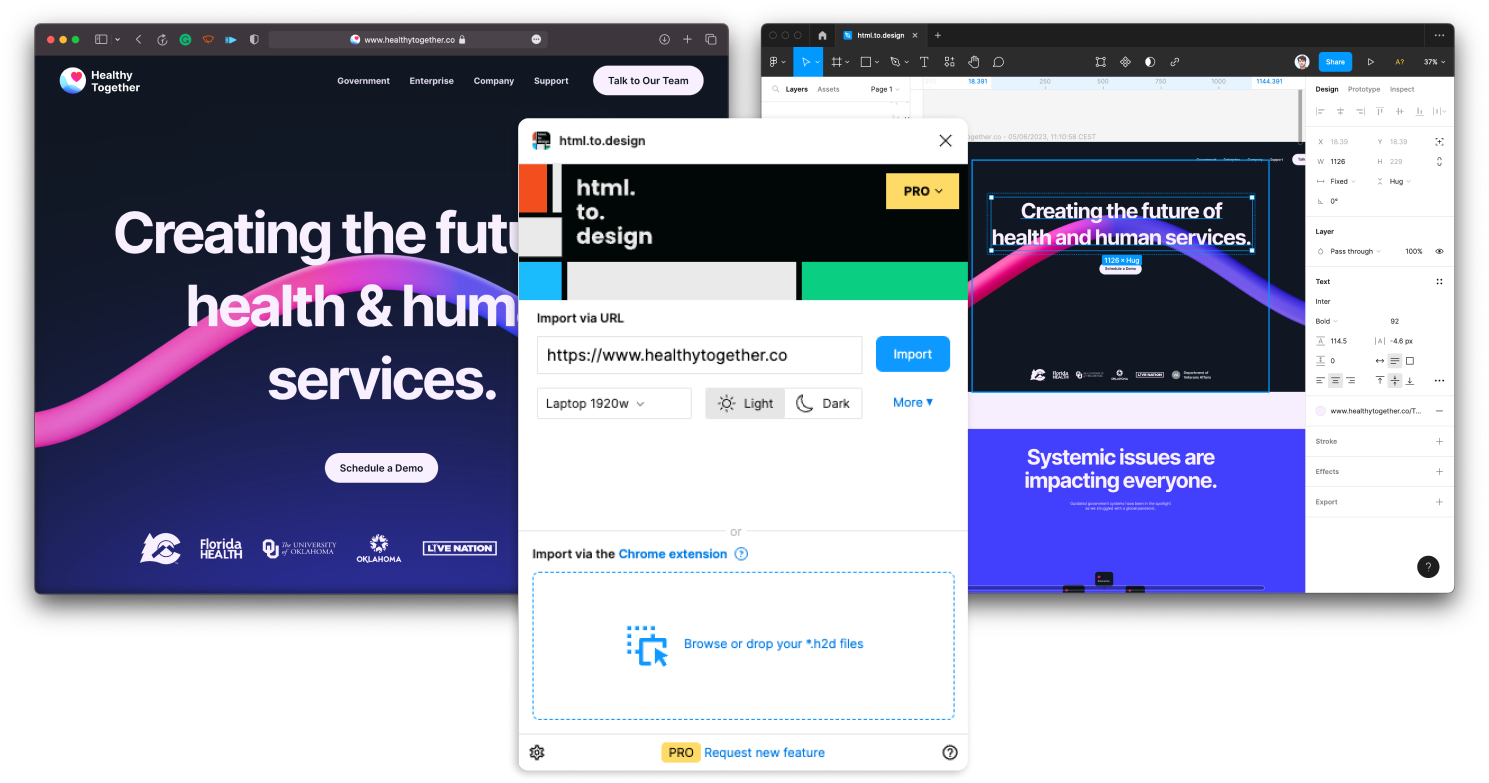
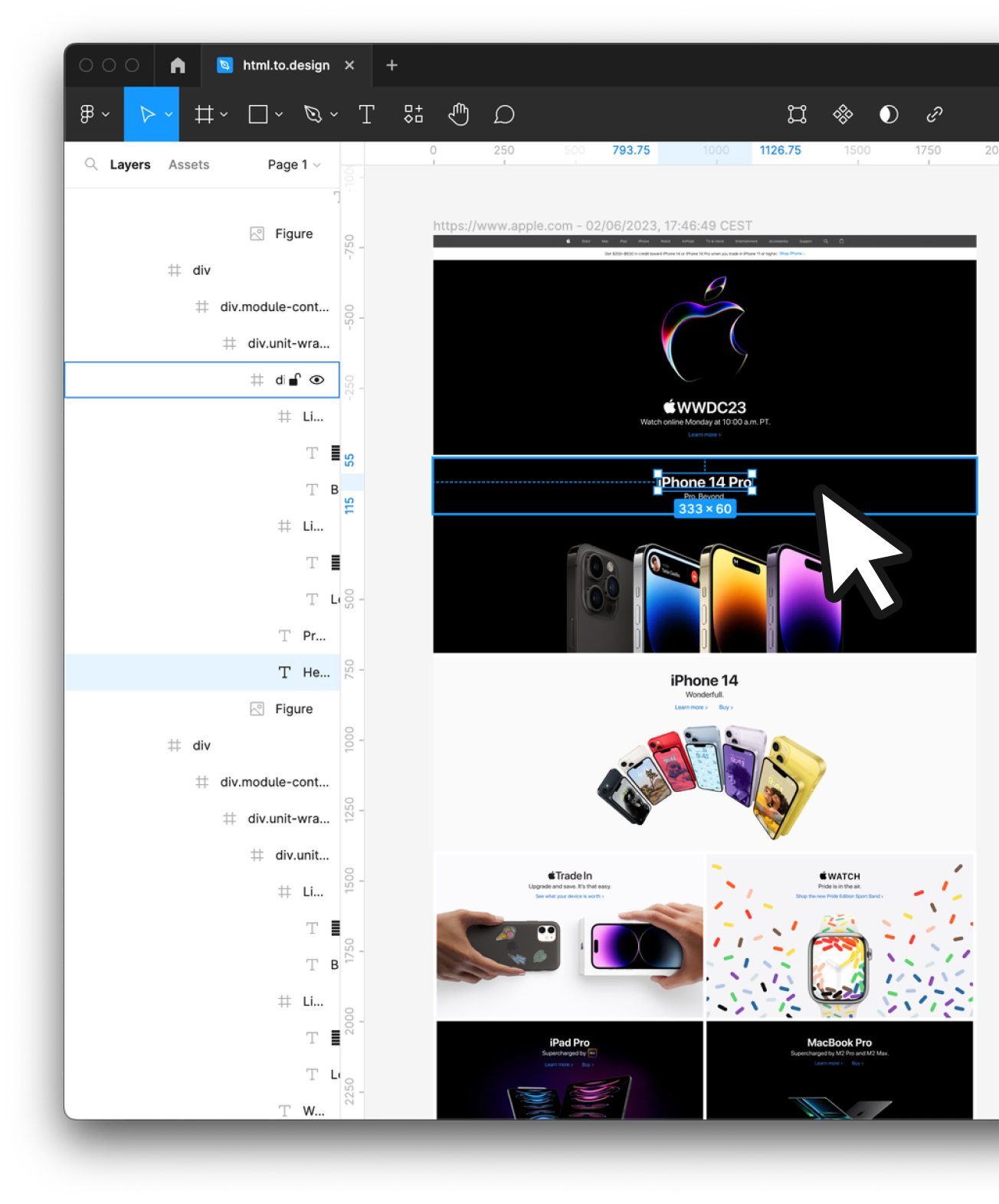
Convert any website into
fully
editable Figma designs
Import websites into Figma to iterate, redesign, benchmark and more;
without building each element from scratch.
1000000+
Users
8000000+
webpages imported
Get any webpage into Figma in just 3 steps
-
1
Install the plugin

-
2
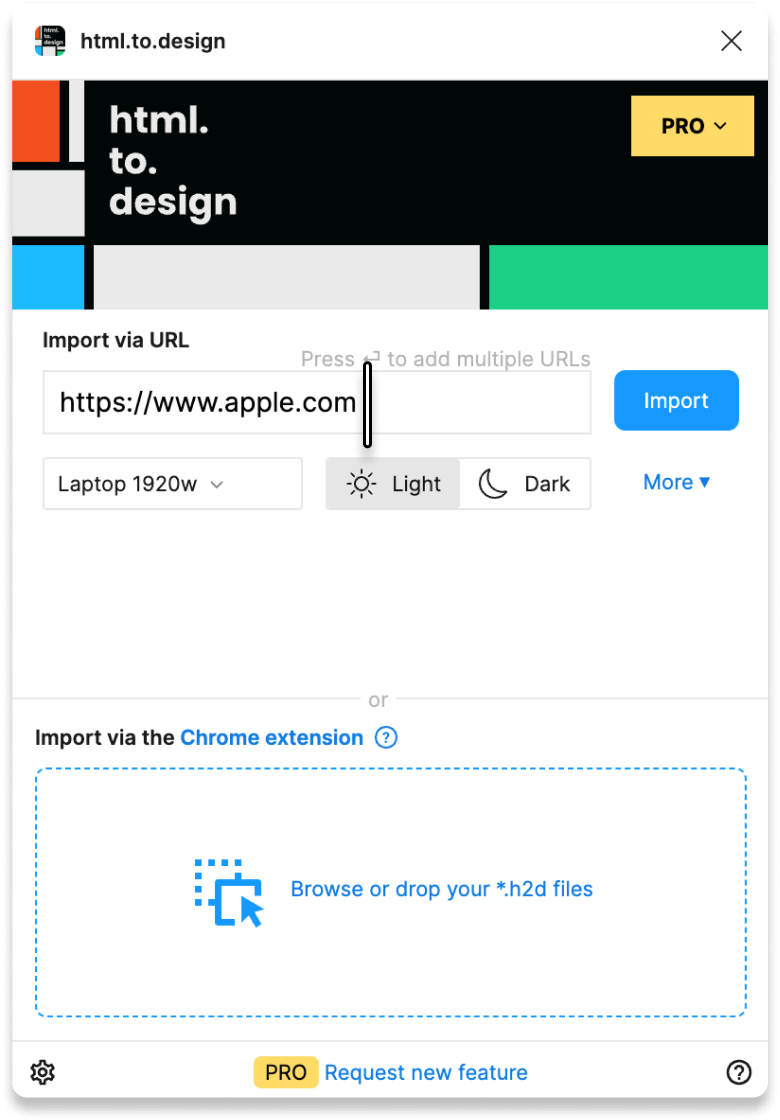
Enter the webpage to import

-
3
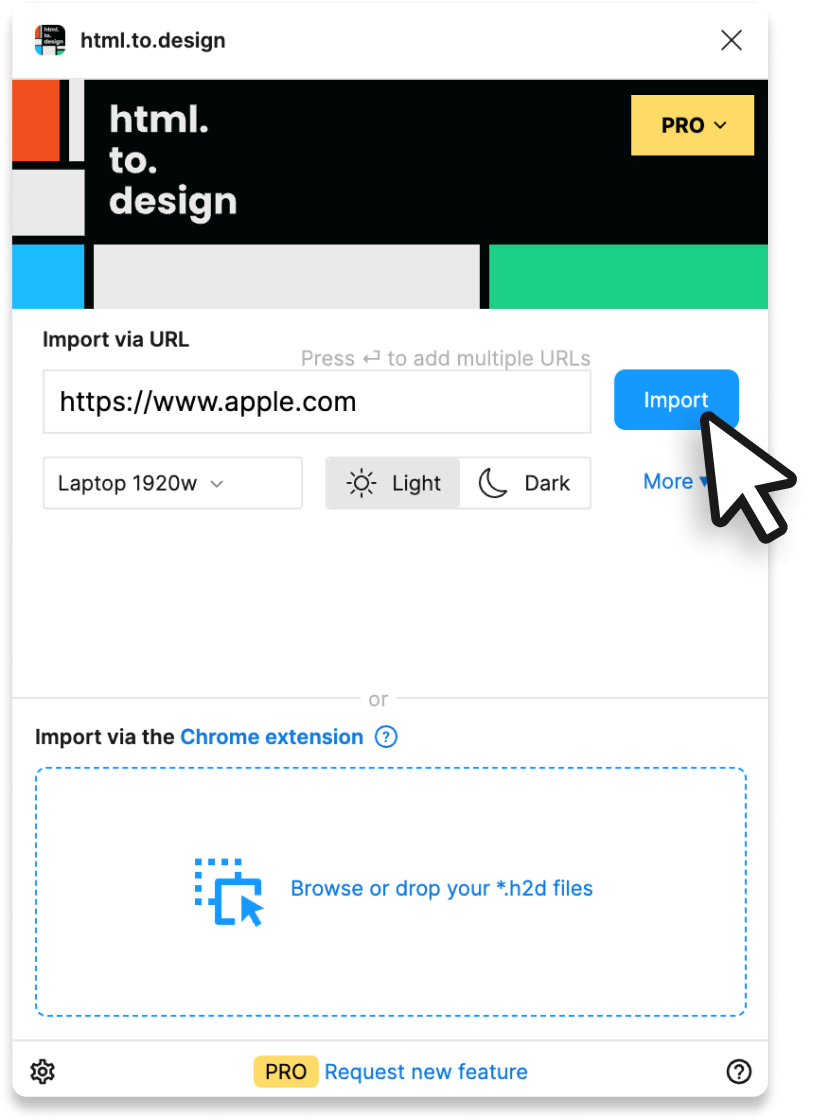
Click on Import

-
4
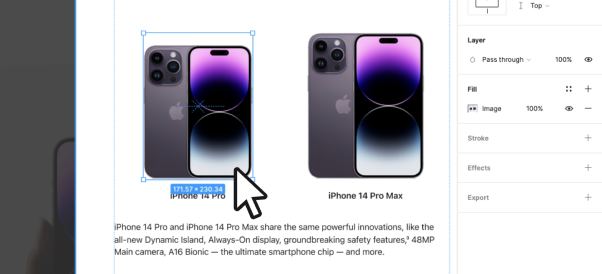
Edit anything and everything

-
We have a Chrome extension too!
Need a webpage that's behind a log-in, on a private network, or a specific page state? We have a Chrome extension for that.
Install Chrome extension
Import exactly what you see online into Figma!Works on all Chromium-based browsers like Chrome, Edge, Arc, Brave, Opera or Vivaldi.
Boost your design process

Recreating a site or building design elements from scratch can take hours. html.to.design allows you to use any website as a base, with fully editable layers to turn into components or redesign into something else.

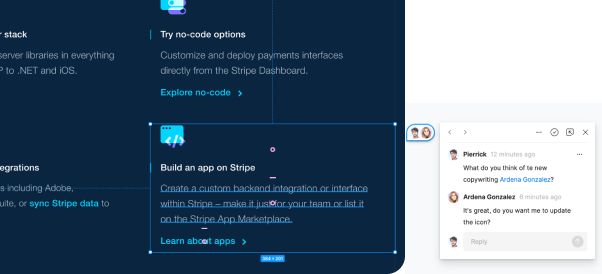
html.to.design makes it easier to brainstorm with a website in an editable format. Your design team can change and move elements around to collaborate in real time.

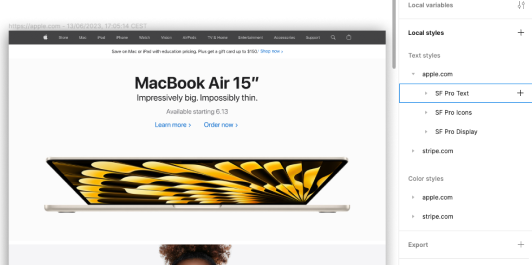
html.to.design helps you extract design assets from any website, such as images and fonts, and will even create local Figma styles for you, automatically!

The best part? No design skills required! Whether you’re just starting out with Figma, or you’re a developer who needs a website’s design assets... You don’t need to be a seasoned designer to use html.to.design.
What people are saying
Testimonials from users around the world.Save SO MUCH time!
“Saves SO MUCH time! Essential plugin.”

Callen Hedglen
Best design-help tool
“This is one of the best design help tools I've encountered. It has saved me hours of time trying to create templates from scratch.”

Aditi Sinha
Couldn’t live without this!
“I couldn't live without this! What an amazing extension!”

Melissa Hermes
Our design & marketing teams love it
“I’ve been using this for a few months as part of our website migration. Our design and marketing team love it!”

Sachee Perera
Time saver
“Saved me not hours but days of work. It is awesome”

Islam Sydykov
The team has been wonderful
“Using this plugin since its early launch. The team has been wonderful in their iterations, improvements and listening to feedback.”

Nic
Makes my work much faster
“as a product designer, it makes my work much faster. It's perfect for making a quick and professional MVP”

Alan Karakus
Works like magic
“It's great and simple. Works like a magic.”

Vikas Raj Yadav
Pricing
FREE
No credit card required.
Up to 10 imports every 30 days
- Import via URL
- Import via Chrome extension
- Multiple viewports
- Dark/light themes
- Download missing fonts
- Discord support
PRO
Billed annually
Billed monthly
All FREE features
In-app purchasePRO for teams
Billed annually
Billed monthly
All PRO features
Get team planGet started with html.to.design